Разработка интерфейсов платформы партнерского маркетинга RevenueLab


RevenueLab — платформа партнерского маркетинга, посредник между igaming-брендами и веб-мастерами, которые обеспечивают эти бренды трафиком.
Сервис предлагает две финансовые модели:
- Revenue Share — модель, по которой вебмастер получает процент от принесенной прибыли.
- CPA (cost per action) — модель, в которой платят за совершение определенного действия.
Когда клиент к нам обратился,модели Revenue Share и CPA существовали в отдельных сервисах.
Наша задача: объединить их в единую платформу, чтобы заимствовать сложившуюся репутацию Revenue Share, создать перекрестный интерес к обеим моделям и предложить пользователям единый гибкий интерфейс.
Также нужно было улучшить пользовательский опыт, уменьшить нагрузку на менеджеров. И внедрить обновленный фирменный стиль компании, которая разработала наша команда из отдела брендинга.
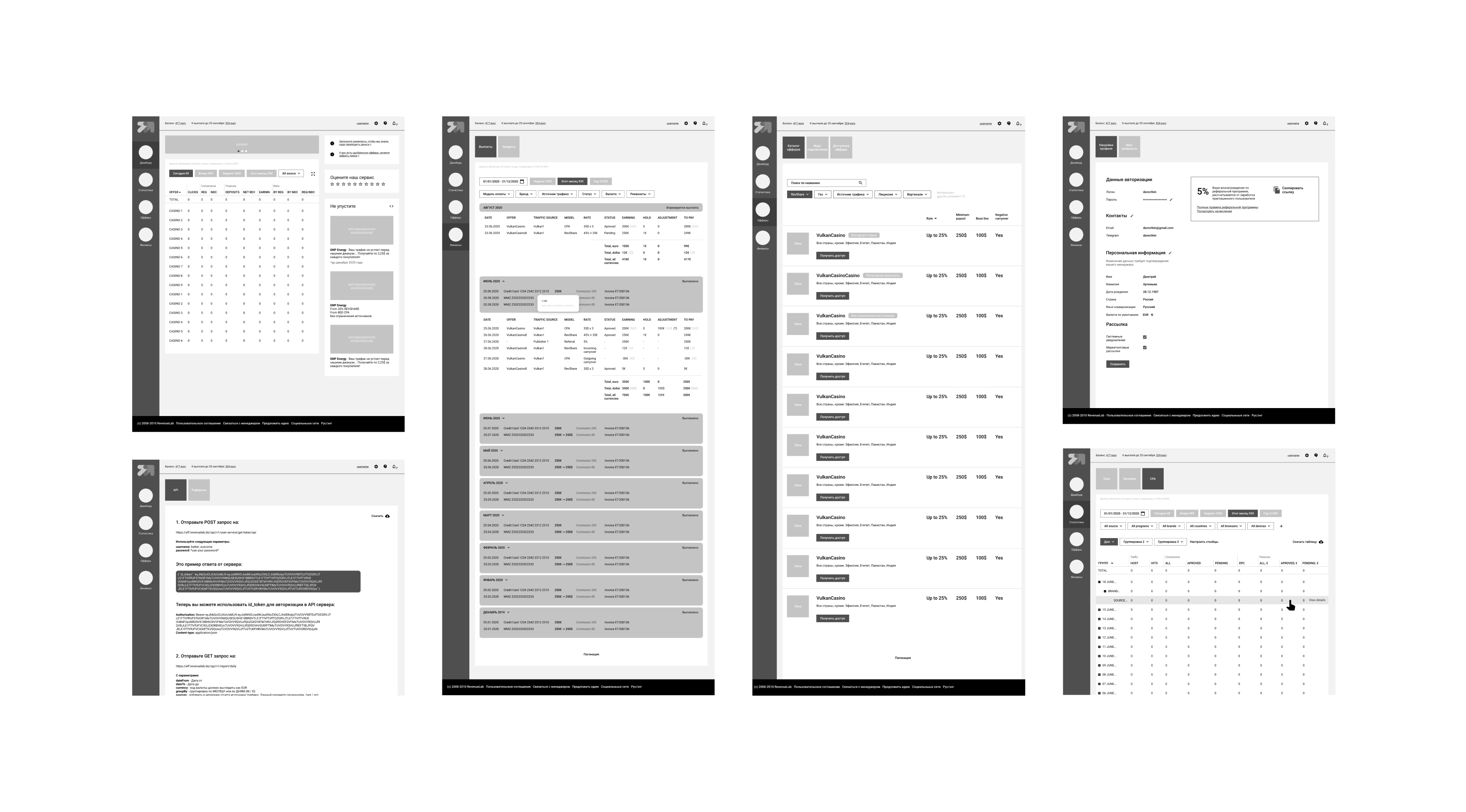
Клиент не просто сформулировал требования к интерфейсу, а разработал прототипы, где были отображены все необходимые сущности и важные фичи. Понадобилось меньше времени на сбор вводных, так как оставалось только переосмыслить прототипы с точки зрения UX.
Подготовили такой план работ:
- изучить вводную информацию, конкурентов, результаты интервью с реальными пользователями;
- сформулировать бизнес-цели проекта и понять метрики эффективности;
- составить JTBD-карту, чтобы понять, с какими вопросами и в какой раздел пользователь обращается;
- составить CJM и Screen Flow;
- проработать UX на прототипах с учетом полученных выводов;
- отрисовать интерфейс в дизайне.
CJM — фреймворк, который помогает концентрироваться на том, как помочь пользователю двигаться по воронке, выявить барьеры и устранить их с помощью грамотного UX. На основе CJM мы собрали карту, где показали какие экраны нужны, их взаимосвязь и состояния.

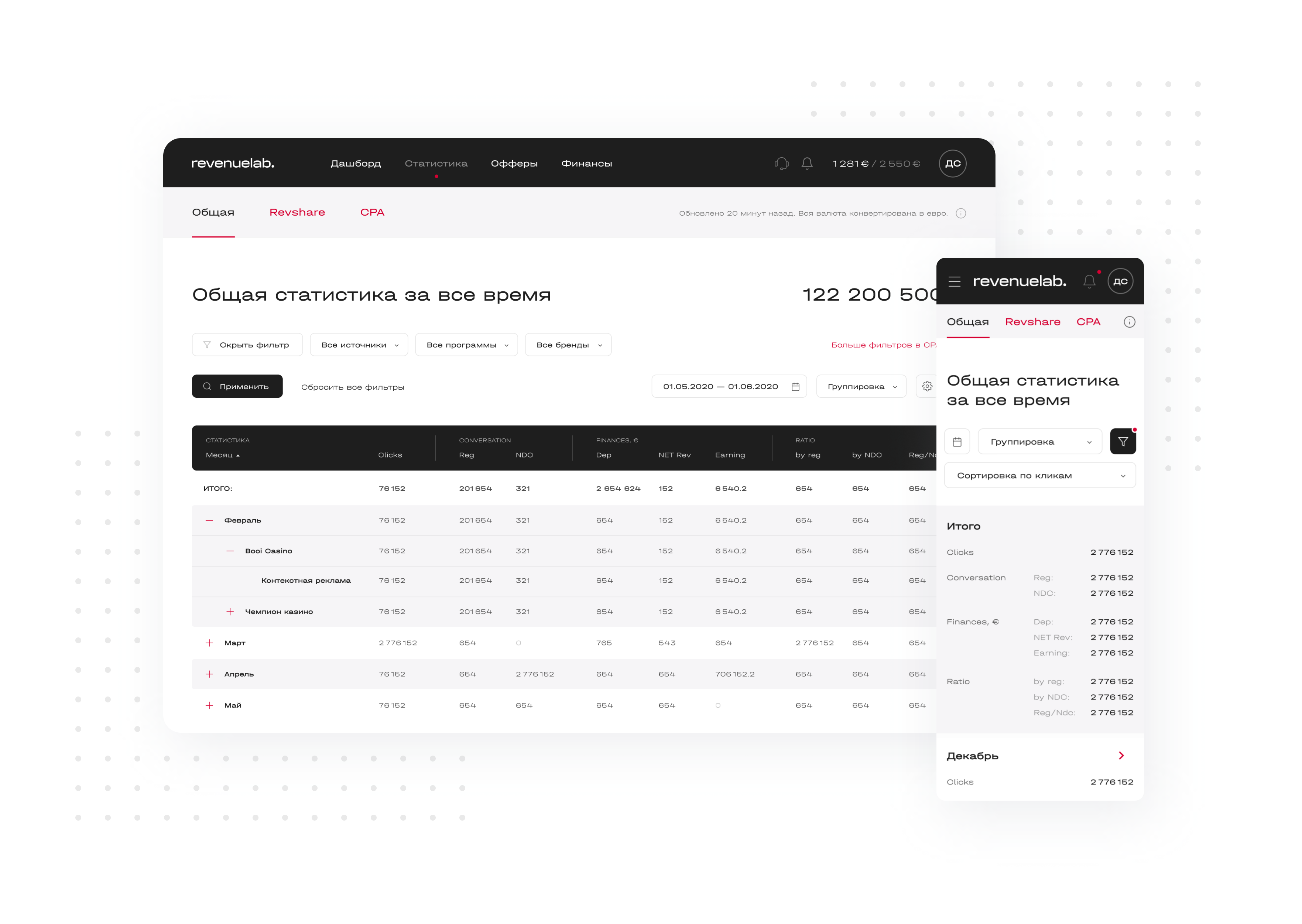
Таким образом получили фундамент, на который опирались при разработке прототипов. Так как сервис предполагает работу со статистикой и финансами, важно было достичь полной прозрачности и наглядности. Чтобы ответ на вопрос пользователю не пришлось искать в разных местах, мы объединили некоторые страницы.
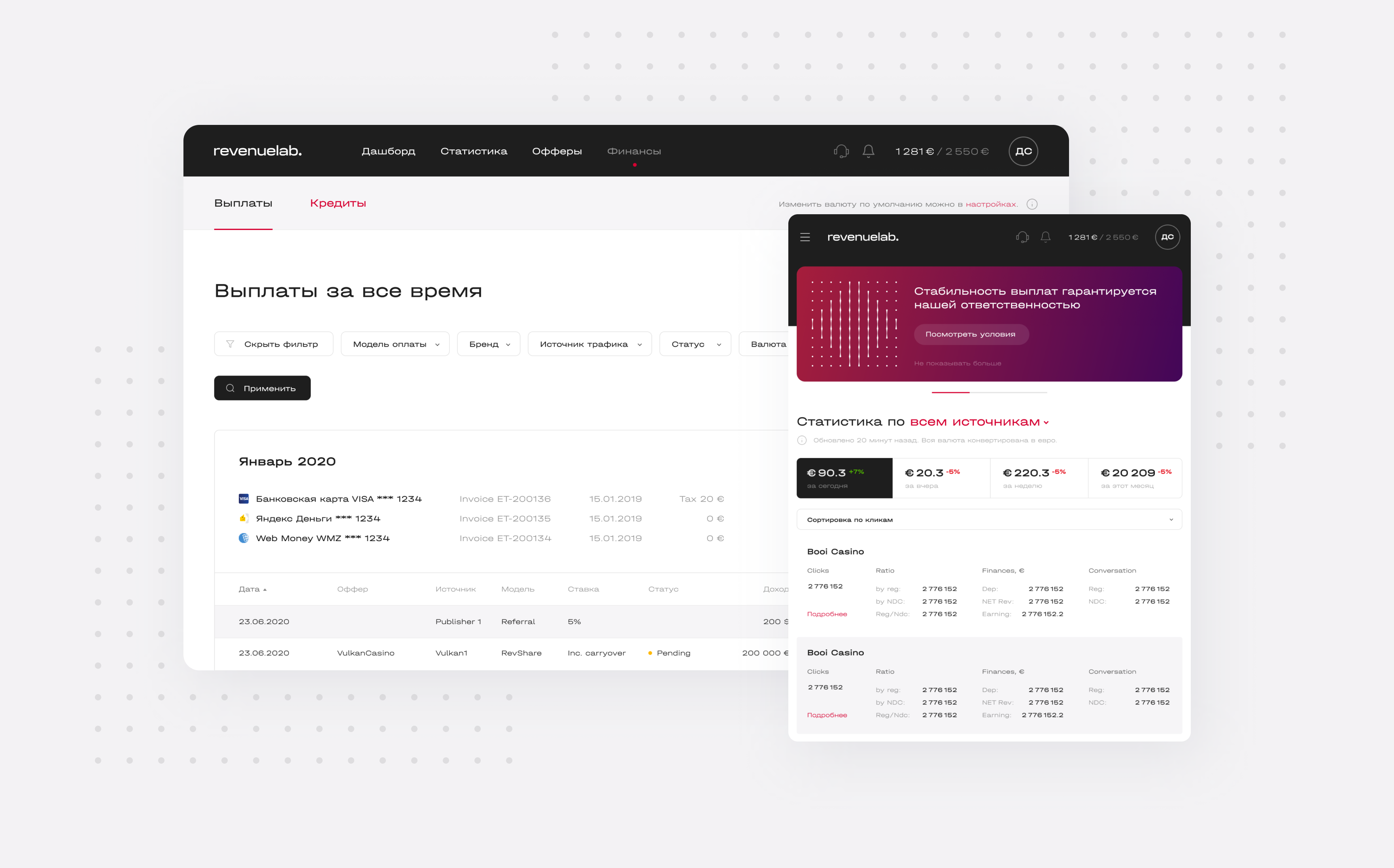
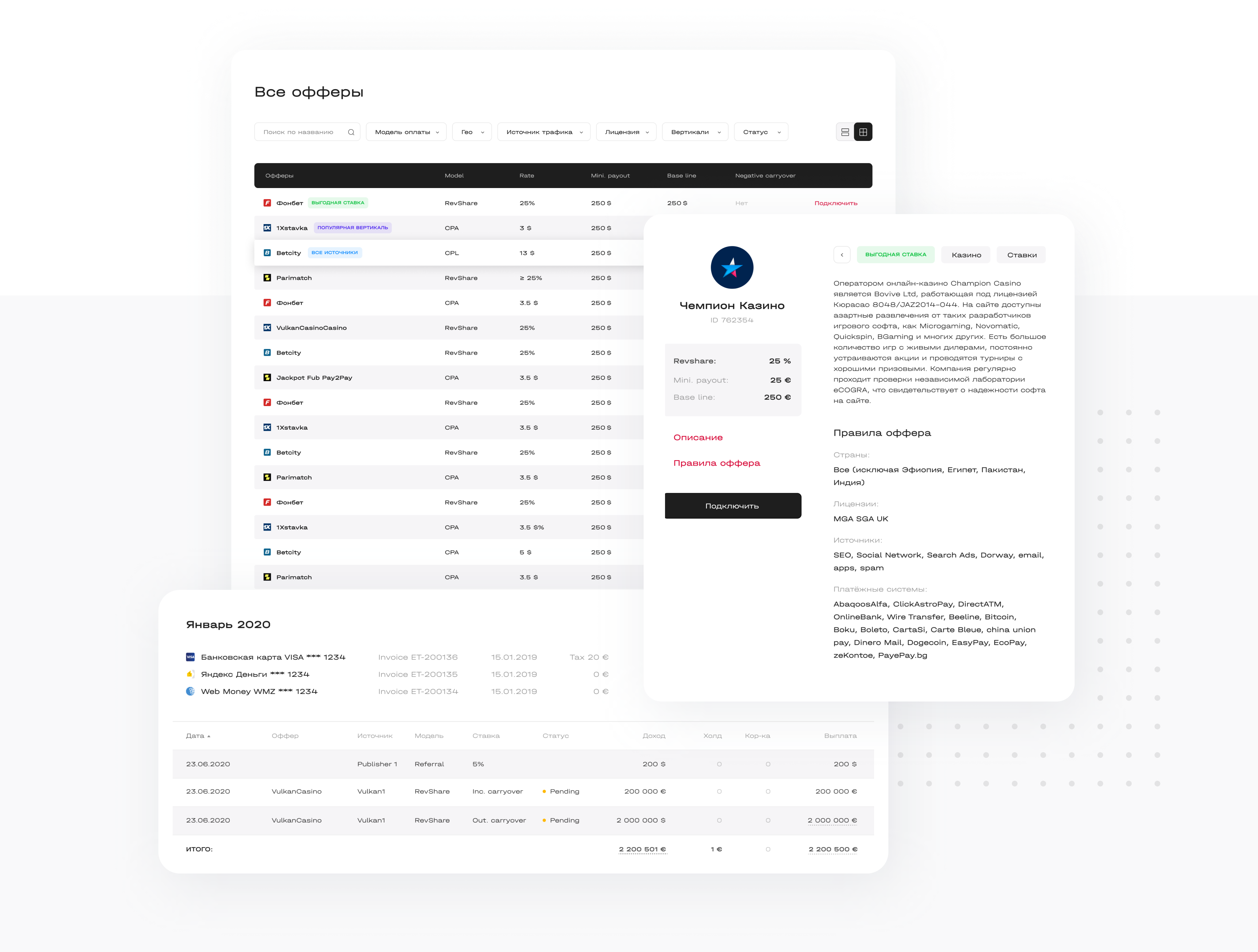
Дизайн выдержали в фирменном стиле, который разработала наша команда брендинга. Они создали визуальный образ платформы с фокусом на западный рынок.

Сервис отображает множество данных, таблиц, списков, фильтров и настроек, которые располагаются в следующих основных разделах:

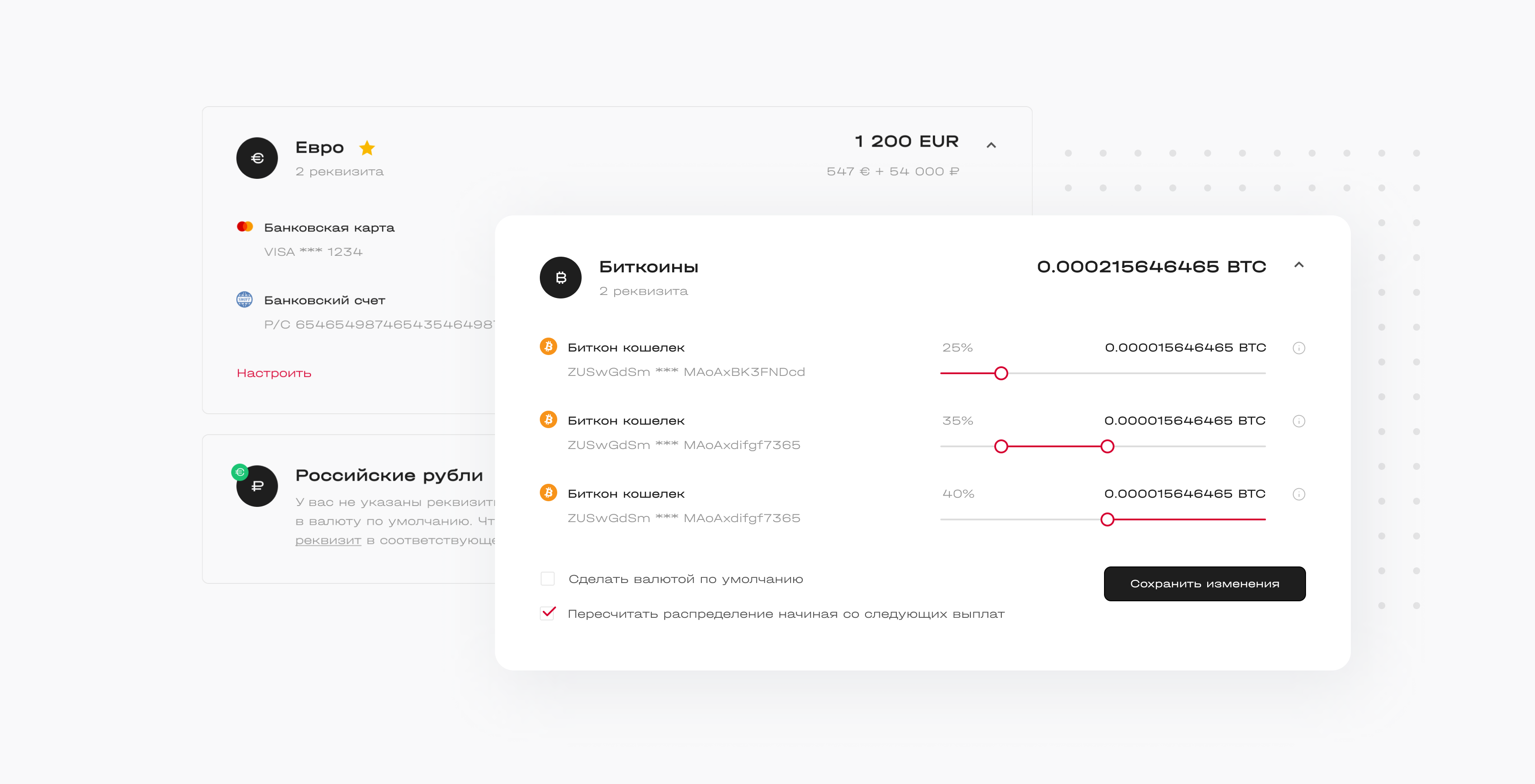
Преимущество RevenueLab — система выплат с гибким изменением реквизитов для перевода. Можно настроить различные валюты, системы платежей и распределение средств в нужном процентном соотношении. Мы продумали функционал так, чтобы пользователь не мог сделать необратимую ошибку: взаимодействие было контролируемо и соответствовало ожиданиям.

Для разделов статистики и финансов продумали различные состояния в зависимости от фильтрации и настроек таблиц. Например, есть функция настройки столбцов — если их вывести, таблица будет скроллиться по горизонтали.

По данным аналитики, больше 40% пользователей пользовались сайтом со смартфонов и около 5% — с планшетов. Поэтому мы сохранили полный функционал сайта для обоих девайсов и исключили горизонтальный скролл в больших таблицах, чтобы смотреть аналитику со смартфона было удобнее.
Поскольку разработка сайта происходила на стороне клиента, мы подготовили максимально подробный UI Kit со всеми состояниями, формами и возможными вариантами использования элементов и страниц. По окончании работ провели ревью готовой верстки.
В результате мы подготовили макеты и их состояния с учетом сформулированных бизнес-целей. Дальнейшей разработкой сервиса клиент занимался самостоятельно.