UX/UI-аудит конструктора приложений IneedChat


Ineed.chat — no-code платформа для легкого создания мобильных приложений на IOS и Android с помощью конструктора блоков. Основные клиенты: предприниматели, которые хотят улучшить сервис компании или протестировать нововведения без серьезных трат на разработку.
Команда клиента заметила снижение конверсии на сайте: часть пользователей не доходила до формы регистрации. Чтобы выяснить причину, Ineed.chat обратились к нам с задачей провести UX/UI-аудит сервиса:
- проанализировать конкурентов и выделить Best Practices того, как они рассказывают о своих продуктах
- выявить критичные моменты, которые уводят пользователей с сайта
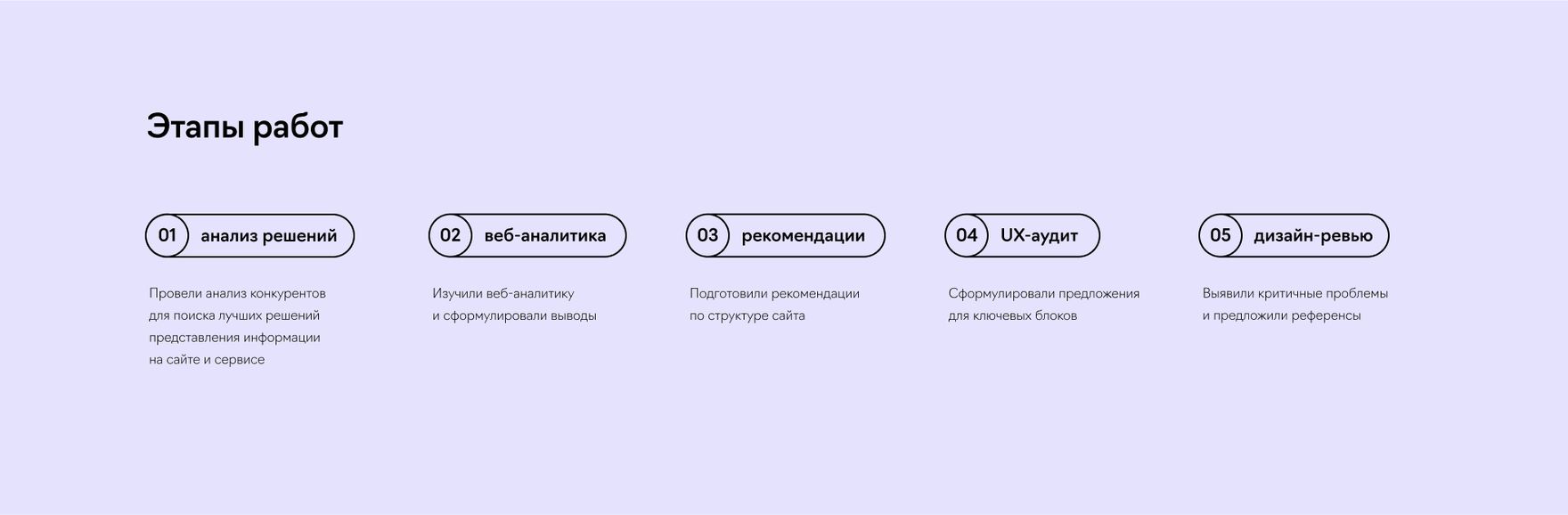
- подготовить рекомендации по изменению структуры и дизайна сайта
Кроме аудита основного сайта мы провели аудит и самого сервиса по созданию приложений: прошли все этапы от онбординга и создания приложения до его запуска и внедрения изменений в рабочее приложение.

Неточность в настройках метрики
Согласно данным пользователи проводили на сайте примерно 17 минут. Но статистика по сайту содержит и время использования сервиса по созданию приложений. Такие данные искажают результаты: нельзя точно оценить качество контента на каждой странице.
Слишком много блоков до целевого действия
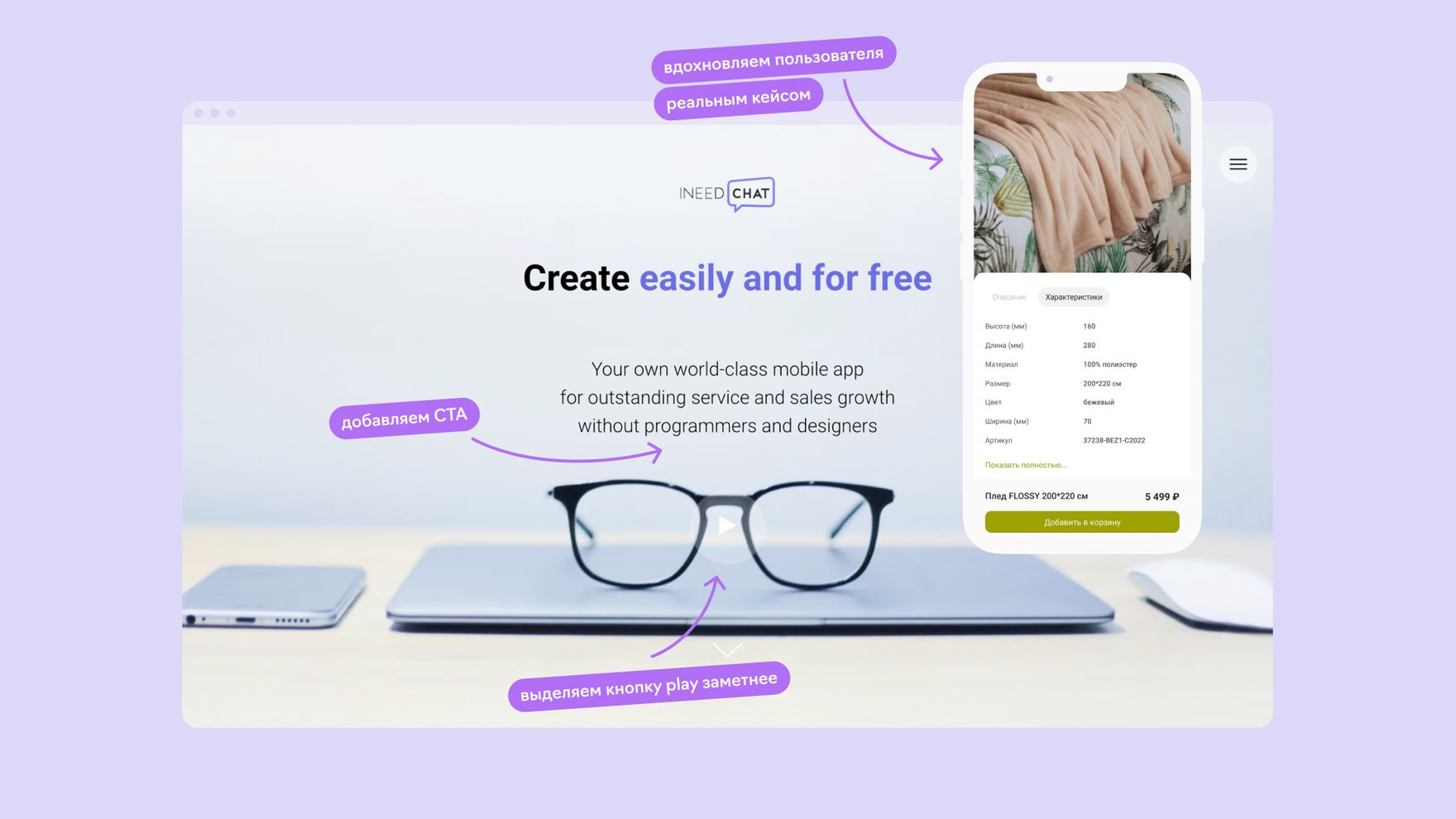
Треть всей аудитории покидает сайт после просмотра третьего блока главной страницы. Поэтому СТА лучше размещать сразу же на стартовом экране.
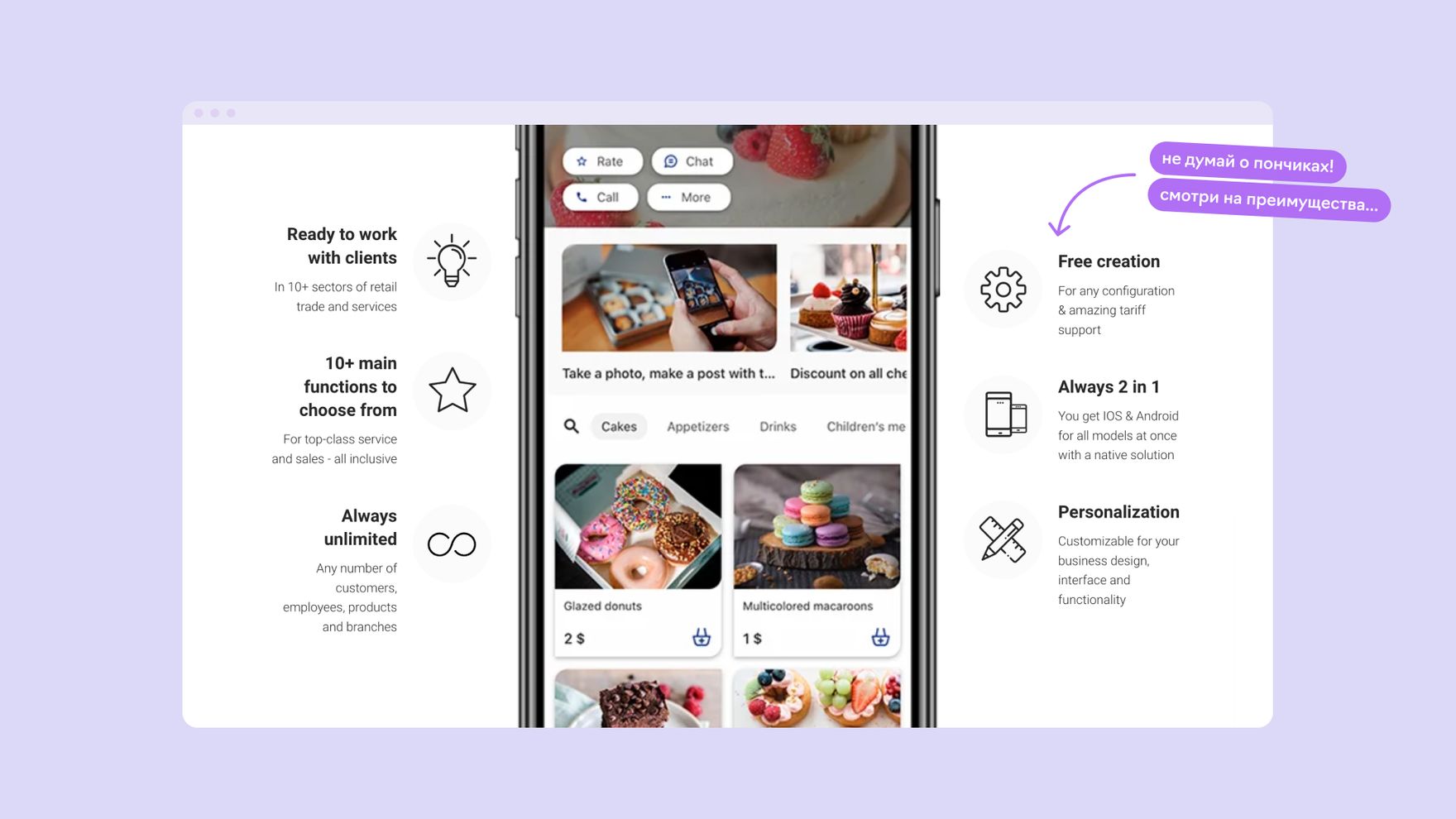
Анализ best practices конкурентов показал, что лучшее впечатление у пользователей создают сайты, где путь к сервису короче. Когда не просто даем текстом описание преимуществ, а показываем работу сервиса и его основные функции.
Сделать путь к сервису короче
Предложили добавить на стартовый экран запись демо-версии сервиса, чтобы пользователь сразу после захода на сайт увидел реальную работу продукта. Здесь же рекомендовали показать фрагмент приложения, которого собрали на платформе Ineed.chat, чтобы вдохновить будущего пользователя реальным кейсом.

Конкуренты сравнивают себя не с другими сервисами, а с альтернативными каналами продаж (сайтами) и вариантами разработки. В своих продуктах делают акцент на скорости, простоте и невысокой стоимости запуска приложения через конструктор.
Поэтому во втором блоке советовали сделать упор на преимуществах выбора в пользу конструктора мобильных приложений. Например, сравнить стоимость разработки приложения с нуля и с использованием конструктора Ineed.chat.

Конкуренты мотивируют пользователя к регистрации через примеры реальных приложений, которые создали на их платформе. И наглядно показывают, какие функции входят в конструктор. Последние сомнения конкуренты отрабатывают четким объяснением, какие задачи сервис возьмет на себя, а что клиенту нужно сделать самостоятельно. Также подробно рассказывают, что входит в стоимость и чем отличаются тарифы.
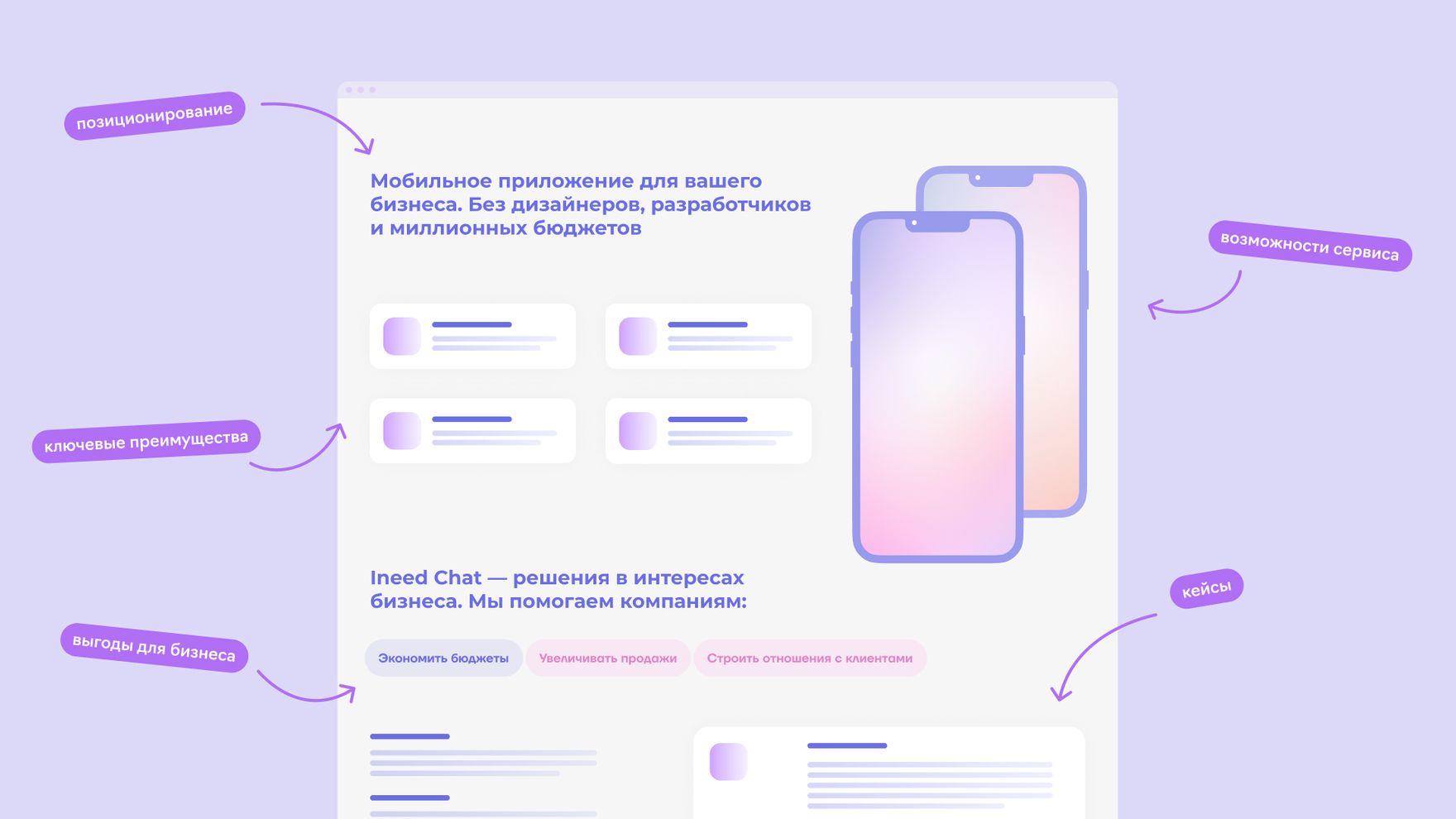
Поэтому предложили скорректировать общую логику повествования. Разместить выше по странице всё самое важное: позиционирование, ключевые преимущества, выгоды для бизнеса, рассказать о технических возможностях сервиса и дать информацию о тарифах поддержки. Блоки, которые дублируют информацию, соединить в один, чтобы сократить путь пользователя и быстрее подвести его к регистрации. Так даже при быстром скролле понятно, что это за сервис, для чего он нужен и сколько стоит.

Упростить структуру сайта, убрать дублирующиеся страницы
Предложили сократить количество ссылок в бургер-меню, чтобы не усложнять навигацию. Показали клиенту наше видение структуры сайта, и на основе семантики скорректировали названия страниц и блоков так, чтобы они соответствовали запросам пользователей.
UX-аудит сайта
Определили новую структуру сайта и его страниц и собрали рекомендации по изменению каждого из блоков. Рассказали, как можно сделать описание тарифов более понятным для пользователя:
- Коротко сформулировать, что такое тариф, за какие функции клиент будет платить и почему они важны.
- Сделать сравнение тарифов сразу же на одном экране, чтобы пользователь не переключался между окнами и не держал детали в голове.
- Оставить одно обозначение для функций, которые входят в тарифы: либо галочка, либо «Да». Разные обозначения для одних и тех же смыслов путают пользователей.
- Визуально подчеркнуть функционал, который отличается у разных тарифов.
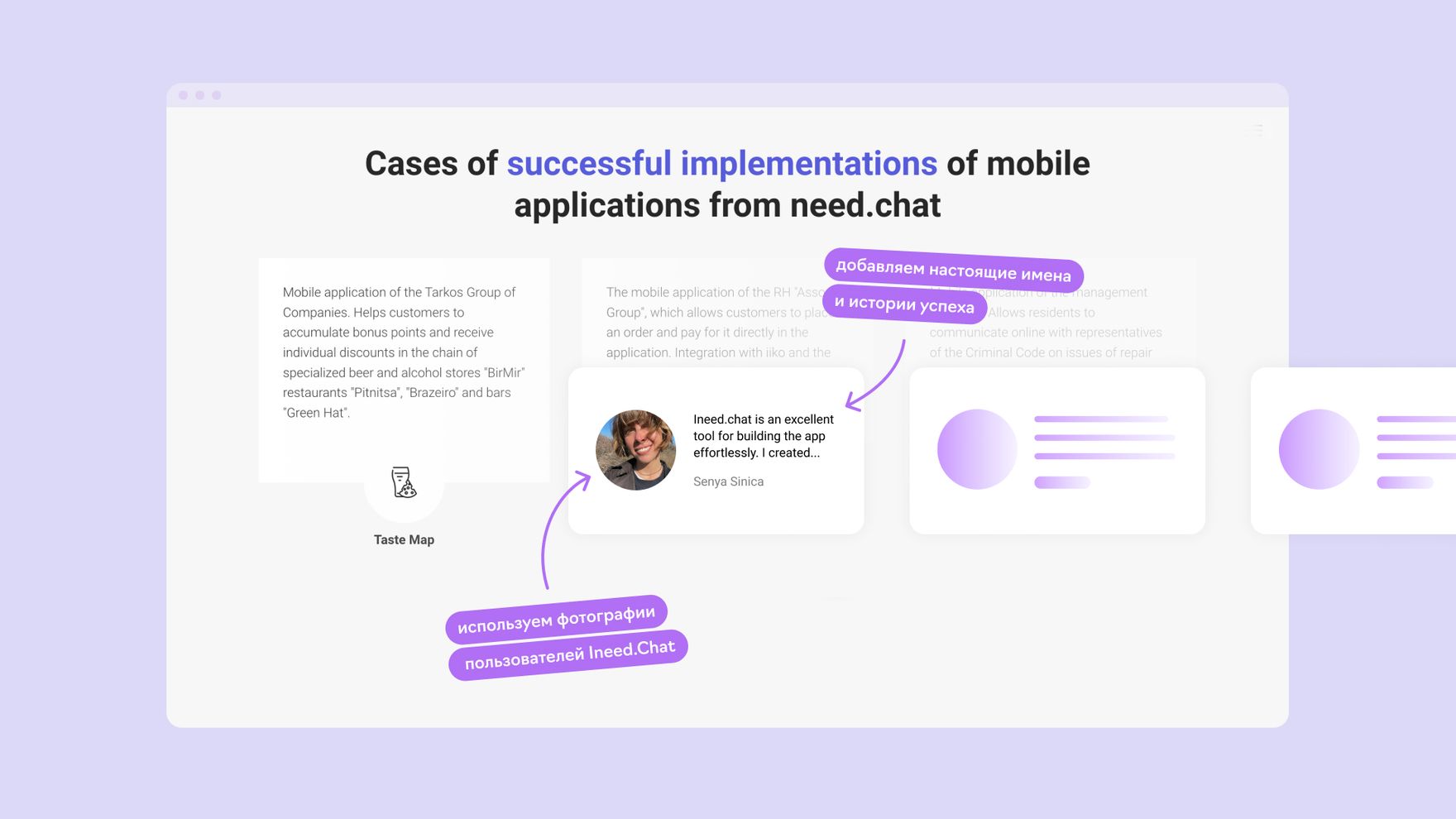
Еще один пример изменения блоков: работа с отзывами клиентов. Стандартная форма с комментарием и инициалами автора не раскрывает функциональные возможности сервиса. Поэтому предложили подкрепить текст примерами и добавить ссылки на приложения, которые были собраны клиентами.

Упростить навигацию
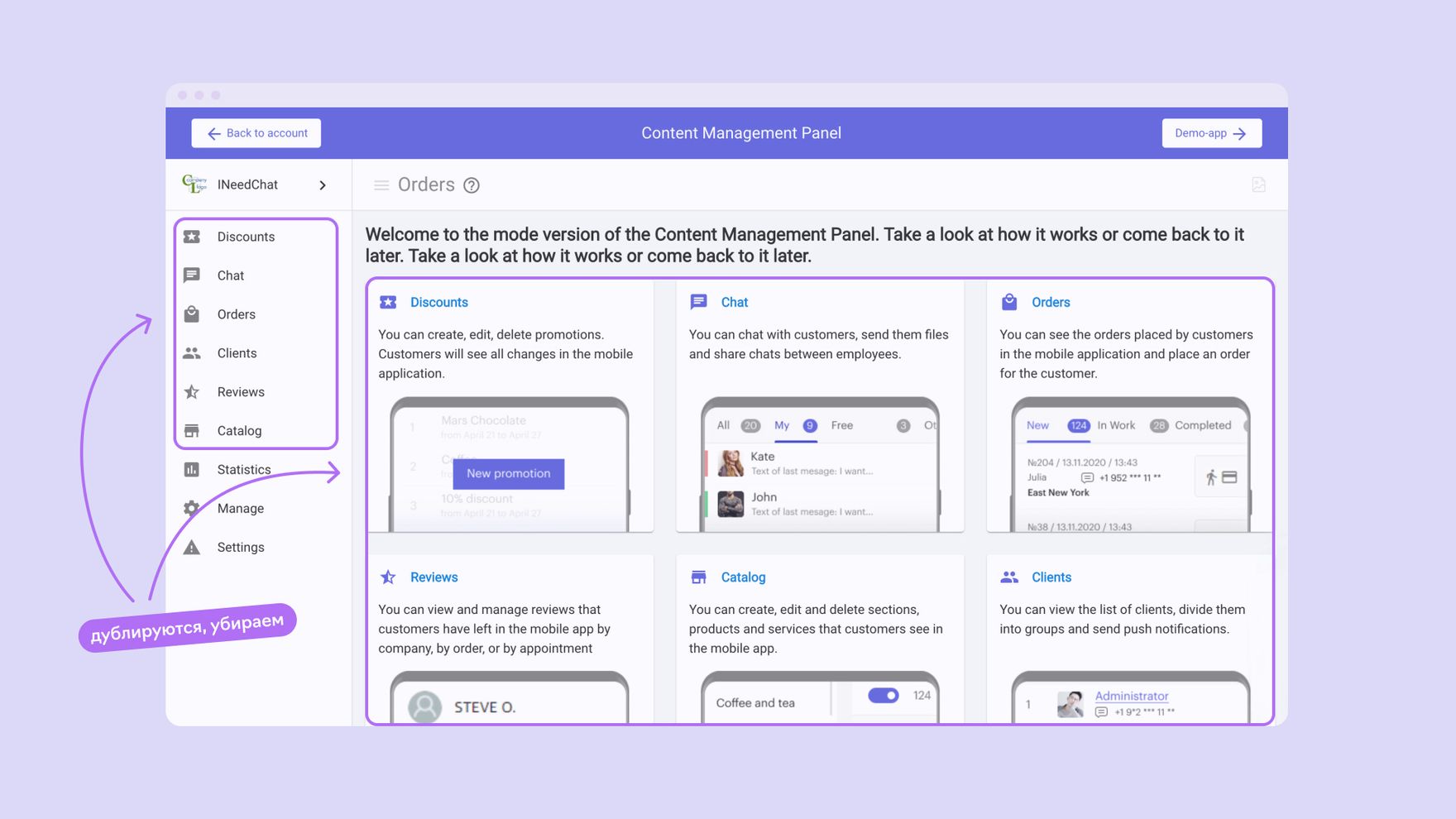
Предложили упростить панель управления приложением. Убрать одинаковые по функционалу элементы в рабочей панели слева и в карточках на основной области экрана.

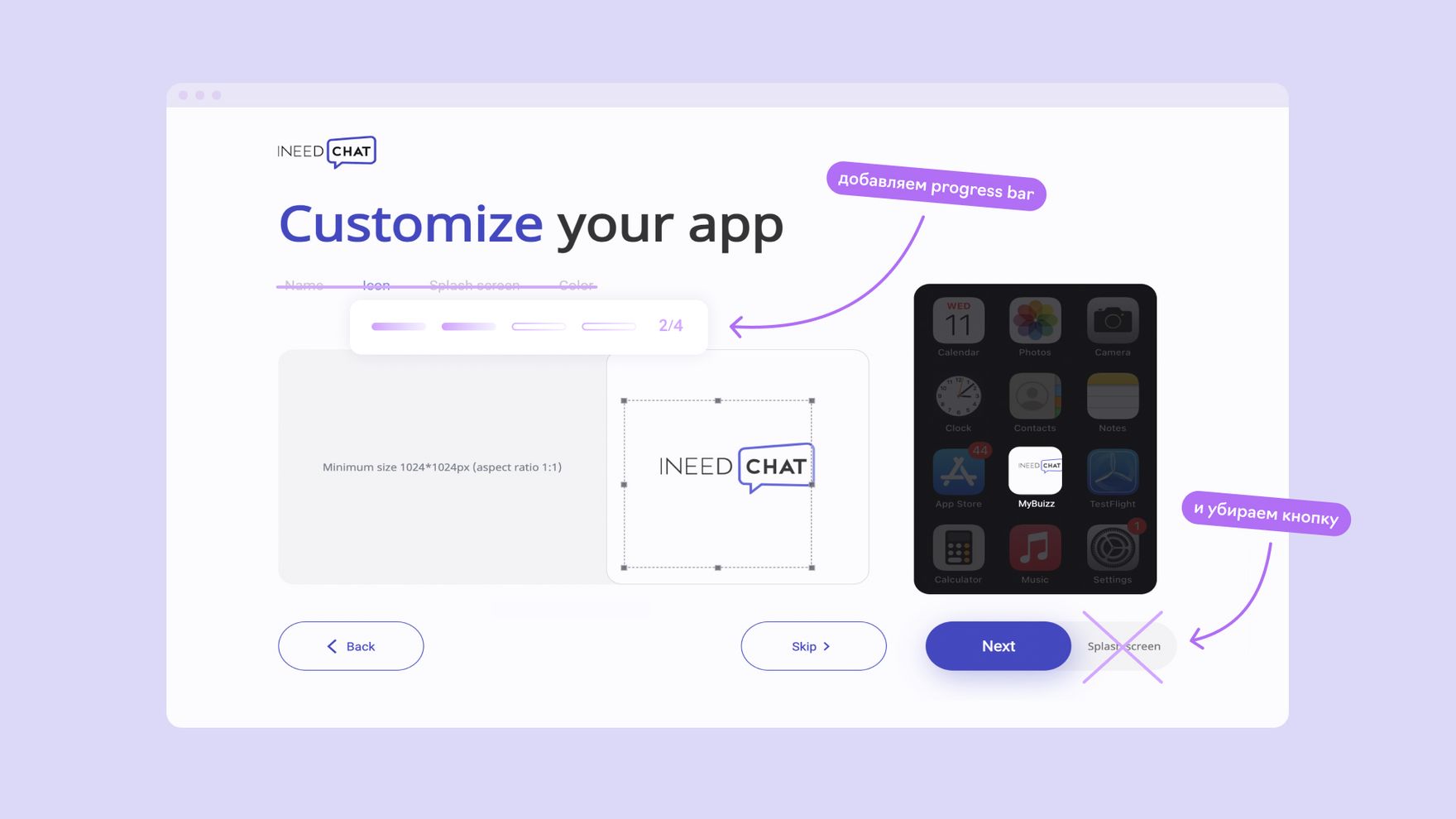
Добавить таймлайн
Сразу показываем, сколько шагов займет создание приложения. Лучше отказываться от дублирующих друг друга кнопок, чтобы не путать пользователей.

Дизайн-ревью
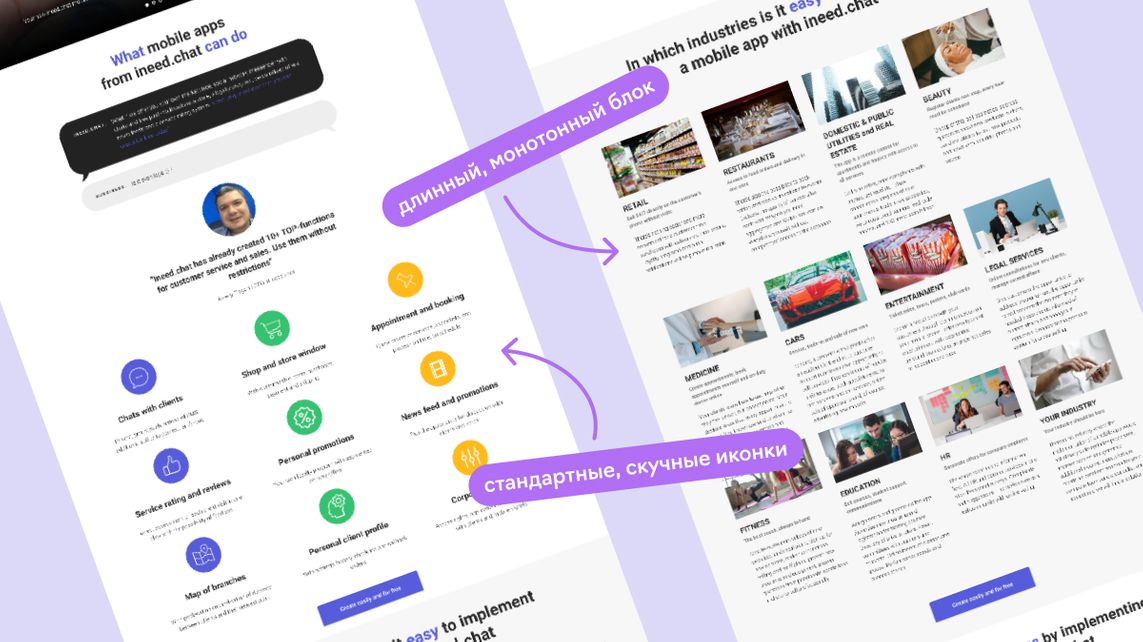
Сначала определили общее впечатление от взаимодействия с сайтом: страница аккуратно и информативно рассказывает о сервисе, но использует стандартные, безликие дизайн-приемы, которые не раскрывают смысла и ценности сервиса. Не заряжают настроением и не побуждают к знакомству с продуктом.

Предложили решения, которые отстроят сайт от конкурентов, добавят характер сервису и усилят его восприятие пользователями. Условно разделили рекомендации на две группы:
- те, которые можно быстро внедрить без создания нового дизайна сайта;
- те, которые нужно учесть при полном обновлении.
Менее затратные изменения
- Добавить скриншоты и скринкасты приложения, чтобы пользователь вдохновился возможностями сервиса еще до начала использования.
- Создать динамичные анимации, которые вовлекут пользователя в изучение сервиса и сделают восприятие сайта более современным и обновленным.
- Написать креативные CTA для каждого блока, чтобы привлечь больше внимания и мотивировать пользователя взаимодействовать с интерфейсом.
Изменения при обновлении дизайна сайта
- Использовать тренды и дизайн-приёмы: широкая сетка, крупные шрифты, сильные контрасты, акцентные элементы-идентификаторы (например, дудлы), плашки или нестандартные иконки.
- Акцентировать важное через контраст: выделять ключевые слова, пункты или кнопки. Это может быть игра формы, цвета, текстуры или размера. Главное действовать вдумчиво: смотреть «взглядом новичка» и проверять, верно ли сделан акцент и передаёт ли доминирующий элемент ключевую мысль блока.
Кроме общих дизайн-рекомендаций мы подготовили и собрали в Figma точечные советы для каждого из блоков ключевых страниц сайта. Обозначали задачи блока, варианты того, как можно увеличить его информативность, и показывали подходящие референсы.

Глубоко изучили продукт клиента: проанализировали окружение, собрали лучшие практики и прошли все этапы по созданию и развитию приложения.
Предложили видение общей структуры сайта и структуры его ключевых страниц, подобрали функциональные референсы и стилистические идеи для обновления дизайна.
Вдохновили клиента на перемены и по взаимной любви продолжили совместную работу. Следующие наши задачи: проектирование и создание дизайна для сайта 2.0.