Разработка личного кабинета для телекоммуникационной компании ГлобалНет


ГлобалНет — международный магистральный оператор связи. Клиент обратился к нам за разработкой личного кабинета, чтобы оцифровать в нем управление услугами и взаимодействие клиентов с персональными менеджерами. Мы выделили такие задачи на разработку MVP:
- Предоставить клиентам компании доступ к актуальной и полной информации по услугам.
- Оцифровать процессы изменения параметров и стоимости услуг.
- Оцифровать запросы на подключение и отключение услуг.
- Оцифровать запросы на техподдержку.
Нам предстояло с нуля создать масштабный проект — проанализироть большой объем данных, продумать пользовательские сценарии и интерфейс сервиса, функциональный и интуитивно понятный. Как мы это делали, рассказываем в кейсе.

Решение задач начали со структурирования вводных данных. Мы создавали личный кабинет для заказчиков услуг компании ГлобалНет. У всех клиентов может быть одно или несколько юридических лиц. У каждого юрлица — набор договоров на оказание услуг. Внутри договора есть несколько допсоглашений, каждое из которых содержит тариф с услугами. У конечной услуги — общие и технические параметры, некоторые из которых доступны для редактирования. Все вводные данные мы собрали в каскад сущностей, разобрались с тем, как они взаимосвязаны между собой и какими параметрами обладают.
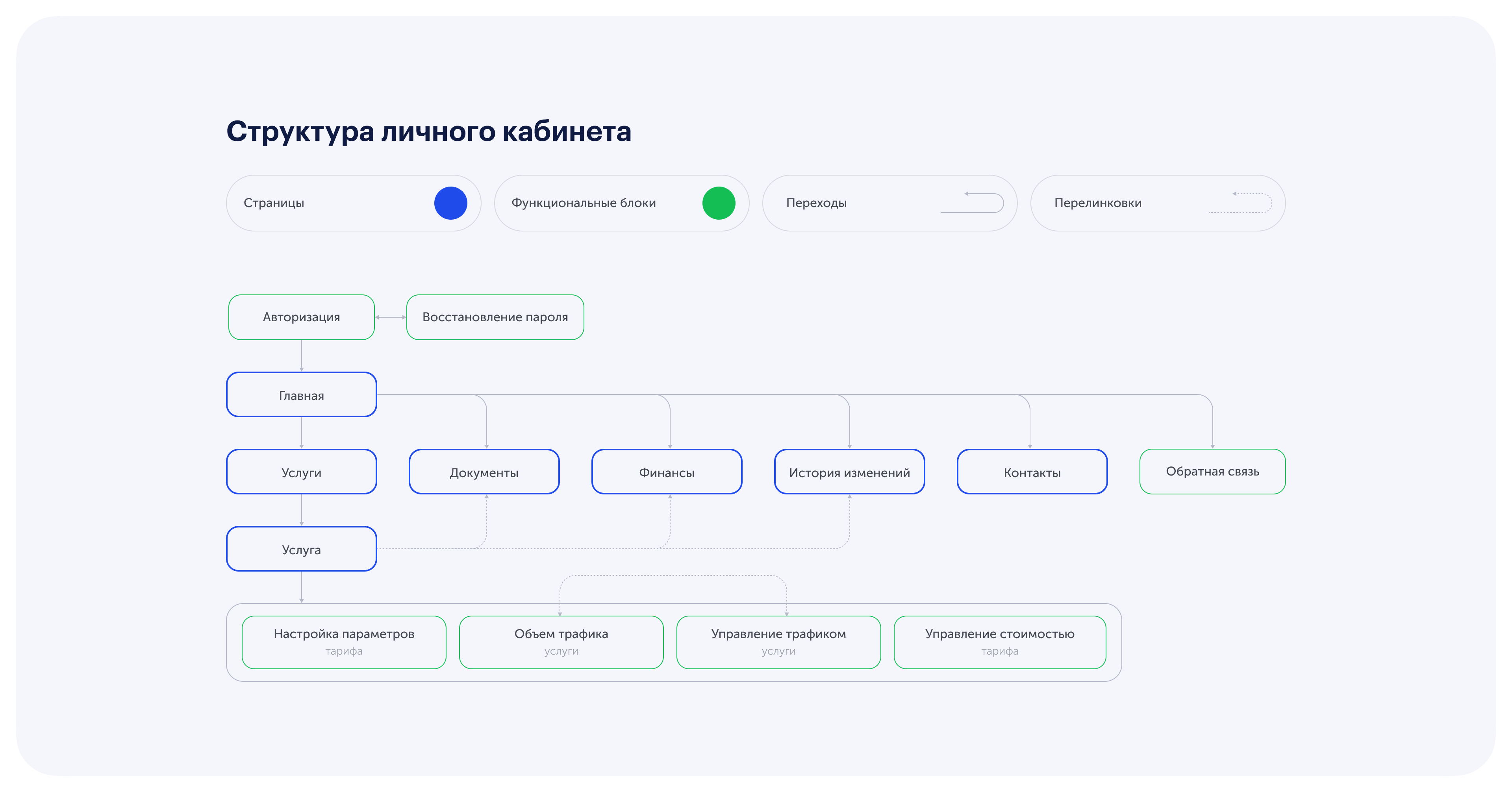
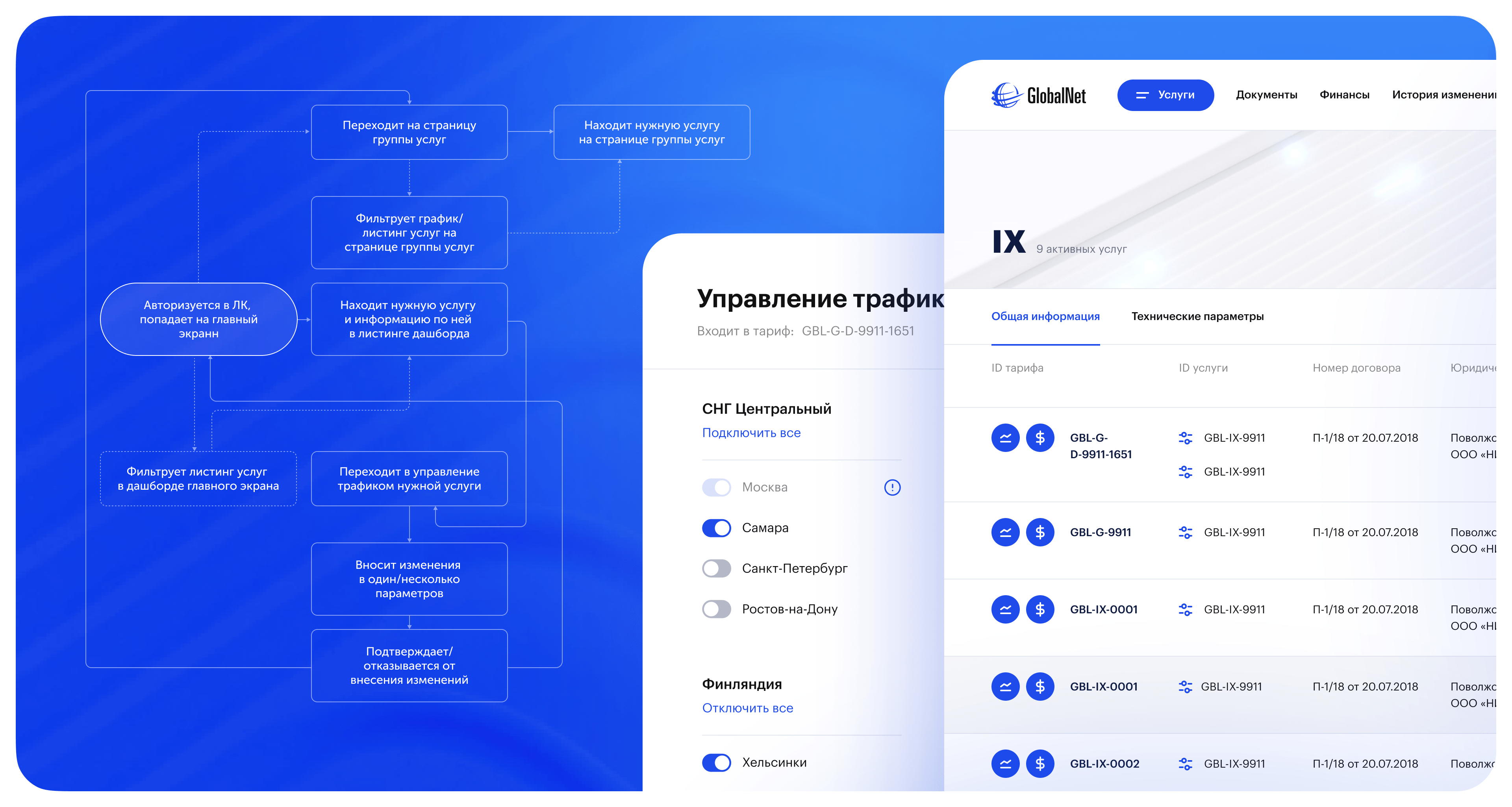
Разобравшись с сущностями, мы зафиксировали задачи, с которыми пользователи будут обращаться к личному кабинету и разложили их на сценарии. Продумали все точки входа и запланировали необходимые перелинковки между экранами.
В итоге мы скорректировали первичное видение структуры:
- добавили раздел с историей изменений услуг;
- разнесли документы и финансы на отдельные экраны.

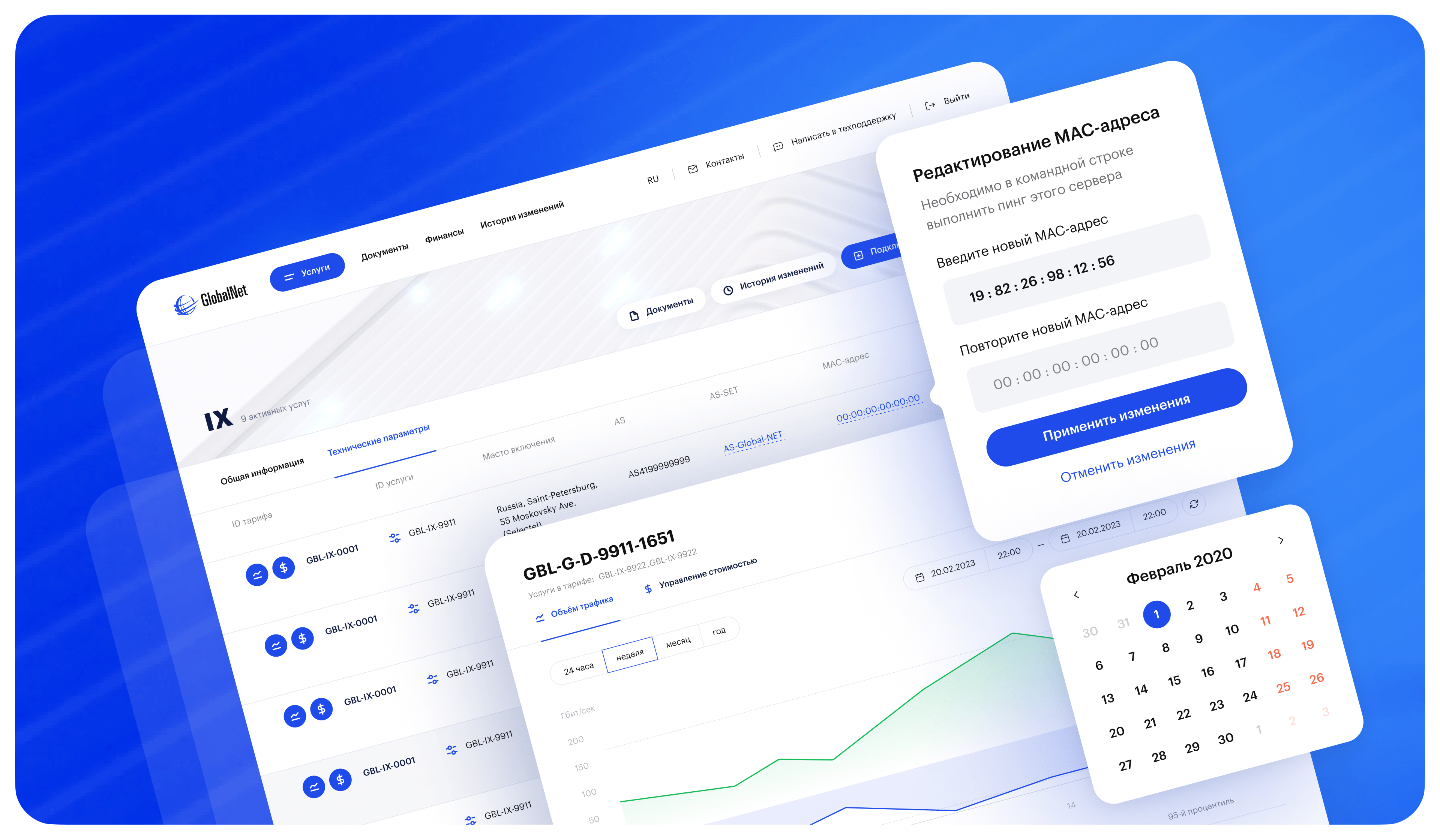
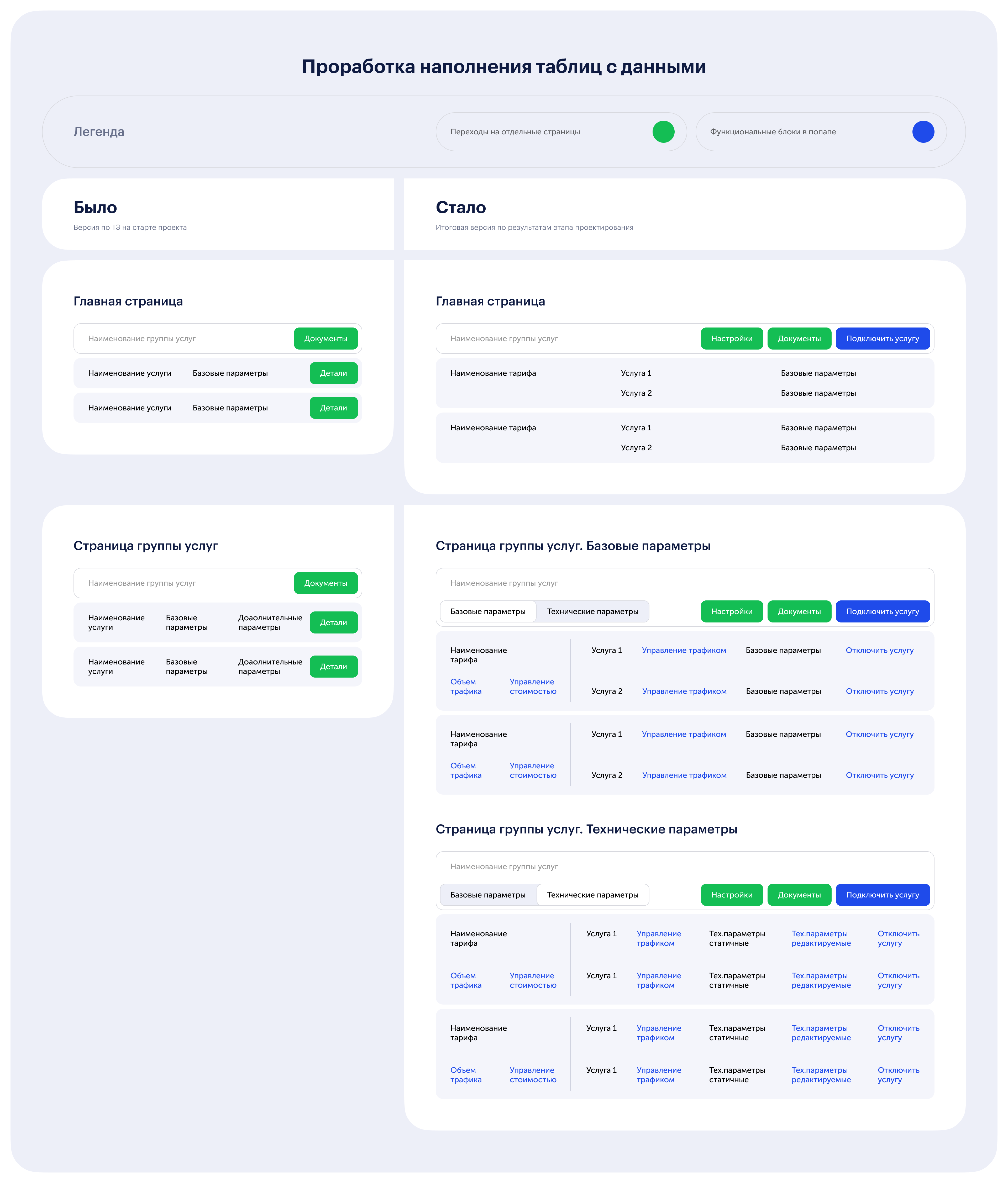
Личный кабинет — хранилище информации по всем подключенным услугам клиентов. Звучит просто, но на деле услуг много и они отличаются. По каждой услуге есть разные типы данных: статичные и меняющиеся во времени. Некоторые данные доступны для редактирования, а другие — нет. Самый логичный формат представления и управления таким массивом — таблица.
Мы протестировали разные форматы её компоновки и остановились на классическом варианте с горизонтальным скроллом. Дополнили его стрелками для быстрого перемещения из левой части в правую. На данные, уходящие за пределы экрана, наложили небольшой градиент, чтобы подсветить наличие данных за границей экрана.
Все параметры услуг разделили на две группы — общие и технические — и положили их в разные вкладки. Зафиксировали вертикальные колонки с названиями тарифа и услуг, поместили рядом с ними заметные иконки перехода к настройкам. Чтобы не перегружать интерфейс, показали подсказки о редактировании данных только при наведении на элемент, например, иконку с графиком. Добавили возможность отправить запрос на отключение услуги. Дизайн таблицы сделали легким и минималистичным.
Из монотаблицы по одному типу услуг сделали версию таблицы с разными услугами для главного экрана. Идею представления данных в табличной форме перенесли и на другие разделы личного кабинета: историю изменений, историю списаний, документы и объем трафика.
Дальше поработали над табличным модулем — строкой. Продумали ее версии, привели их к единообразию, проработали необходимые состояния. То же самое проделали с хэдером таблиц и фильтрами. Сквозное проектирование помогло сделать интерфейс консистентным. Похожесть экранов и элементов помогает упростить знакомство с сервисом для новых пользователей, а для постоянных — ускорить взаимодействие с ним.

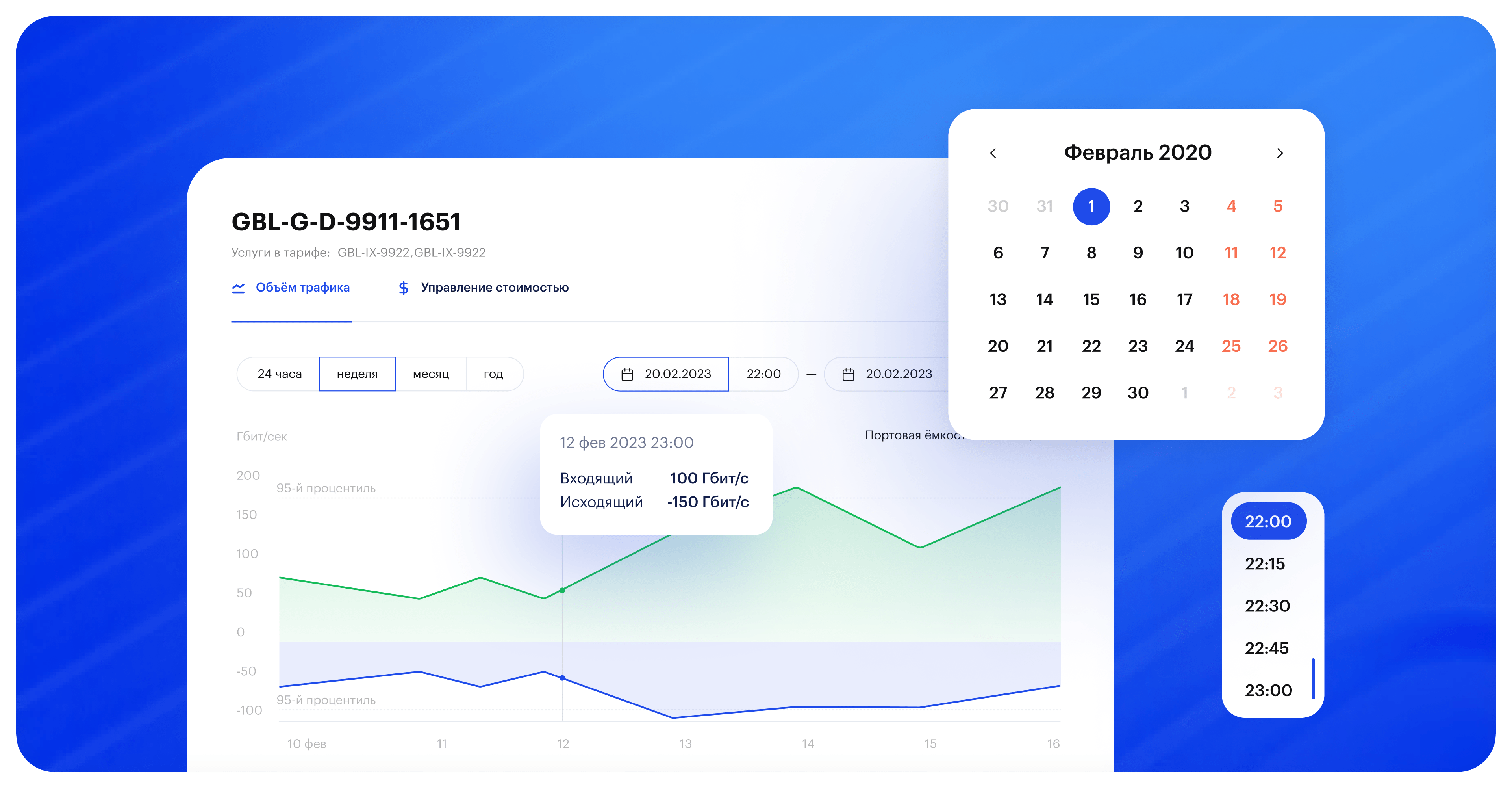
Объем трафика по тарифу показали во всплывающем окне. График с данными дополнили гибкими настройками периода отображения и дашбордом с ключевыми показателями. Интерфейс помогает следить за входящим и исходящим трафиком, показывает ключевые показатели за нужный период времени, помогает увидеть флуктуации: пики и падения.

Для каждой услуги внутри тарифа можно настроить разные города и регионы включения. Мы поддержали идею клиента сделать этот интерфейс максимально физическим. Нарисовали разные состояния свитчеров для подключенных, отключённых и недоступных для перенастройки городов. А также спроектировали флоу изменения настроек, напоминающий сборку корзины товаров в интернет-магазине.

Функционал управления стоимостью проверяем на уровне гипотезы. Интерфейс показывает текущие условия и стоимость. Дает возможность переконфигурировать их и отправить запрос на изменение персональному менеджеру. Задача на следующую итерацию кабинета — полная отработка сценария внутри личного кабинета.
В качестве референсов смотрели в сторону ипотечных калькуляторов. Все данные здесь взаимосвязаны и зависят от объема трафика, который мы представили в виде слайдера с ползунком. Пользователь двигает ползунок и к текущим условиям тарифа ниже добавляются новые. Одновременное отображение старых и новых условий дает возможность сравнивать и найти наиболее выгодную и релевантную конфигурацию.
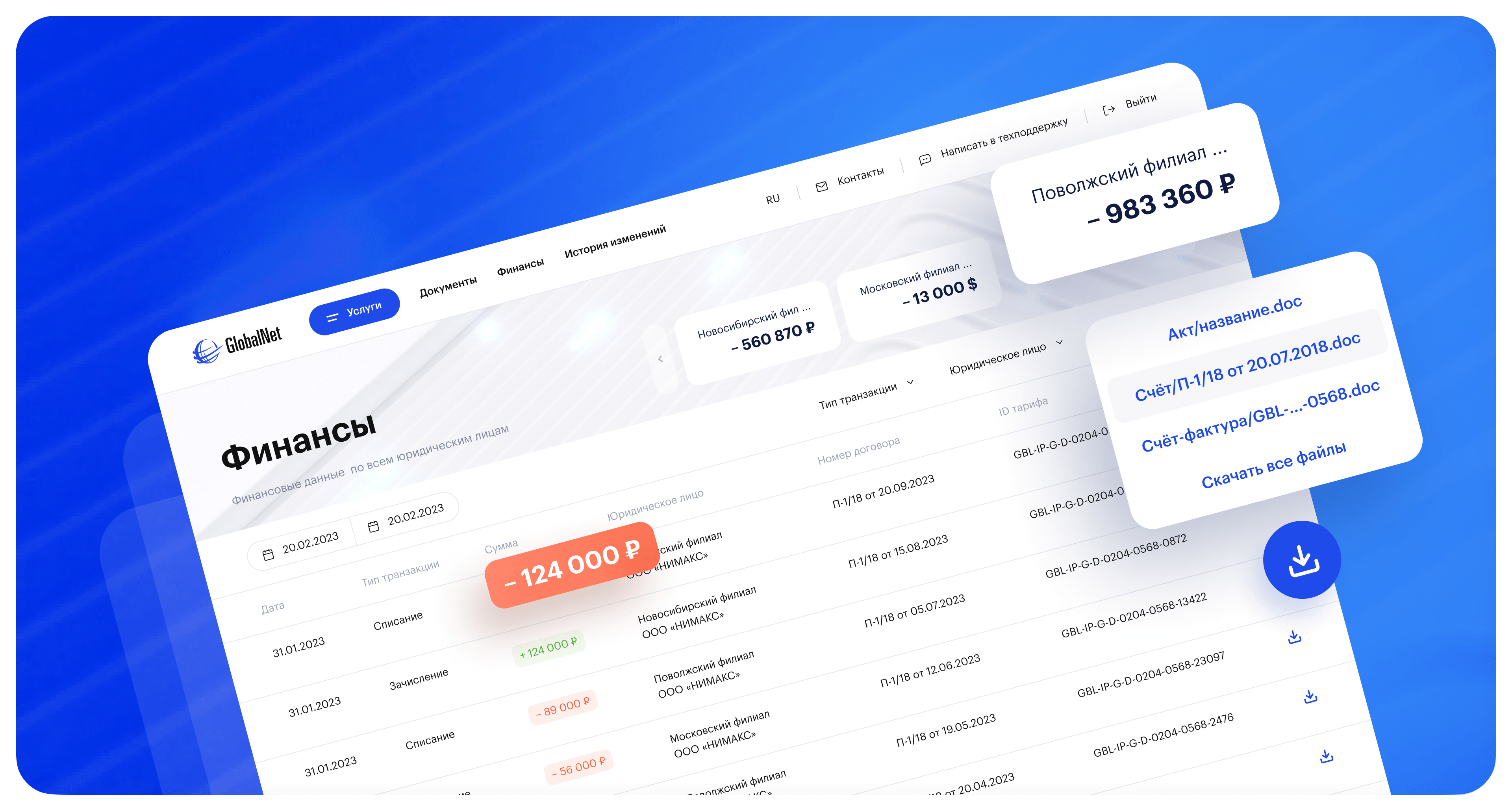
Финансовую информацию вынесли в отдельный раздел. Им будут пользоваться бухгалтеры и финансовые директора компаний. Здесь отображается текущий баланс по всем юрлицам компании. Находится таблица начислений и списаний, которую можно фильтровать по типу транзакции, юрлицу и договору. А также настроить желаемый период отображения данных. Здесь же можно скачать документы по каждой транзакции: по отдельности или единым архивом.

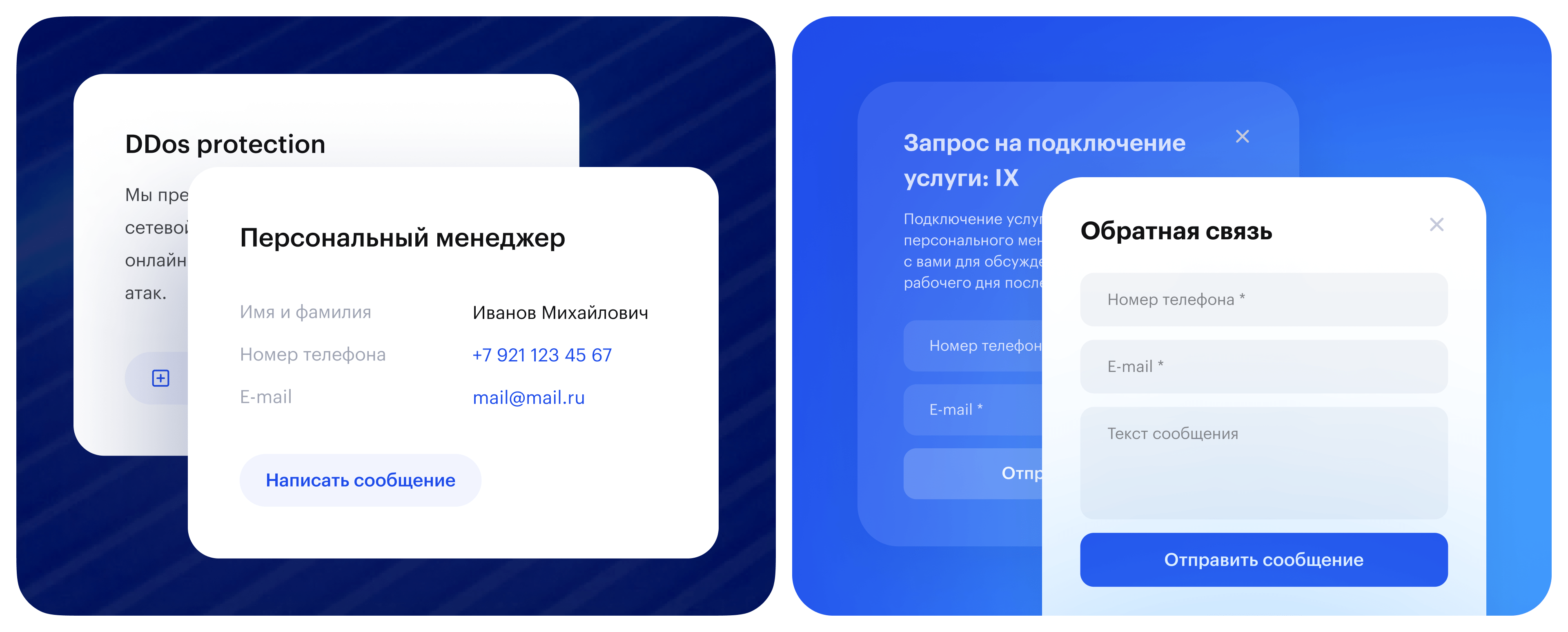
Простое, но важное требование к личному кабинету: оцифровать и схлопнуть в один канал связи все запросы к менеджеру. Сейчас клиенты могут звонить, писать в чатах или по почте — это неудобно, поскольку нужно держать в фокусе много каналов связи одновременно. После запуска MVP клиенты смогут отправлять запросы из кабинета, а также напрямую обращаться в техподдержку или другие департаменты компании. Мы разобрались в типах запросов, сделали вариативную форму и разместили быстрый доступ к ней в нужных частях личного кабинета.

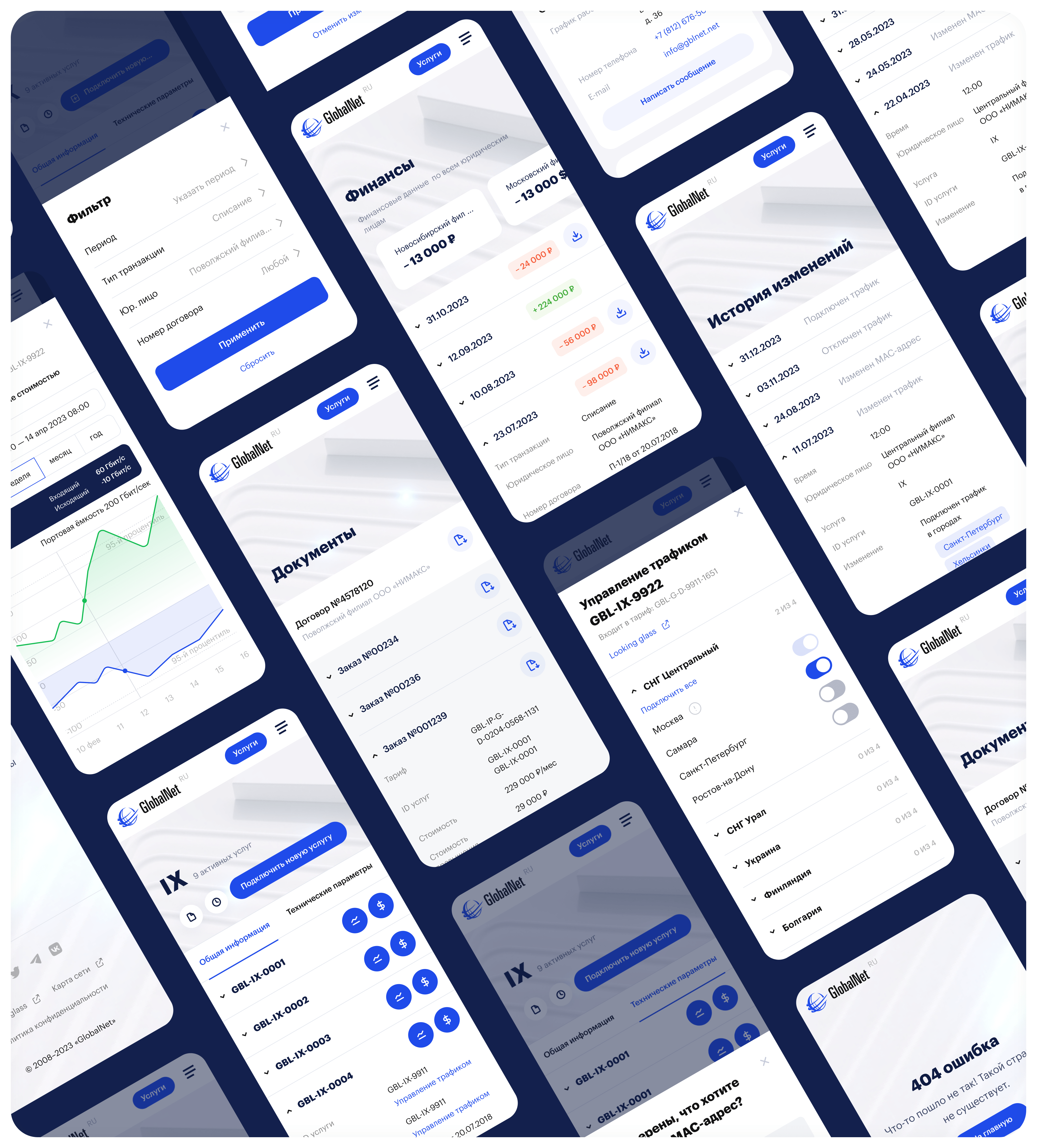
Мы знали, что базовый сценарий использования личного кабинета — офисный. Мобильная версия второстепенна, но все же нужна для экстренной и внеурочной проверки показателей и динамики их изменения.
Мы отказались от формата таблицы и поместили данные по услугам, списаниями и изменениям в раскрывающиеся списки. Похожий список помог представить регионы и города в интерфейсе управления трафиком. Просмотр объема трафика и управление стоимостью услуг оставили во всплывающих окнах, но разместили не по центру, а в нижней части экрана. Всплывающие окна подошли и для удобного представления фильтров.

Нет ничего хуже, чем зависнувший в рабочее время сервис, поэтому при разработке личного кабинета мы уделили особое внимание грамотной обработке серверных запросов. Это значит, что интерфейс всегда будет откликаться на пользовательские запросы и не зависнет в самый ответственный момент. Данные запросов кэшируются и переиспользуются, что экономит пользователям время, мобильный трафик и заряд батареи.

Для ГлобалНет мы разработали mvp личного кабинета — базовую версию продукта, которая содержит основные функции, нужные для клиентов компании. Следующая задача после запуска — собрать данные и проверить готовность клиентов использовать этот функционал. Если гипотезы подтвердятся, приступим к расширению функциональности и коррекции интерфейса по результатам аналитики.
