Simetra - дизайн и разработка сайта


Simetra — компания, которая предоставляет услуги в области моделирования транспортных потоков и транспортного планирования.
Наша задача: продумать и облегчить структуру сайта, упростить навигацию и обновить дизайн согласно новой айдентики. При этом сохранить текущий трафик и ссылочную массу, раскрыть все услуги клиента и перенести контент с действующих детальных страниц проектов на новый сайт.

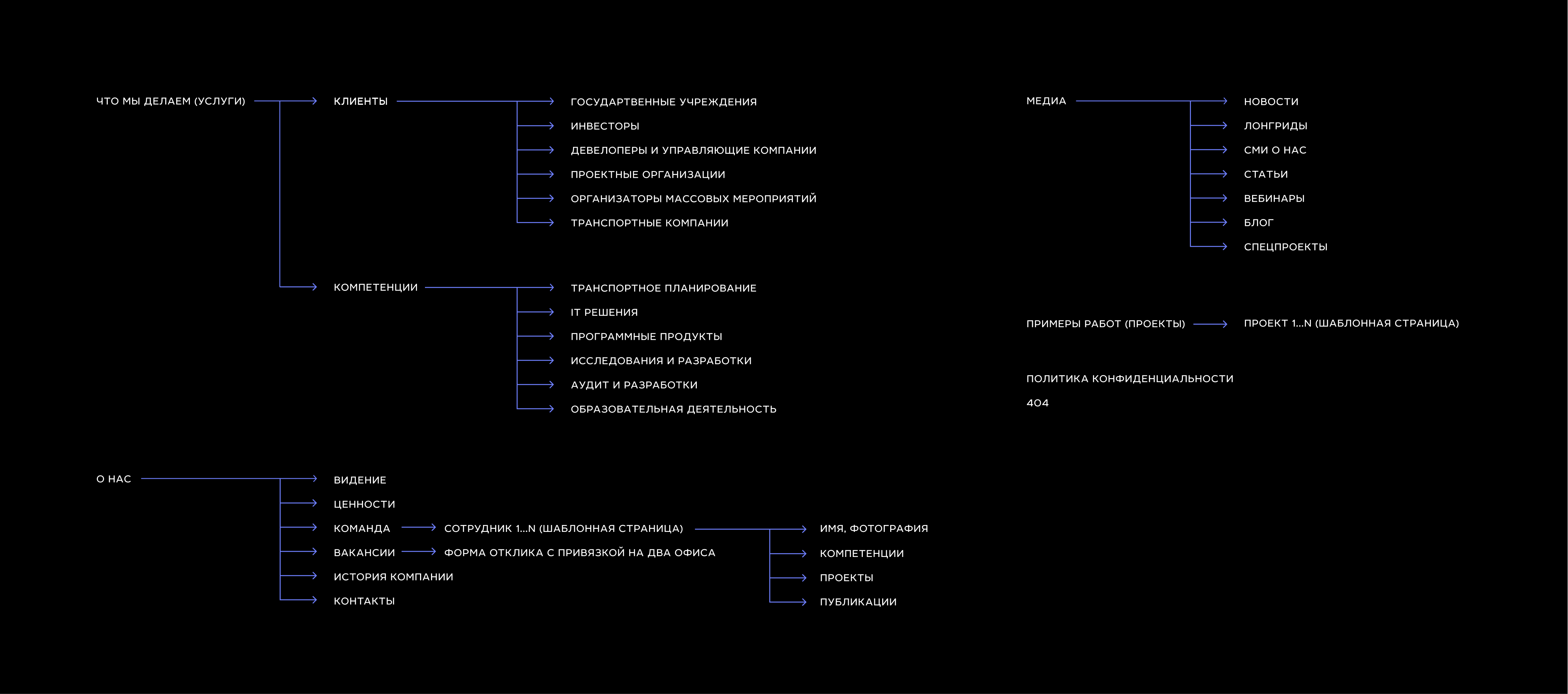
На старте проекта подключили SEO-команду. Собрали семантику и анализ конкурентов, которых, как оказалось, практически не существует (!!!). На основе данных подготовили структуру будущего сайта, проработали мета-теги и карту редиректов. Провели технический аудит и внедрили изменения по SEO-рекомендациям для лучшего ранжирования.
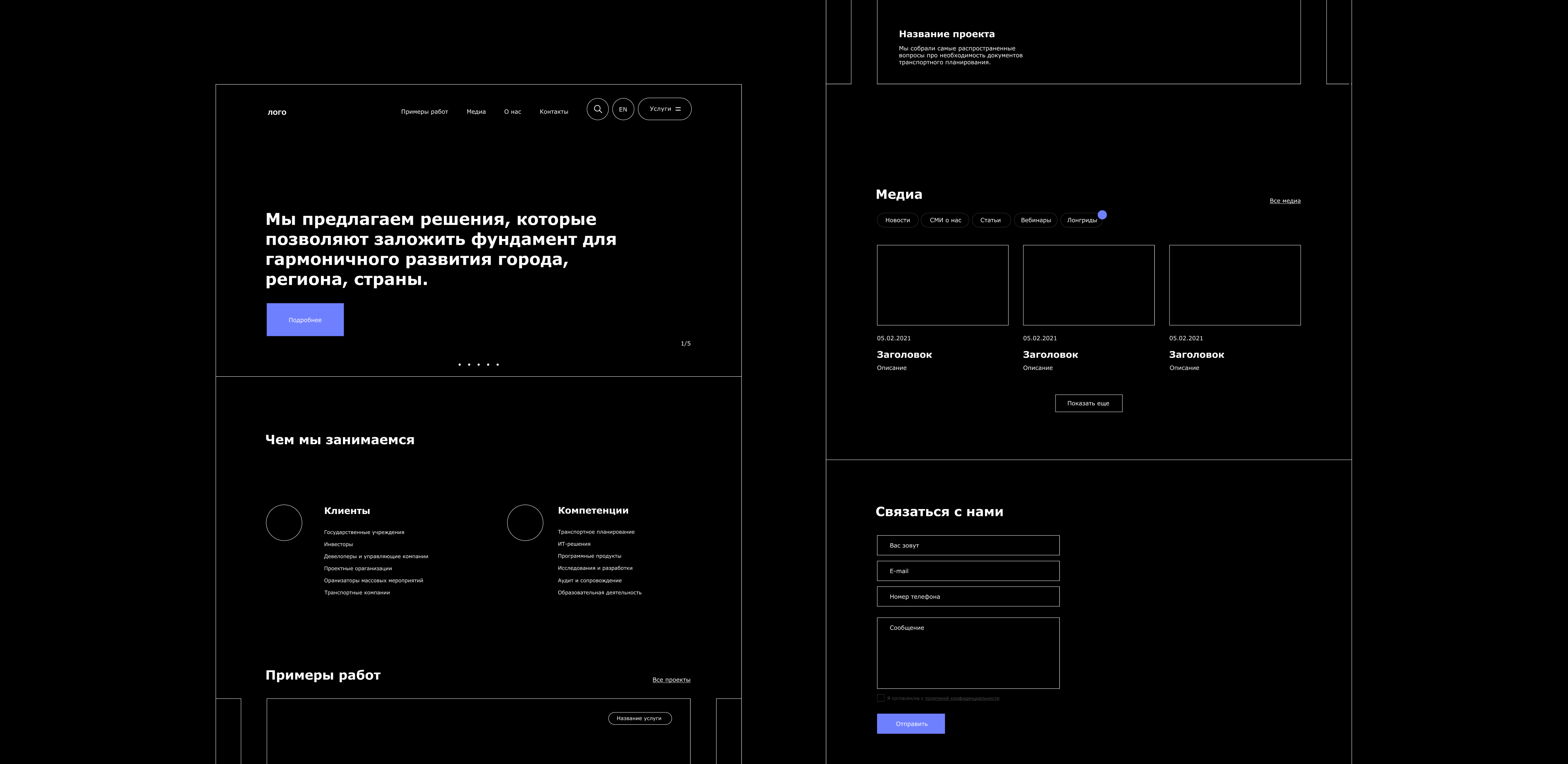
Провели серию интервью, аудит текущего сайта и изучили конкурентов, чтобы глубже погрузиться в бизнес клиента. На основе данных из исследований и SEO-рекомендаций спроектировали страницы будущего сайта.


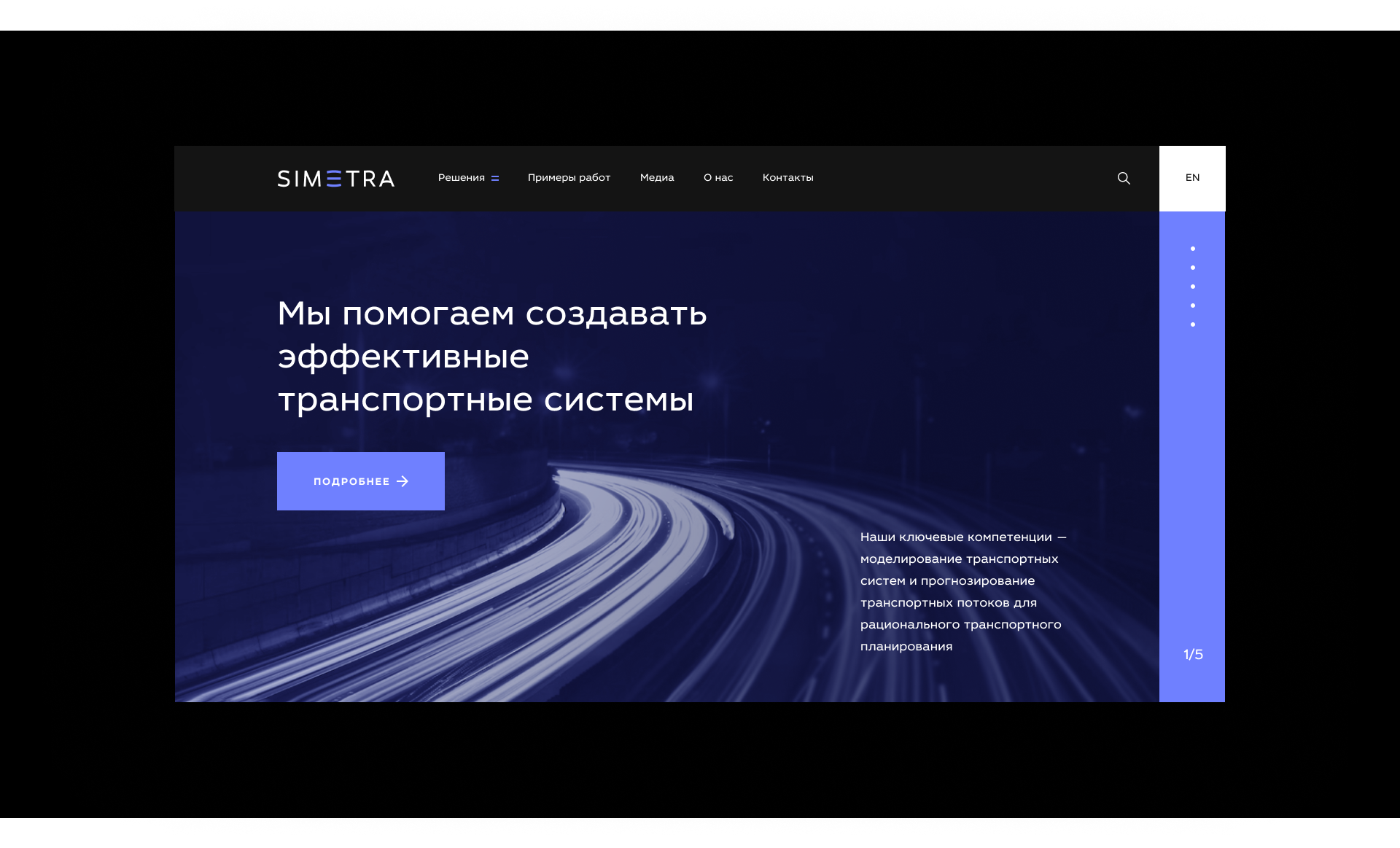
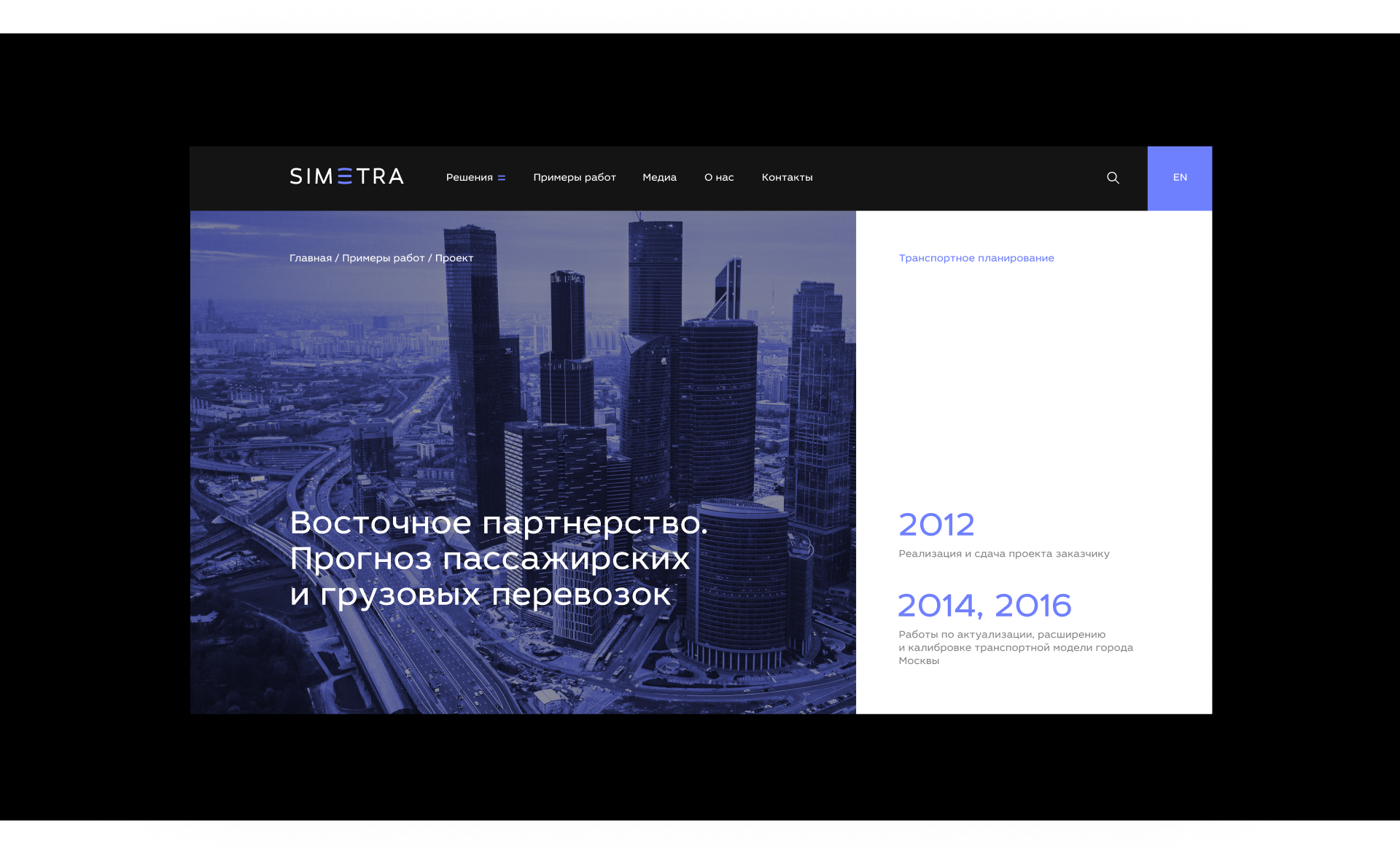
Создали дизайн-концепцию на примере главной и детальной страниц проекта одновременно. Обе страницы могут быть точками входа пользователя, поэтому они должны быть одинаковыми по эмоциональному весу и значимости. Дизайн реализовывали на основе прототипа и фирменного стиля SIMETRA. Изучили брендбук и выделили основные стилистические приемы.

За основной визуальный идентификатор взяли фотографии городов, улиц и транспортных развязок в фирменной обработке SIMETRA.

Переиспользовали блочный прием с брендбука компании и добавили интерактивный элемент — стрелку. Она появляется на кликабельных элементах, где мы можем совершить переход. Указываем направление, формируем маршрут, в котором может двигаться пользователь. Такое решение перекликается со спецификой работы компании, моделирования транспортных потоков, и с главной идеей, которую ставит перед собой компания SIMETRA: задавать красоту движения.
Одна из задач — показать пользователю полное представление о спектре услуг компании на одном экране. Решили это полноэкранным подробным пунктом подменю «Услуги». Поддержали это решение на главной странице сайта аналогичным блоком с услугами.
Сайт собирали на Tilda. При подборе типа блока мы опирались на два ключевых момента: как часто будет использоваться блок в будущем, и насколько удобство контент-специалисту его наполнять.
На сайте планируется много детальных страниц проектов, где нужно указывать специалистов. Решили это с помощью сквозных alias-блоков: создали служебную страницу с alias-карточками всех сотрудников. Теперь к проекту добавить нужного сотрудника можно в пару кликов, вместо того, чтобы заполнять новую карточку на каждой странице. Внести изменения в любую карточку можно на служебной странице — они автоматически подтянутся на все остальные.
Для блоков со сложным дизайном использовали Zero block. Там, где можно сэкономить время контент-специалиста, старались использовать стандартные блоки. Для кастомизации карт и изменения стилей привлекали команду разработки.
Перед запуском сайта провели финальное ревью сборки и SEO. Подготовили инструкции по заполнению разделов сайта контентом и проверили страницы, которые клиент заполнял сам. В итоге получили сайт в фирменной стилистике Simetra, показали услуги в понятном и доступном формате и не потеряли трафик.