UX и UI дизайн мобильных приложений для Yota


Yota Devices — автор двухэкранного смартфона YotaPhone. К релизу новой версии уже успевшему нашуметь устройству требовалось отдельное приложение — программа для настройки второго дисплея. Продукту дали имя YotaHub и решили разрабатывать большой командой: визуализацию клиент доверил нам, а внедрение взял на себя.
UX и UI дизайн первой версии приложения YotaHub. Чтобы решить задачу, мы изучили функции чёрно-белого экрана, разобрались с контекстом использования и отработали сценарии взаимодействия. Команда дизайнеров Yota Devices стала арт-директором нашим ребятам: они ставили задачи, делились идеями, правили и принимали результат.
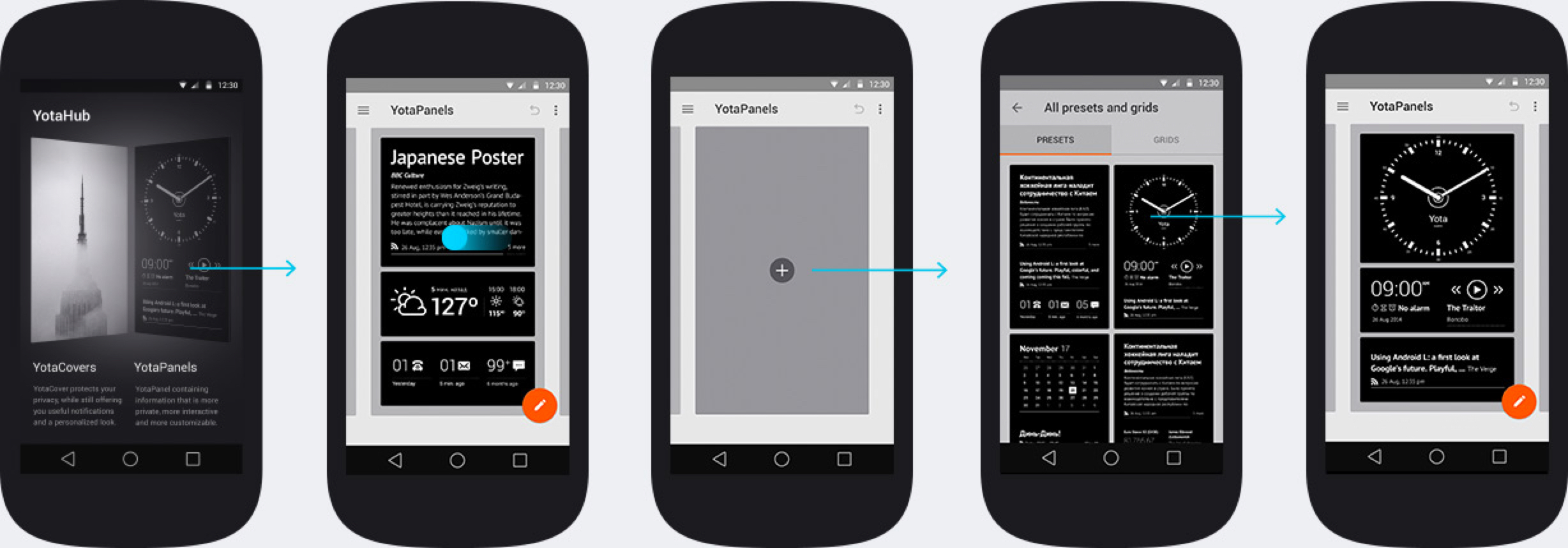
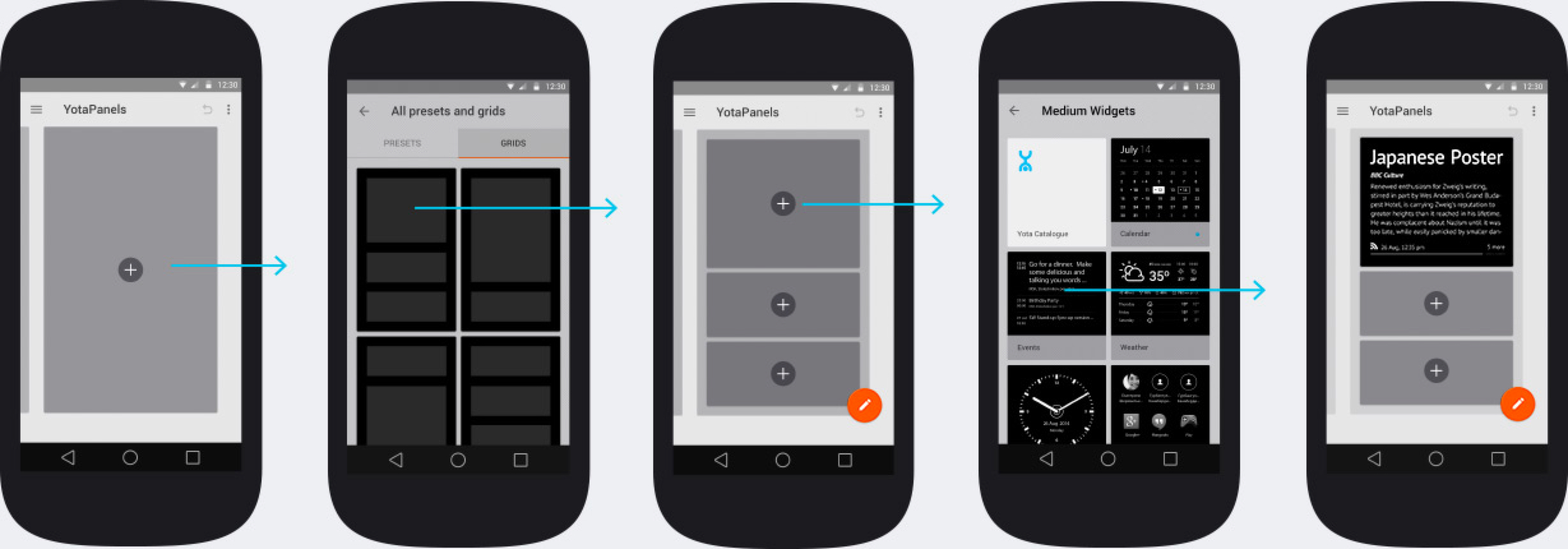
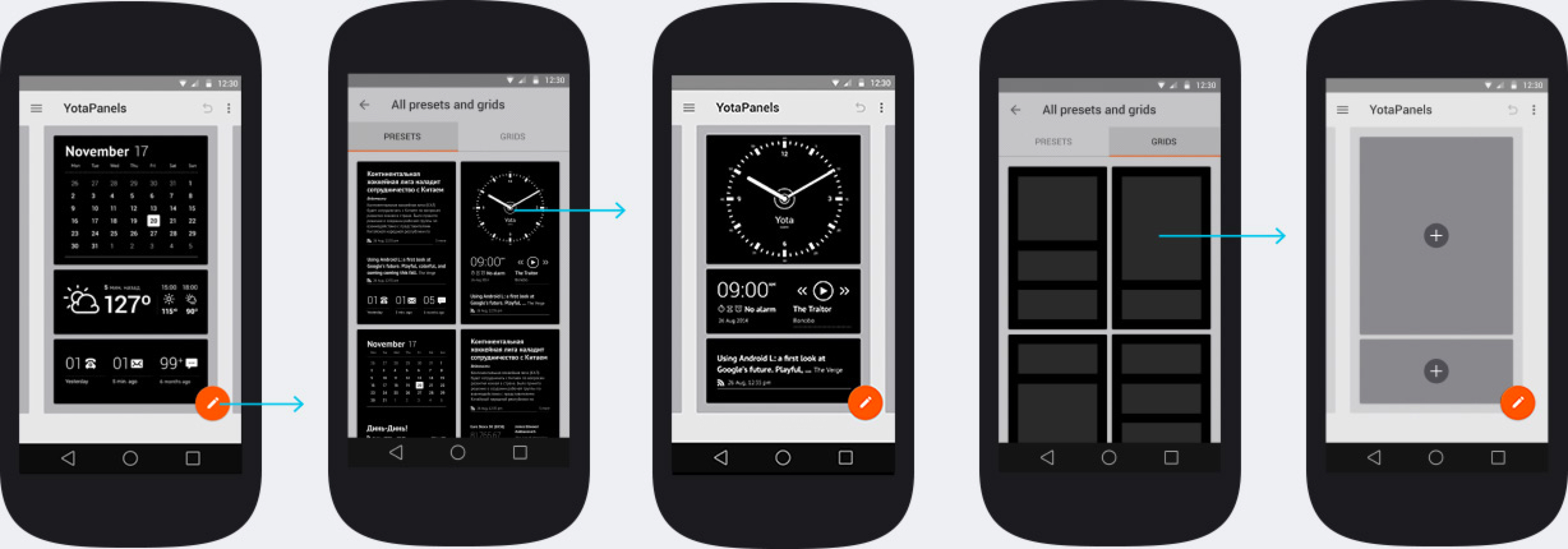
YotaPanels состоит из четырёх редактируемых панелей с виджетами. Как будет выглядеть каждая, решит пользователь. Приложение предложит два пути: выбрать готовые панели или скомпоновать каждую самостоятельно.
Наша задача: подать обе возможности и ловко провести пользователя по обоим сценариям — процесс должен быть понятным и даже интересным.
Нажатие на кнопку «Редактировать панель» проводит пользователя к списку готовых решений.

Во вкладке Grids пользователь выберет сетку и вручную заполнит пустые области виджетами.

Повторное нажатие на опцию «Редактировать панель» снова приведёт пользователя к выбору: Presets или Grids.

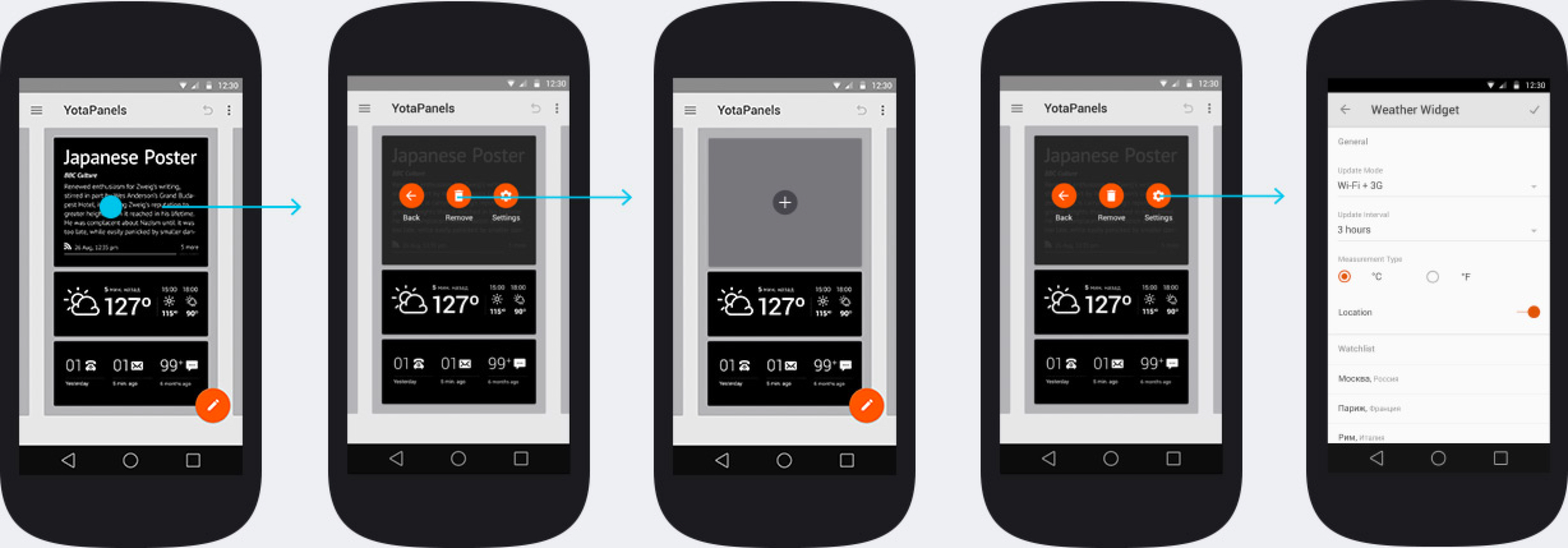
Нажатие на виджет вызовет диалоговое окно с двумя возможностями: «Удалить» и «Настроить». Опция «Настроить» прилагается к некоторым виджетам. Например, специальные настройки «Погоды» нужны, чтобы уточнить город.

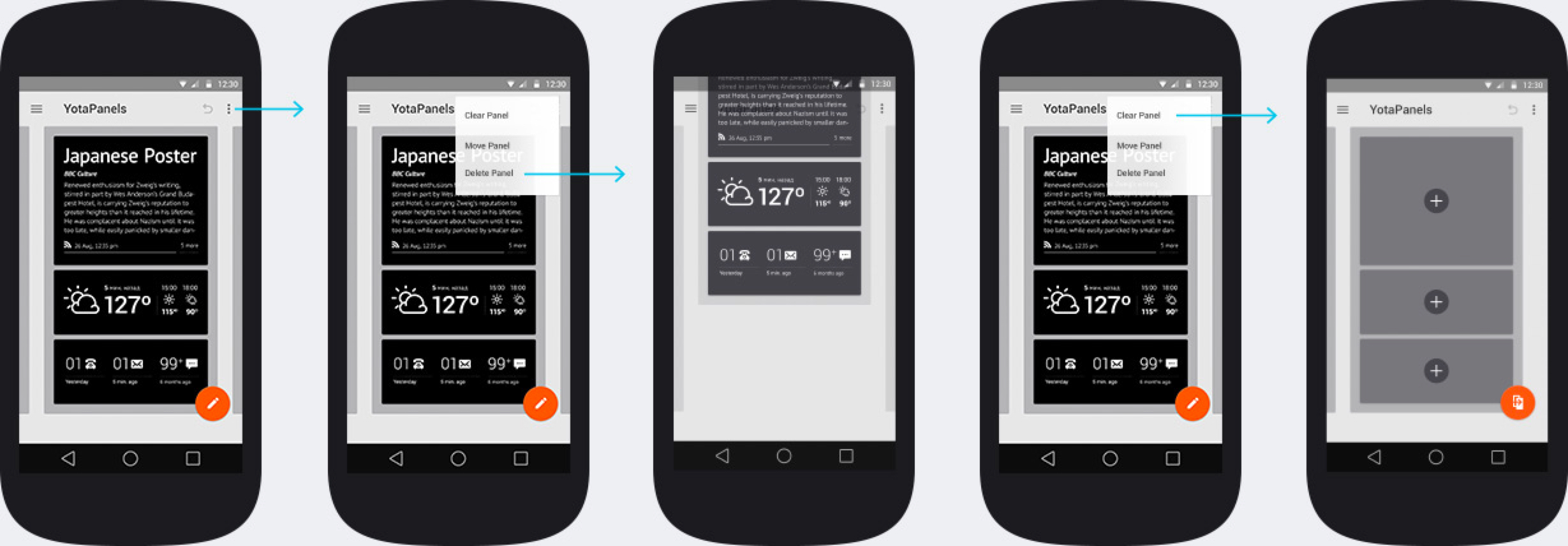
Редкие, скорее нежелательные функции, которые мы поместили под кнопку в правом верхнем углу экрана.

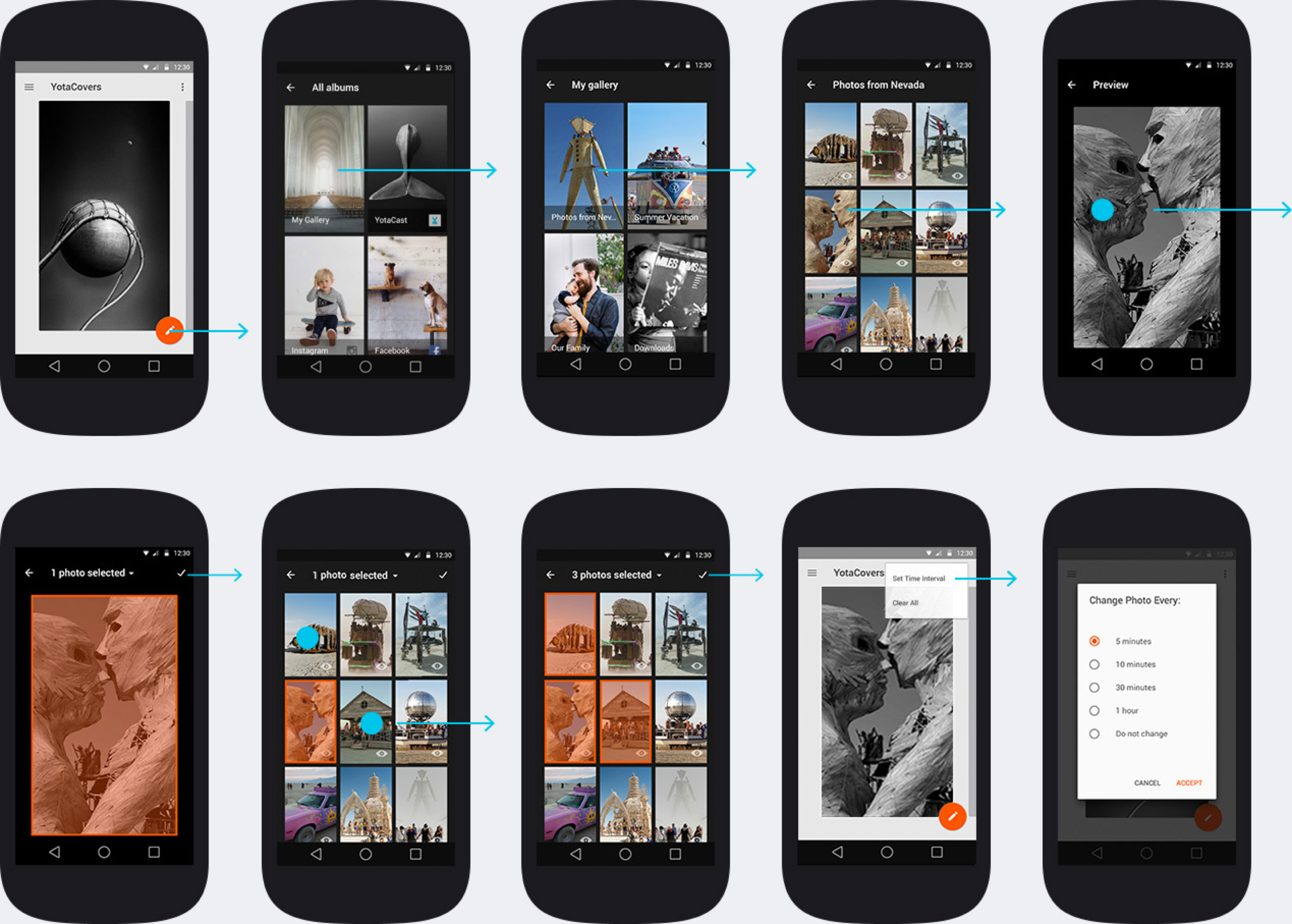
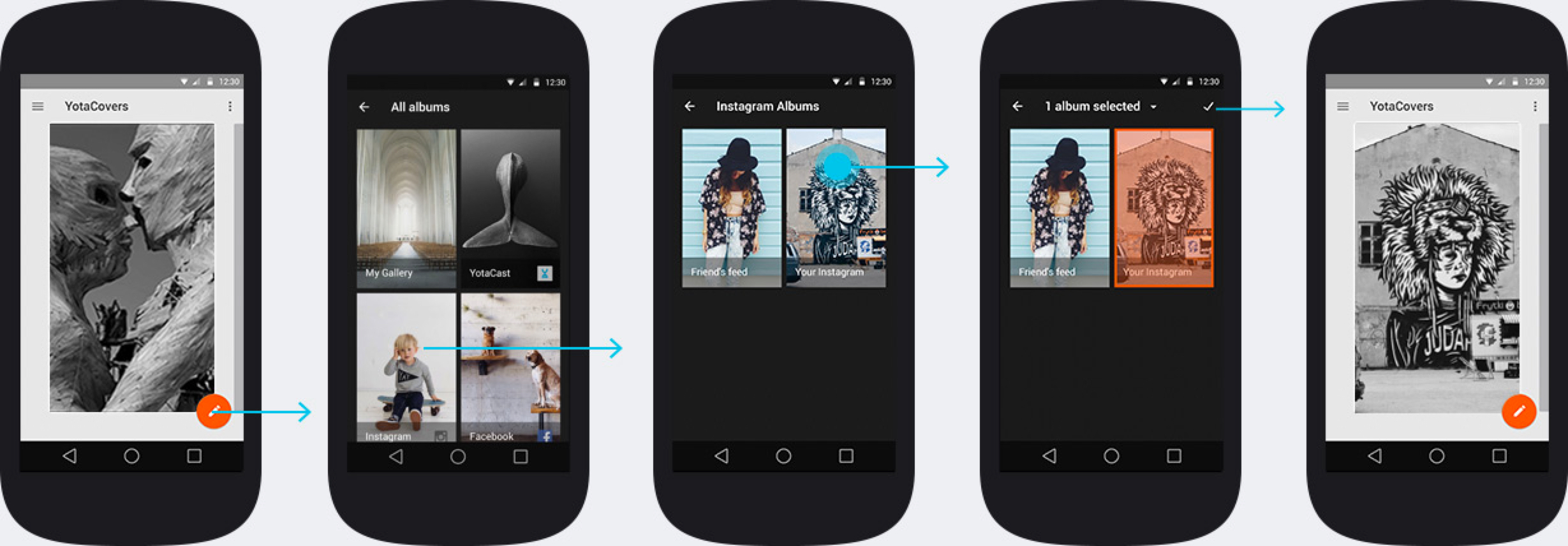
Другая часть приложения — YotaCovers, интерфейс для управления обложками. Они выполняют две функции: преображают внешний вид устройства и оберегают персональные данные владельца. В YotaCovers доступны фотографии с телефона, социальных сетей и специальной папки с чёрно-белыми иллюстрациями YotaCast.
На второй экран пользователь выведет одно статичное изображение или создаст слайд-шоу из нескольких картинок.
- Чтобы создать статичную обложку, пользователь выберет одно изображение.
- Чтобы создать слайд-шоу, пользоватеть отметит несколько изображений.

Долгим нажатием на альбом пользователь создаст слайд-шоу автоматически.

Следом за приложением для настройки чёрно-белого экрана YotaHub, дизайн-команда Yota Devices доверила нам новую задачу. Совместными усилиями нам предстояло разработать интерфейс YotaSports — мобильного приложения для трансляции событий со спортивных игр.
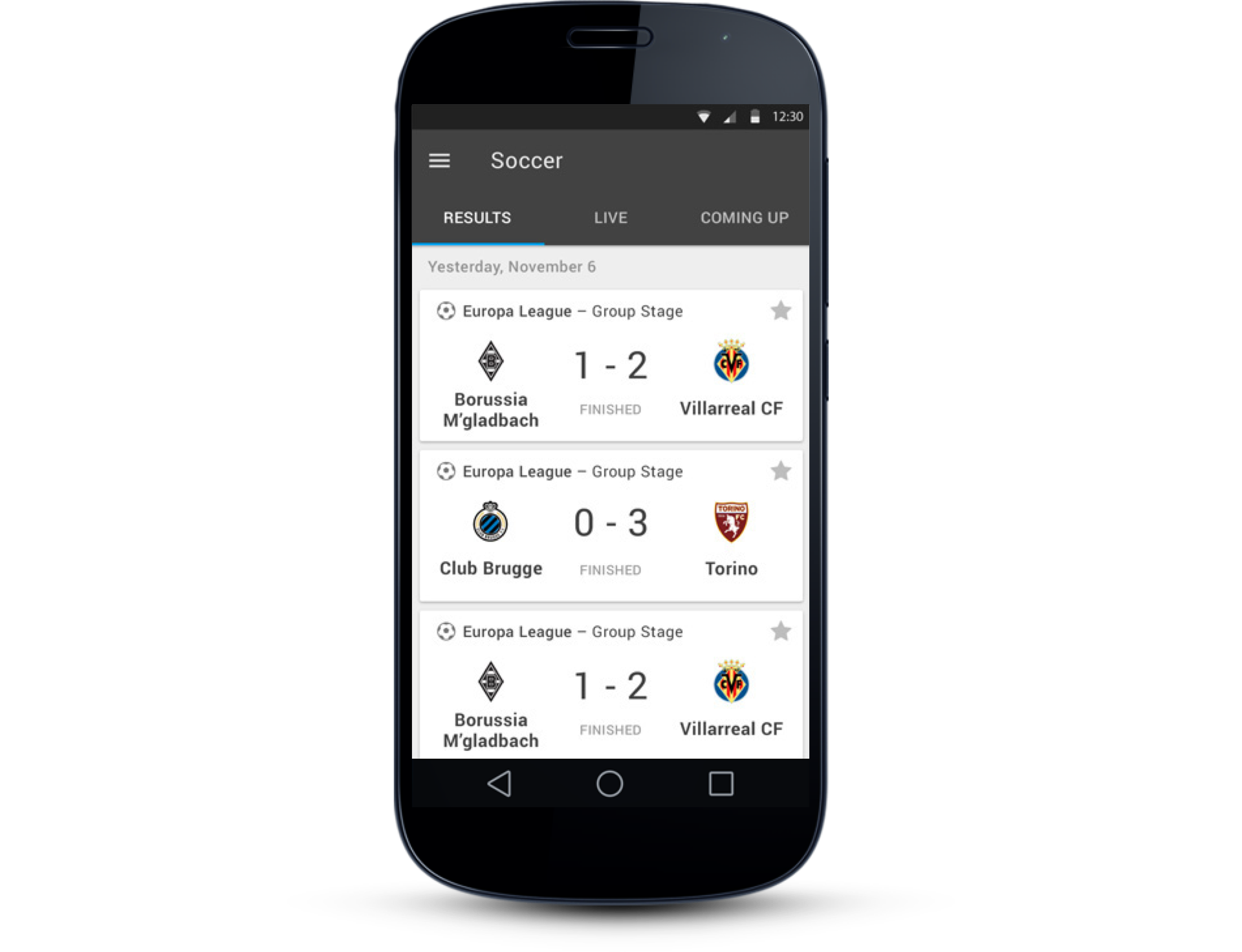
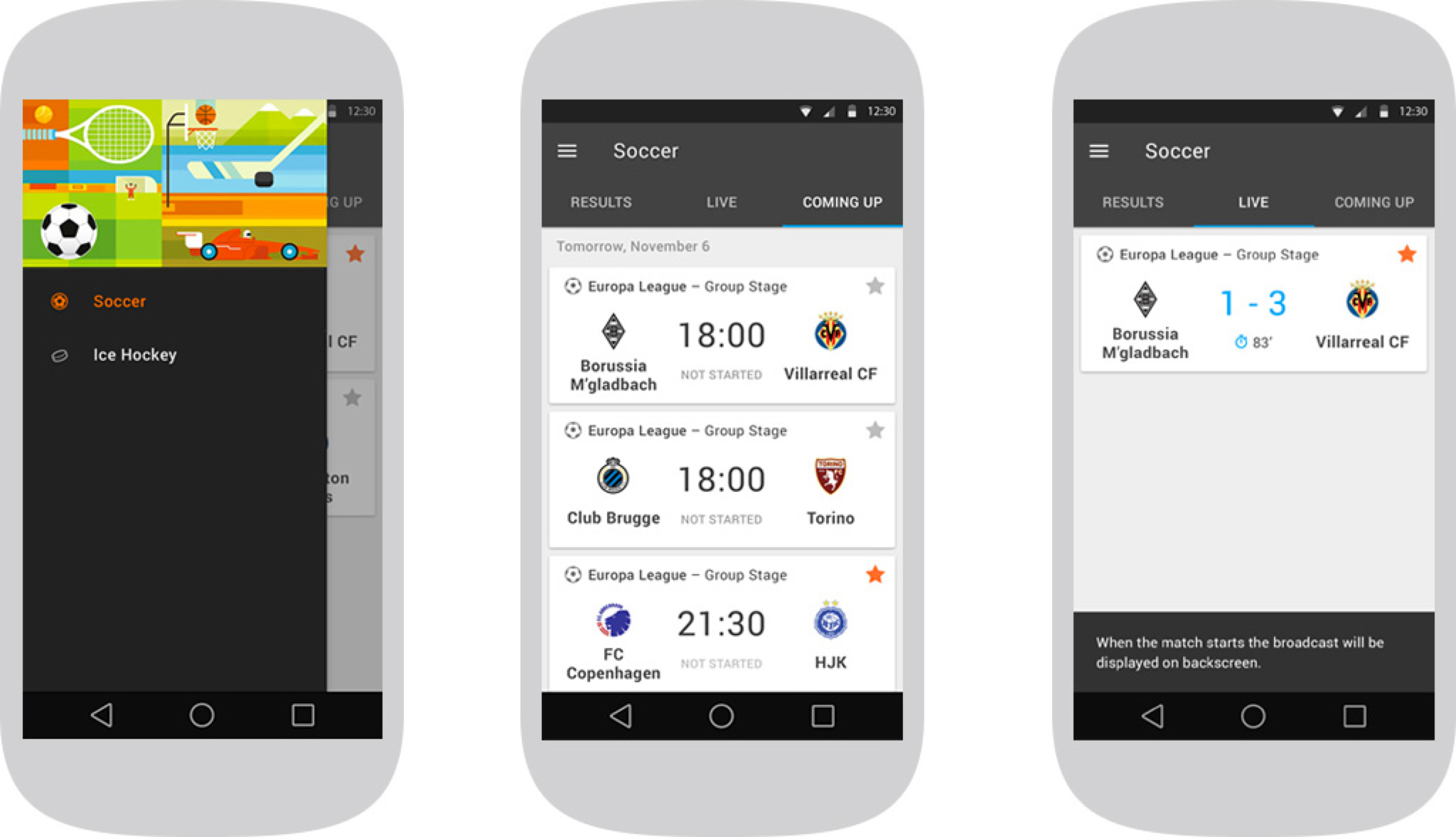
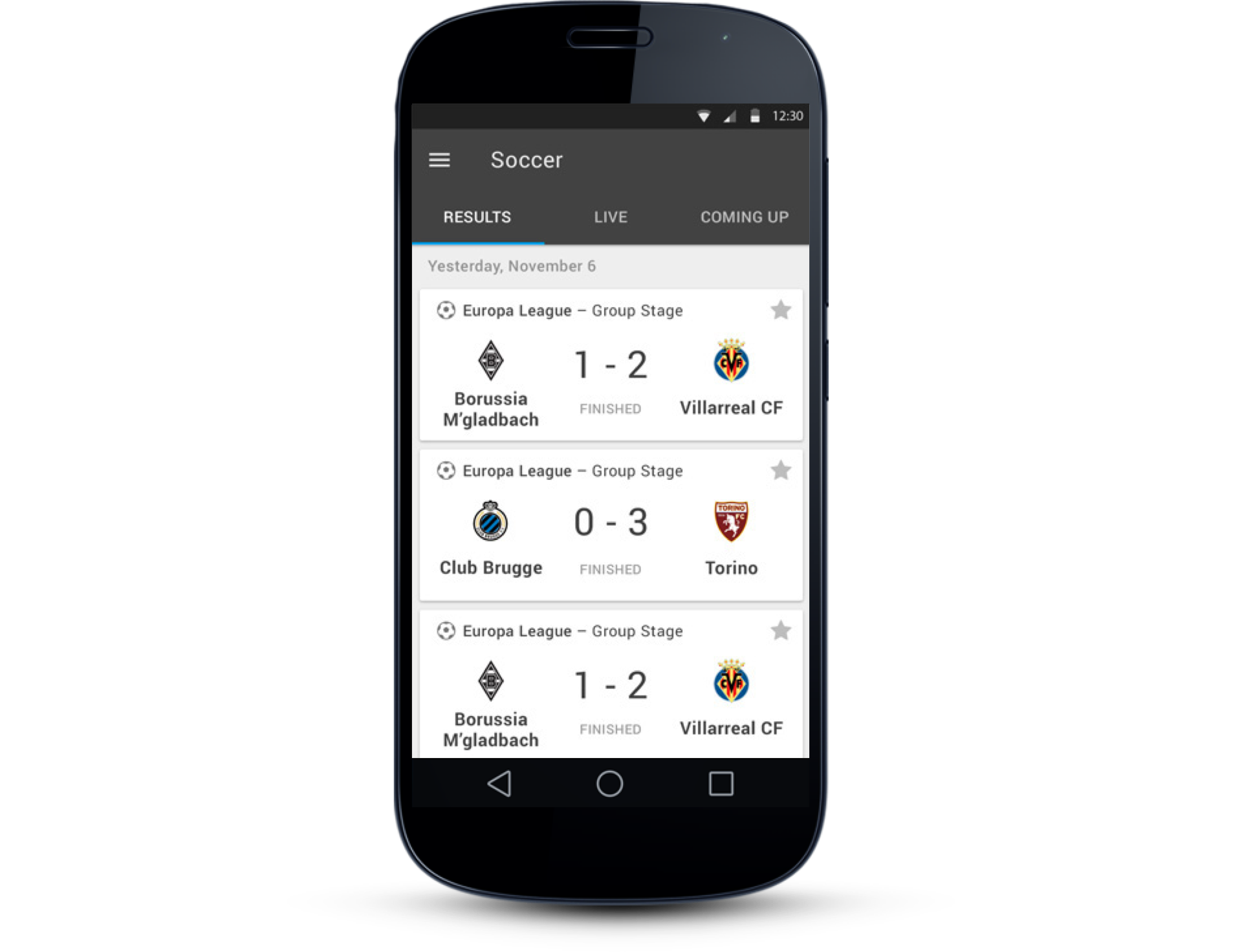
Силами двух команд создать базовую версию приложения, достаточную для любителя. Анонсы футбольных и хоккейных игр, участники, счёт и основные события матчей — первое время содержание YotaSports будет таким. В следующих версиях добавятся новые виды спорта и функции.
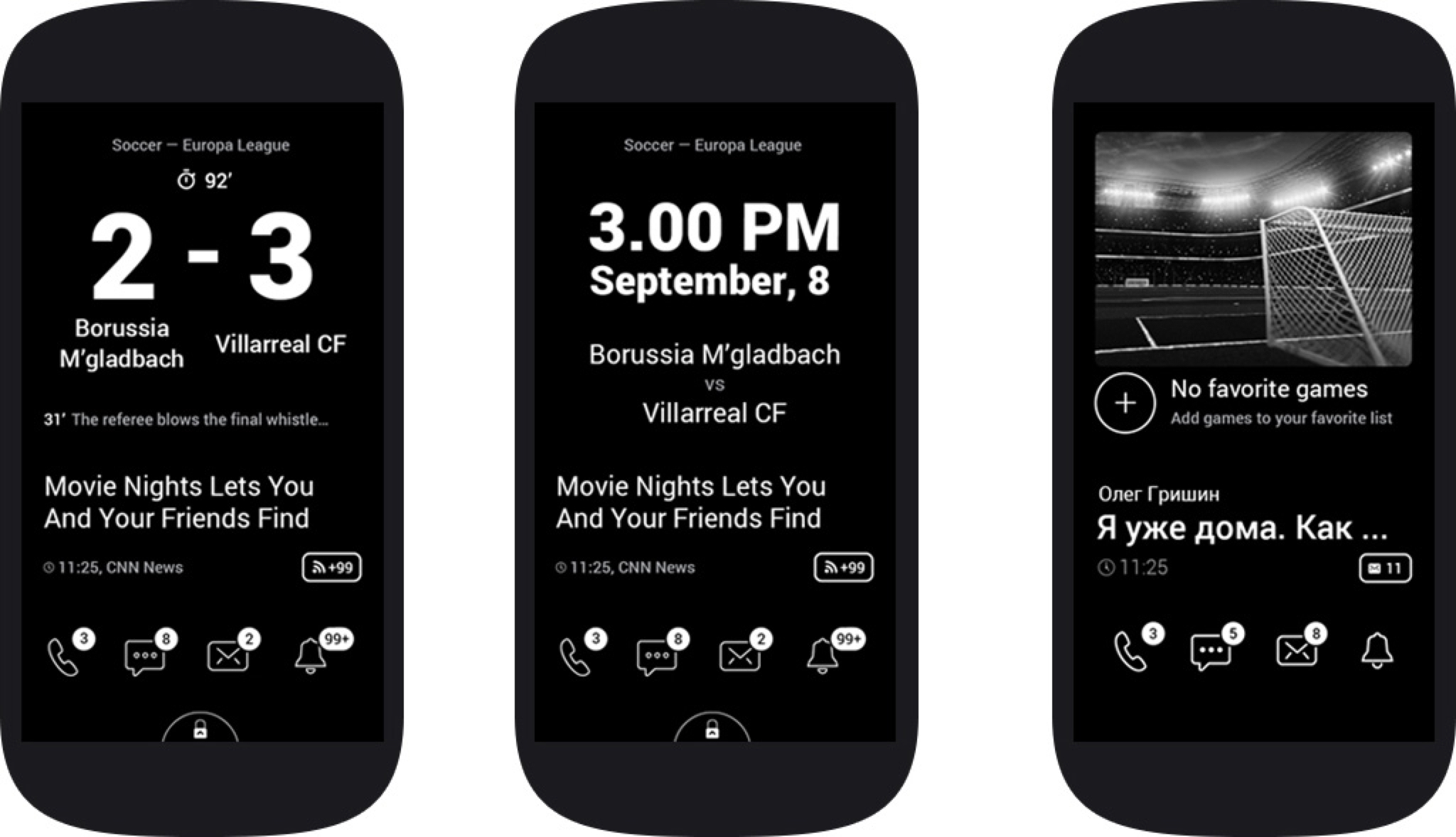
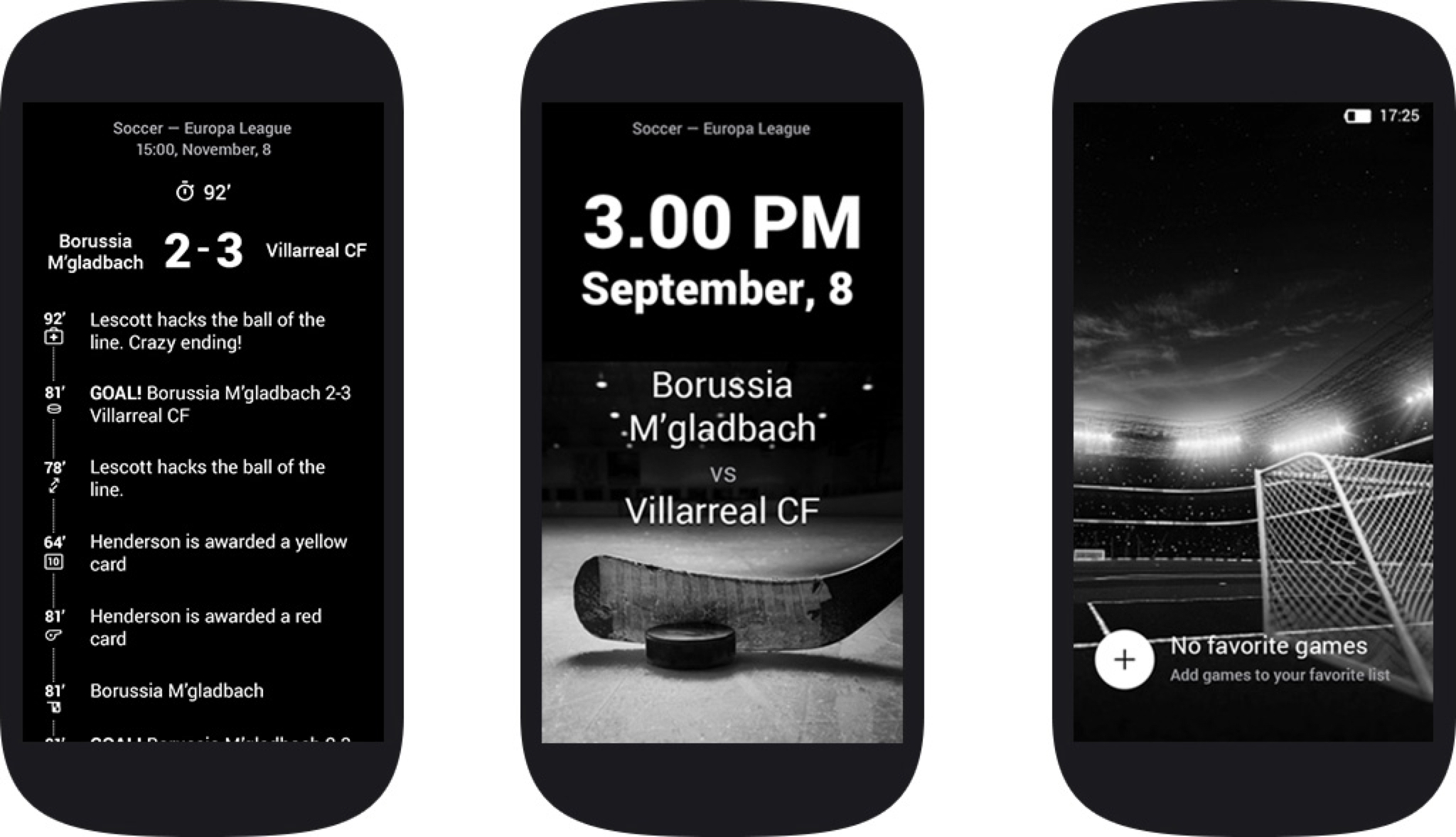
YotaSports на лицевом дисплее отличается от заднего. У обратной стороны больше возможностей, и только она хранит подробности матчей. При этом без «цветного» приложения не обойтись — с него начинается настройка.

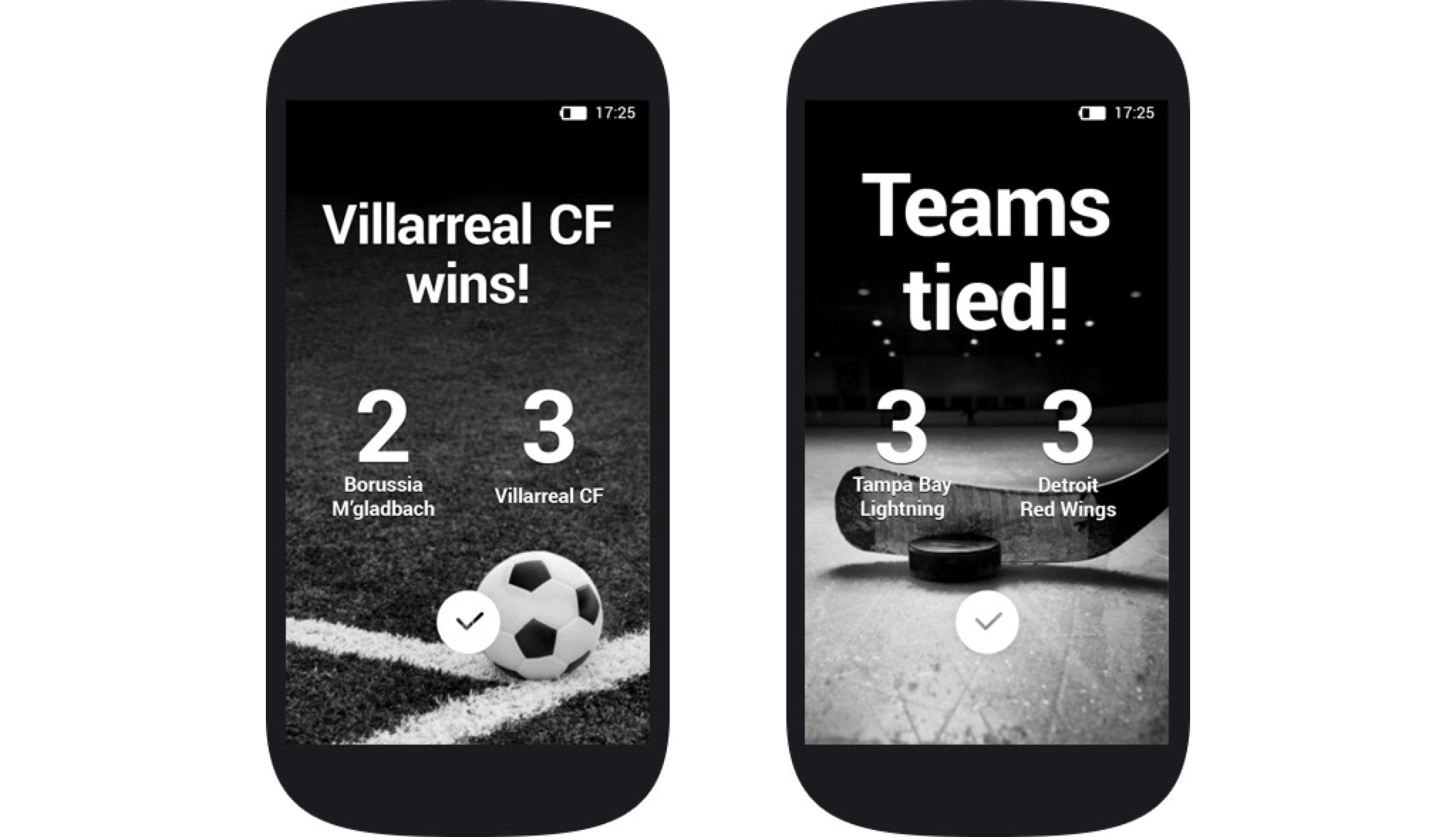
Приложение приобретает особый смысл на втором экране, где поданы подробности. Чёрно-белую среду выбрали основным источником информации только для первого запуска. В следующих версиях тот же контент появится на цветном дисплее.

Почти тем же составом, что на проекте YotaHub, мы с командой Yota Devices разрабатывали интерфейс: вместе проектировали первые экраны, проверяли гипотезы, искали решения. Дизайнеры Yota Devices снова помогали, направляли и вели нас от концептуального этапа к отрисовке деталей.
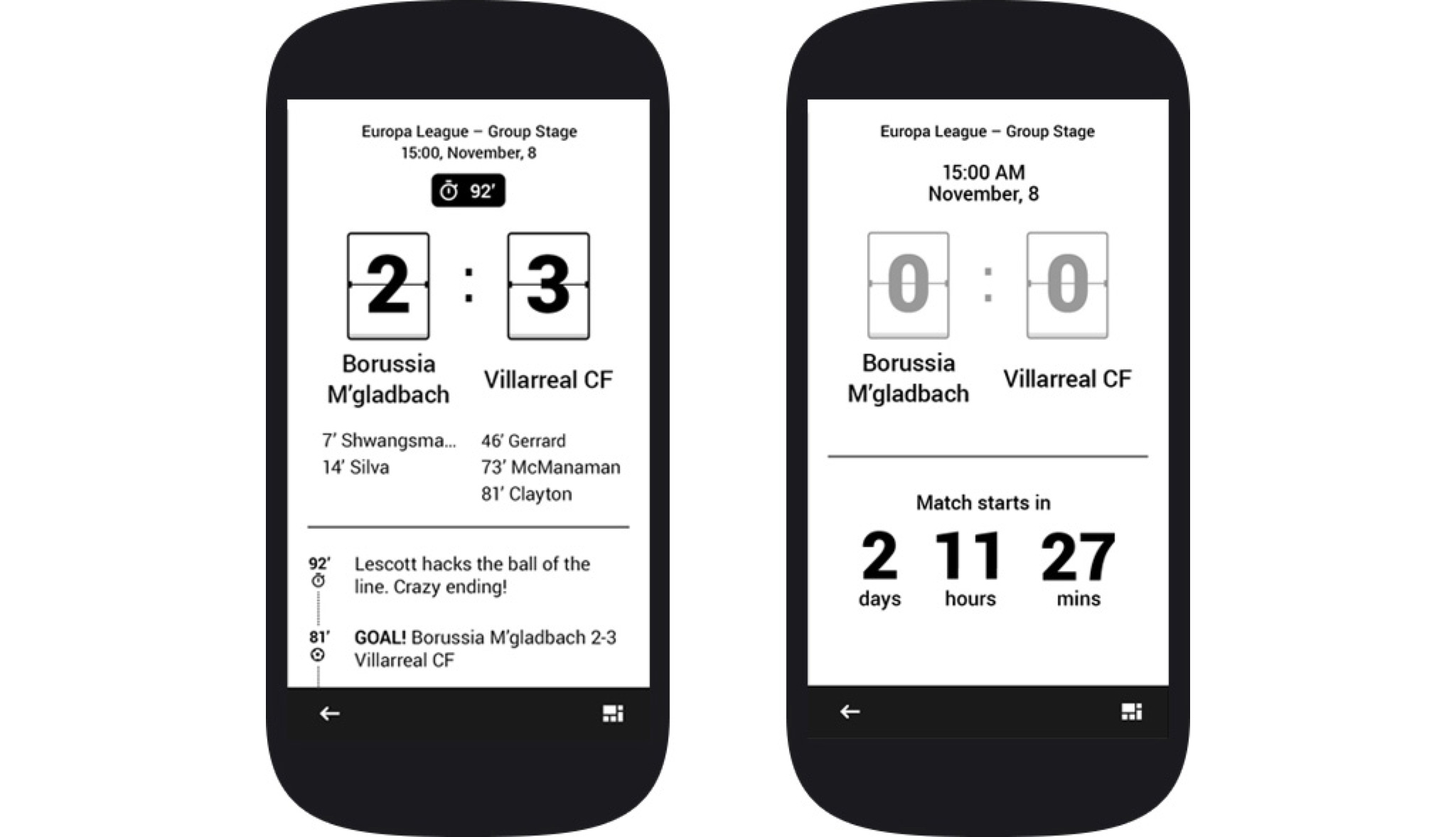
Интерфейс верхнего экрана мы построили по стандартам Material design от Google, а чёрно-белую часть создали по руководству от дизайн-команды Yota Devices.





Часть приложения, созданная для нового пользователя. Здесь рассказываем об устройстве интерфейса и обучаем базовым функциям.
Презентация состоит из 5-ти статичных слайдов и 3-х интерфейсных подсказок. Сперва подаём назначение приложения, поясняем устройство и логику работы. Затем уже «образованному» пользователю показываем, как выбирать между видами спорта, выводить данные на второй экран и смотреть трансляцию.

Мы ушли от сложной разработки серверной части, найдя подходящего поставщика данных. На идеальный источник информации мы не рассчитывали, поэтому искали приближенную к нашим требованиям базу. Структура данных повлияла на формат приложения, но незначительно — все концептуальные идеи удалось сохранить.