Ссылка скопирована
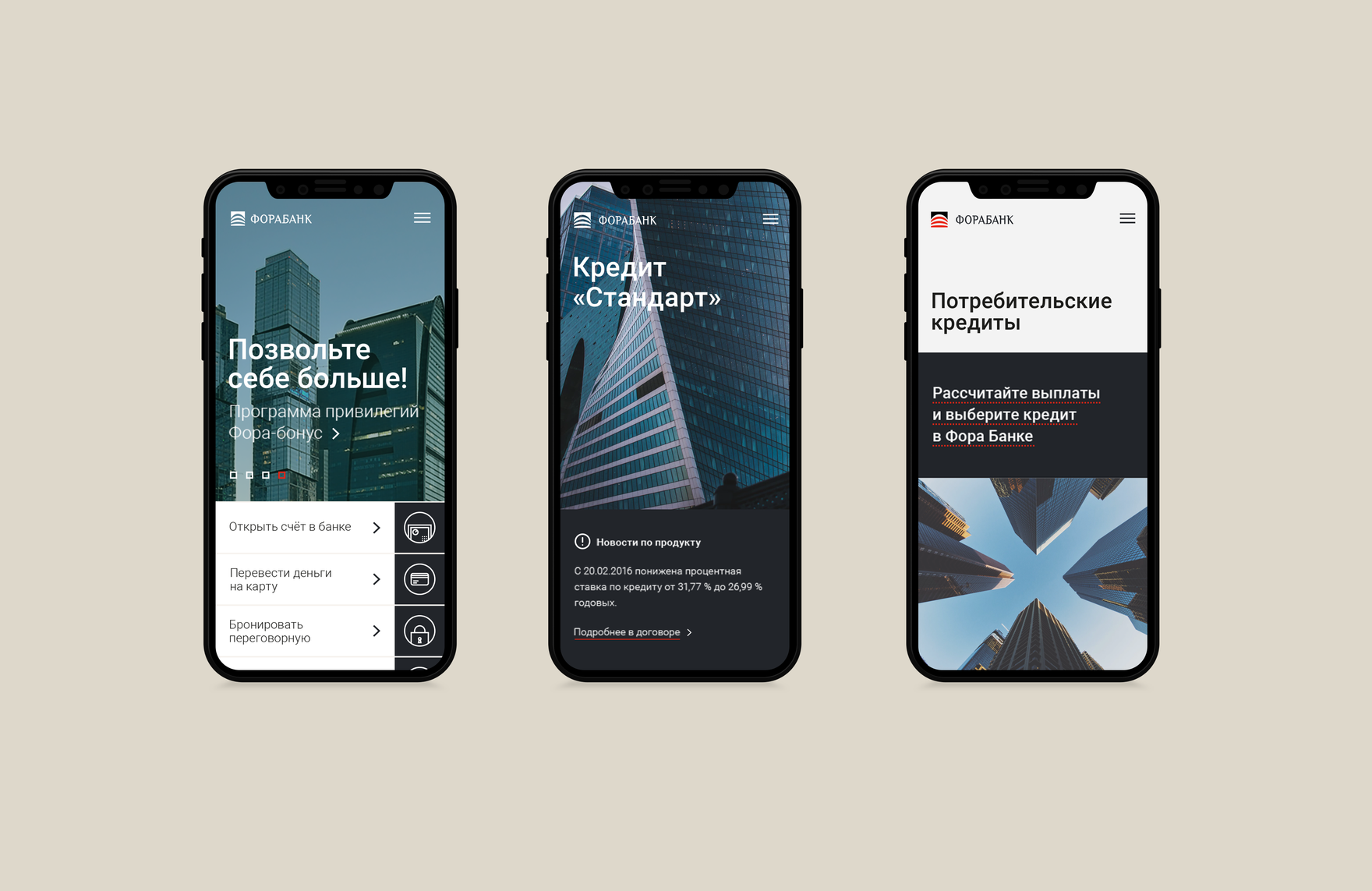
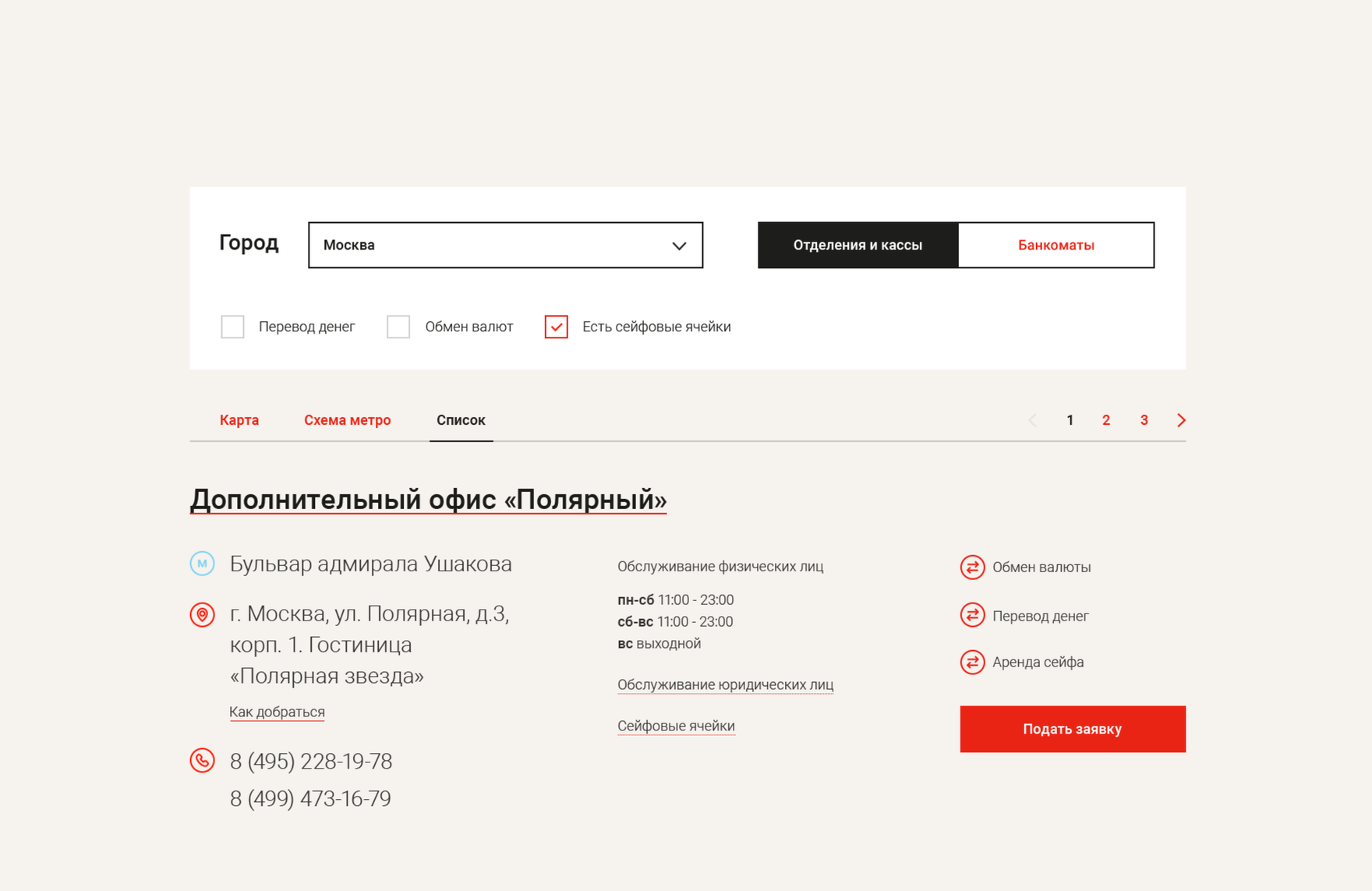
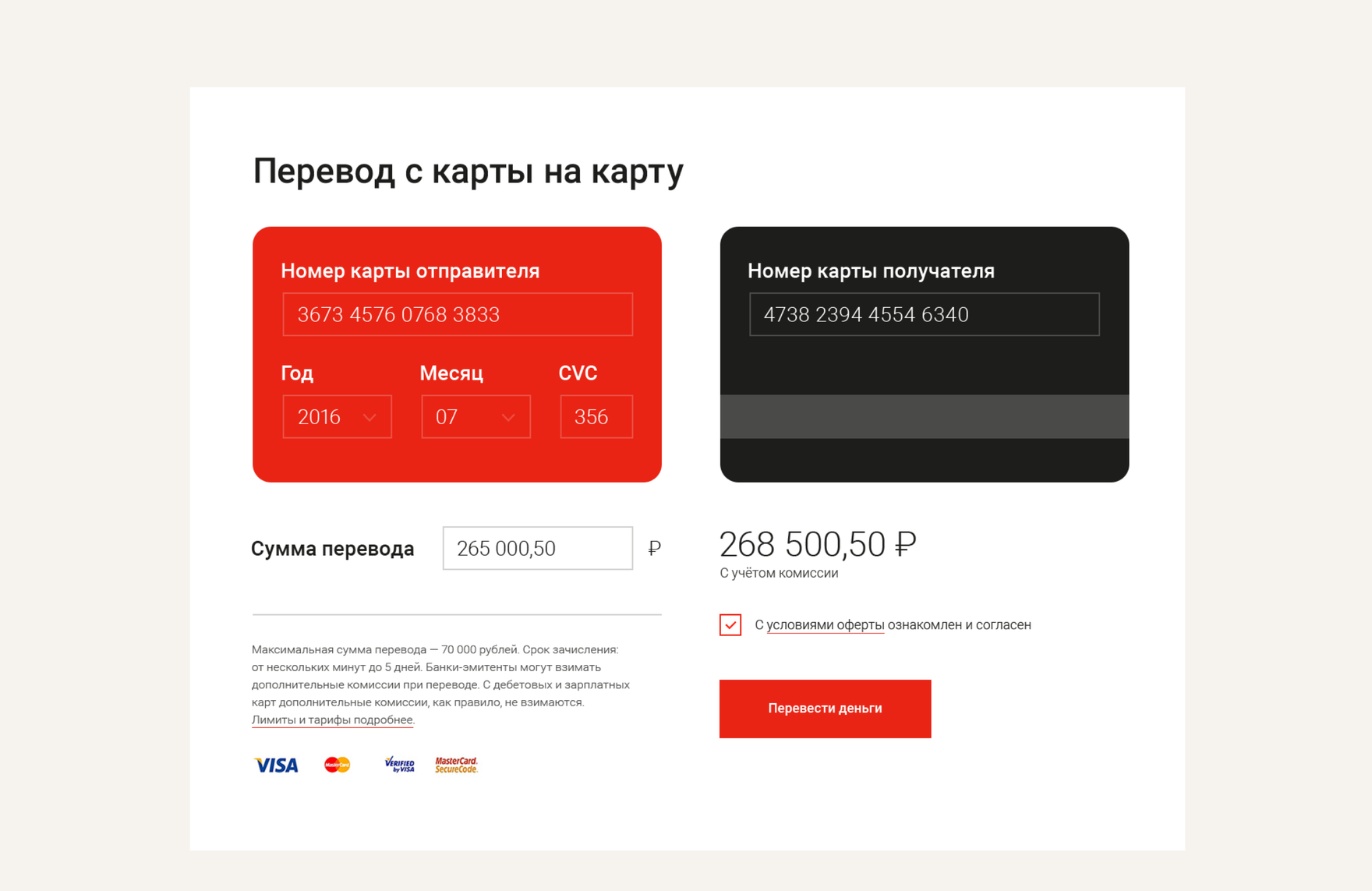
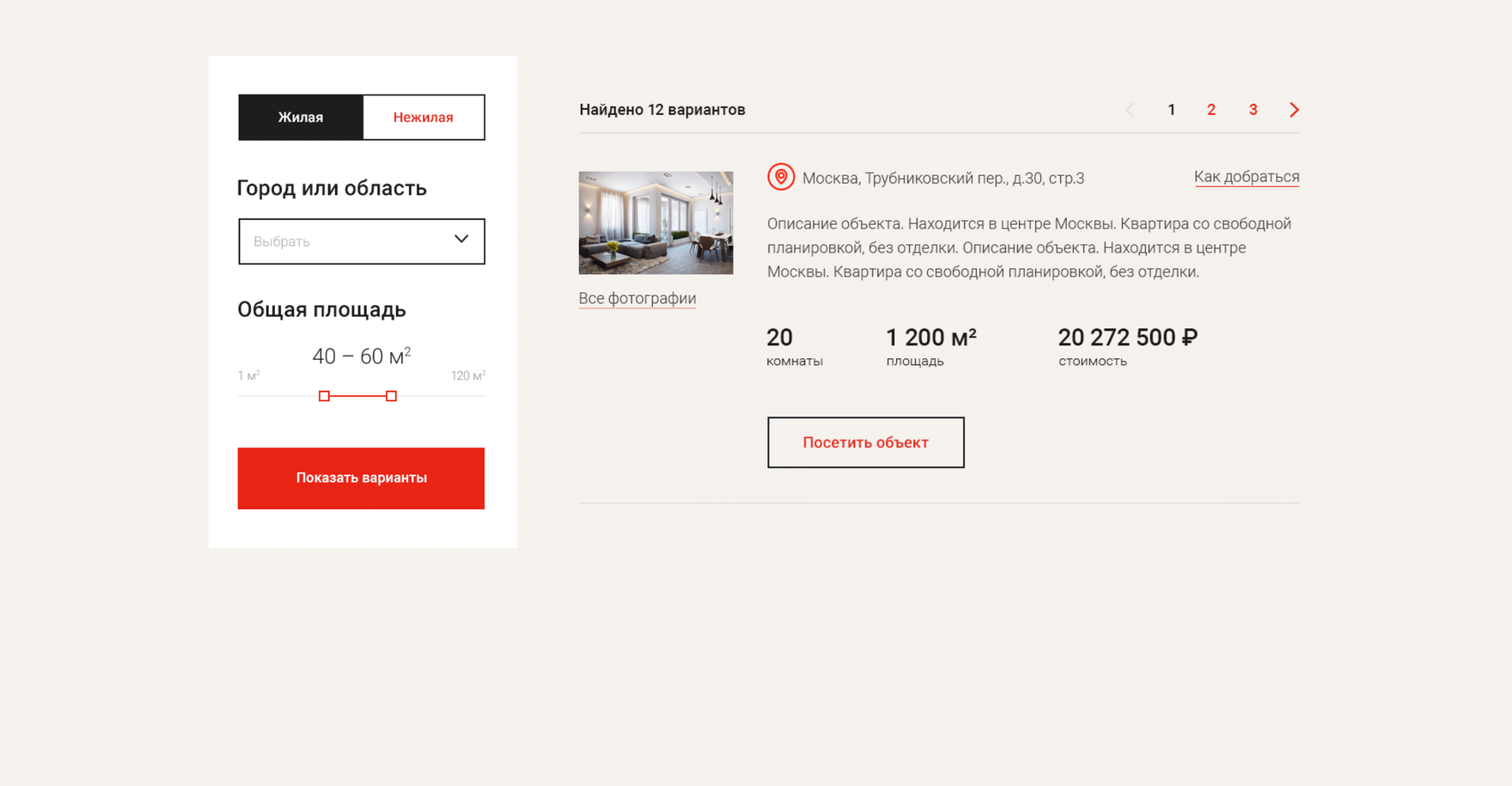
Разработка сайта московского Фора-Банка


Клиент и задача
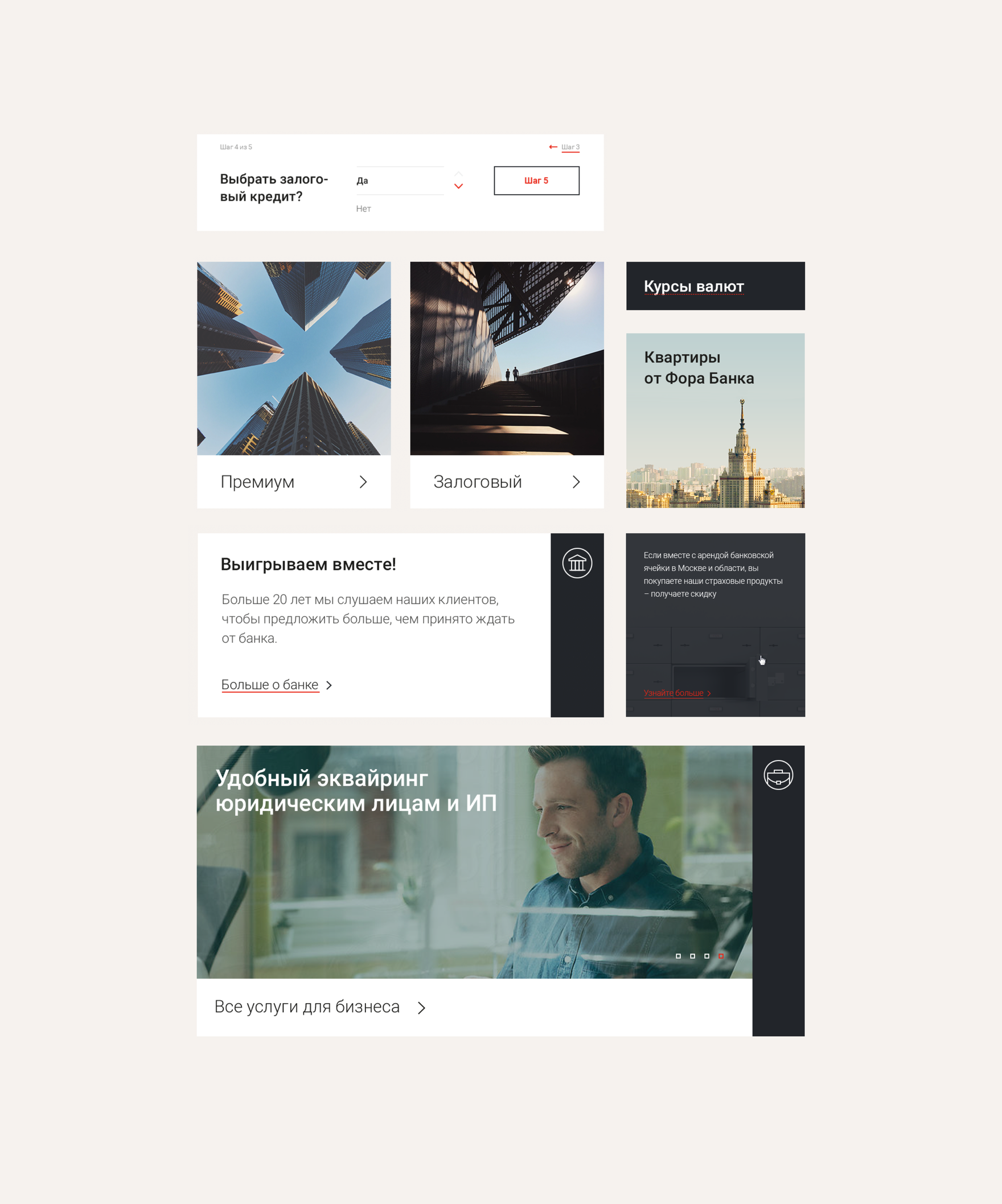
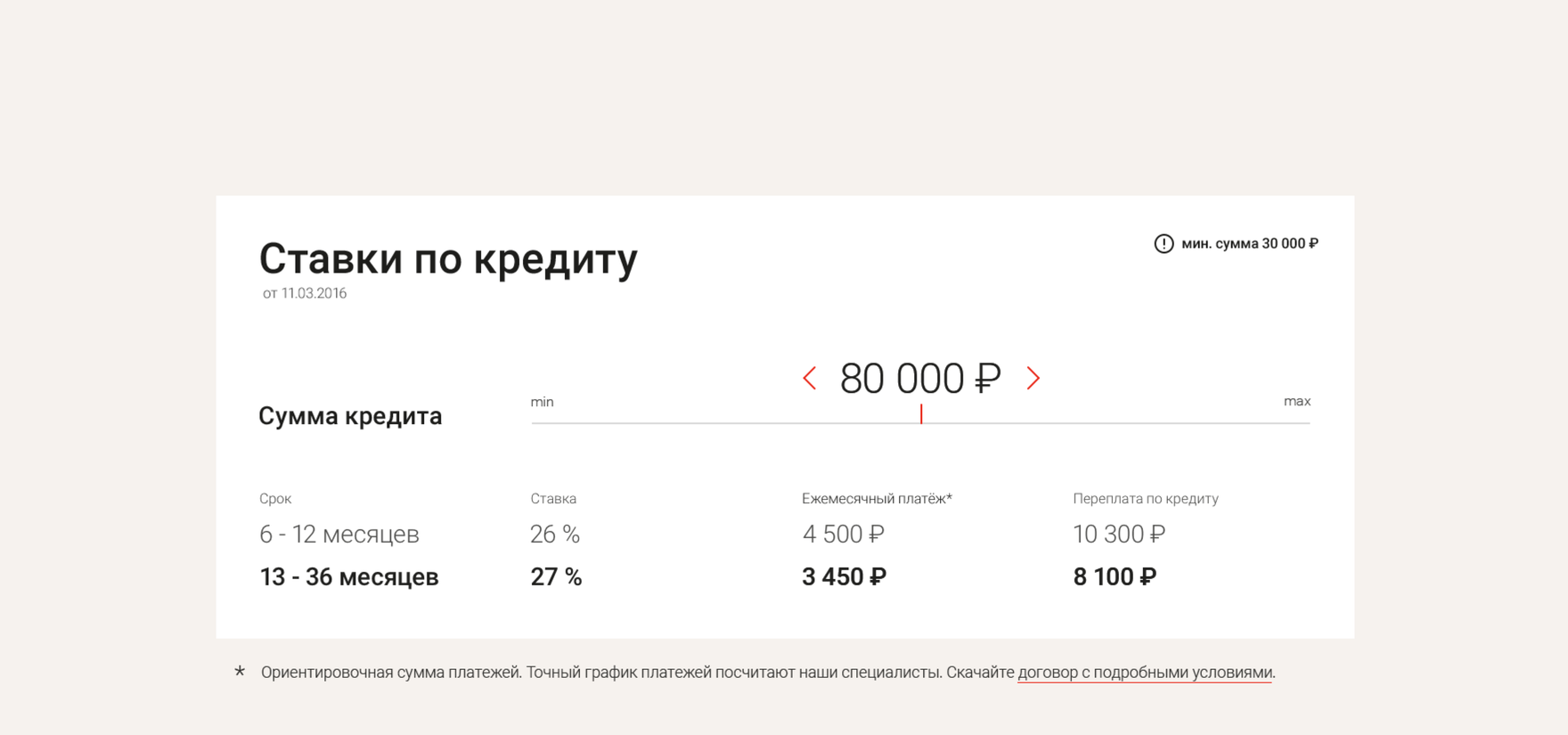
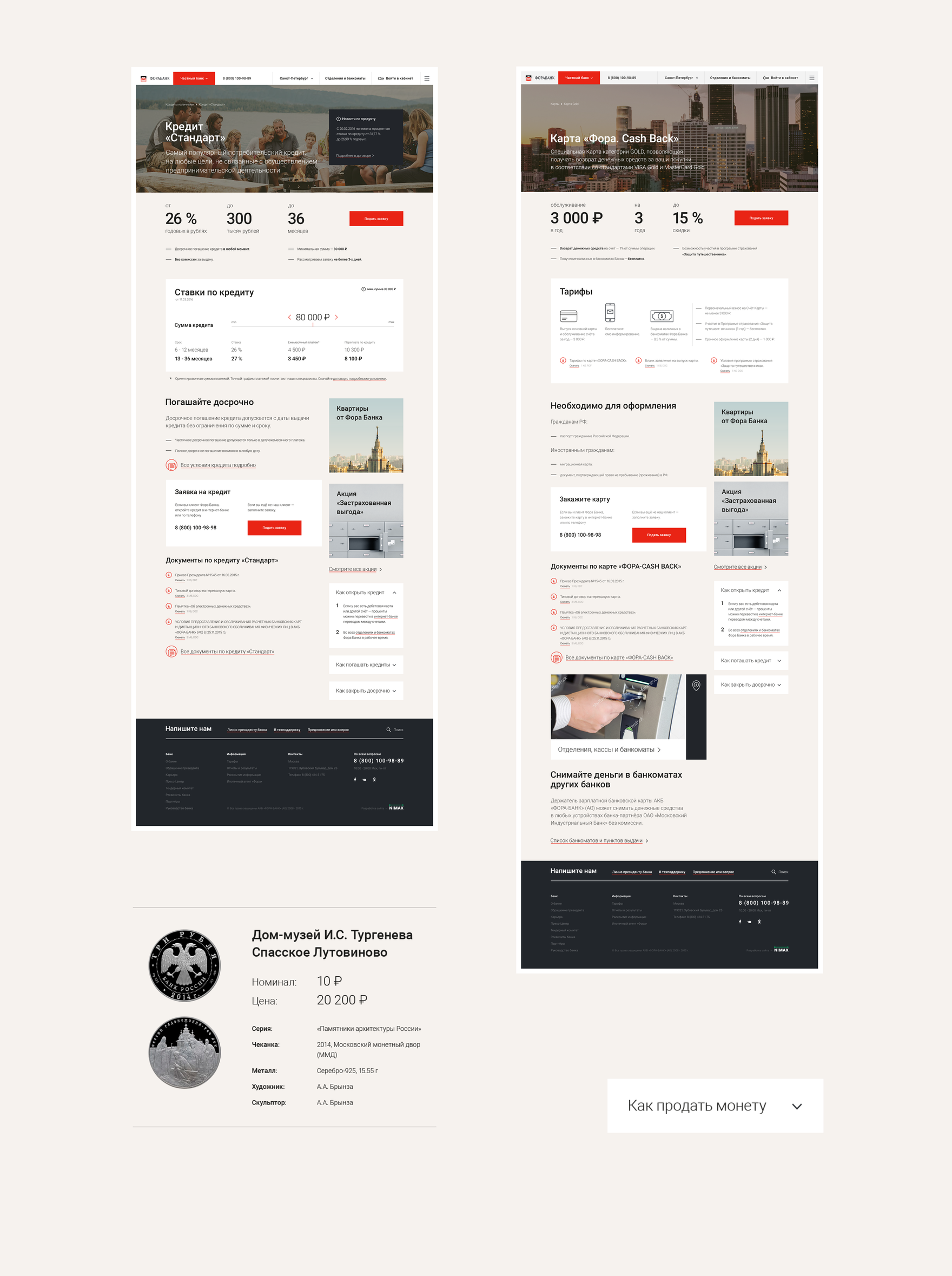
Компания работает для частных клиентов и компаний, конкурируя с большинством федеральных банков. В ней оформляют кредиты, карты, вклады, переводят деньги и обменивают валюту, но банк известен нестандартными для отрасли продуктами, например, арендой сейфов, витриной залогового имущества и продажей монет.
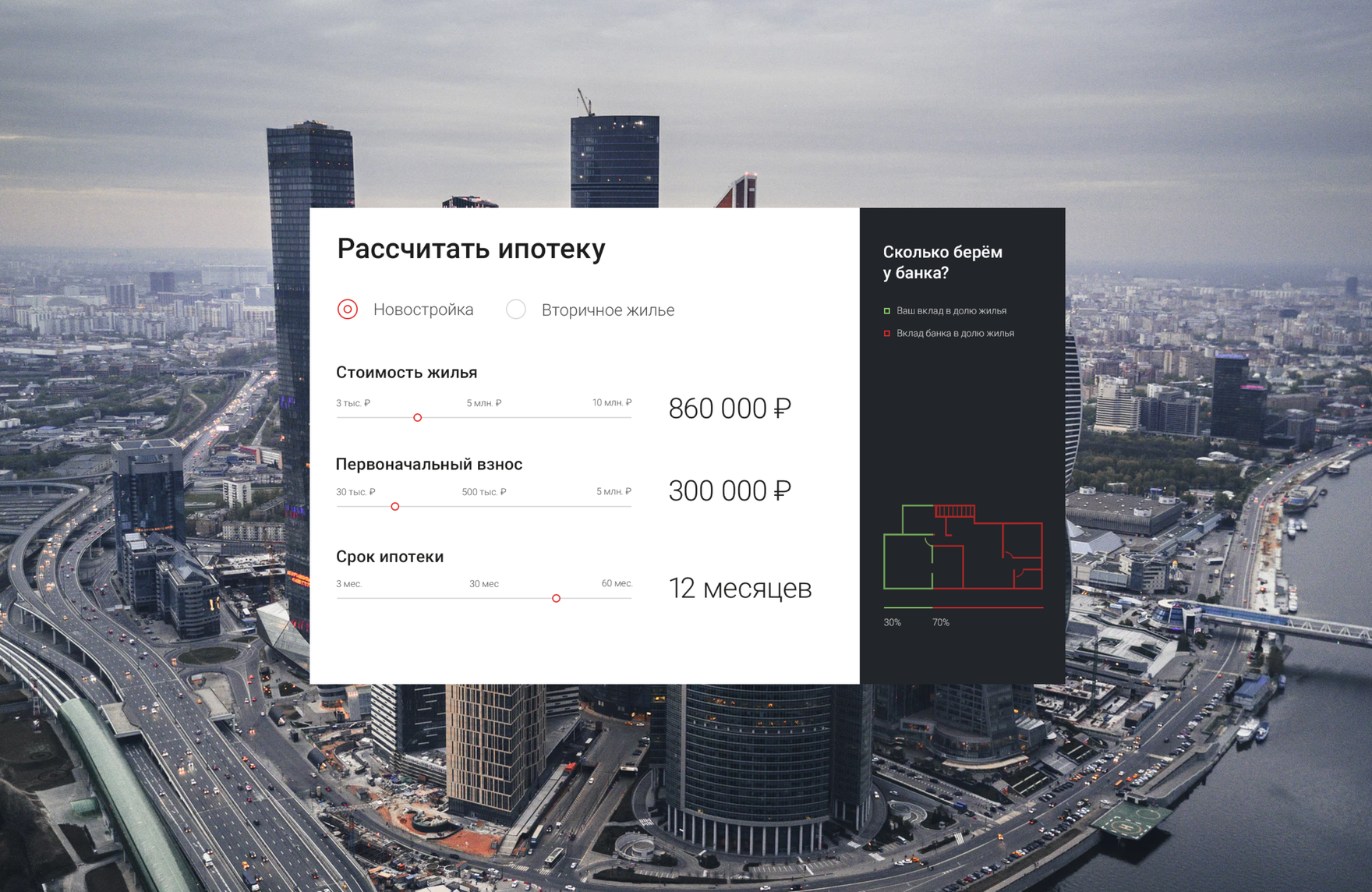
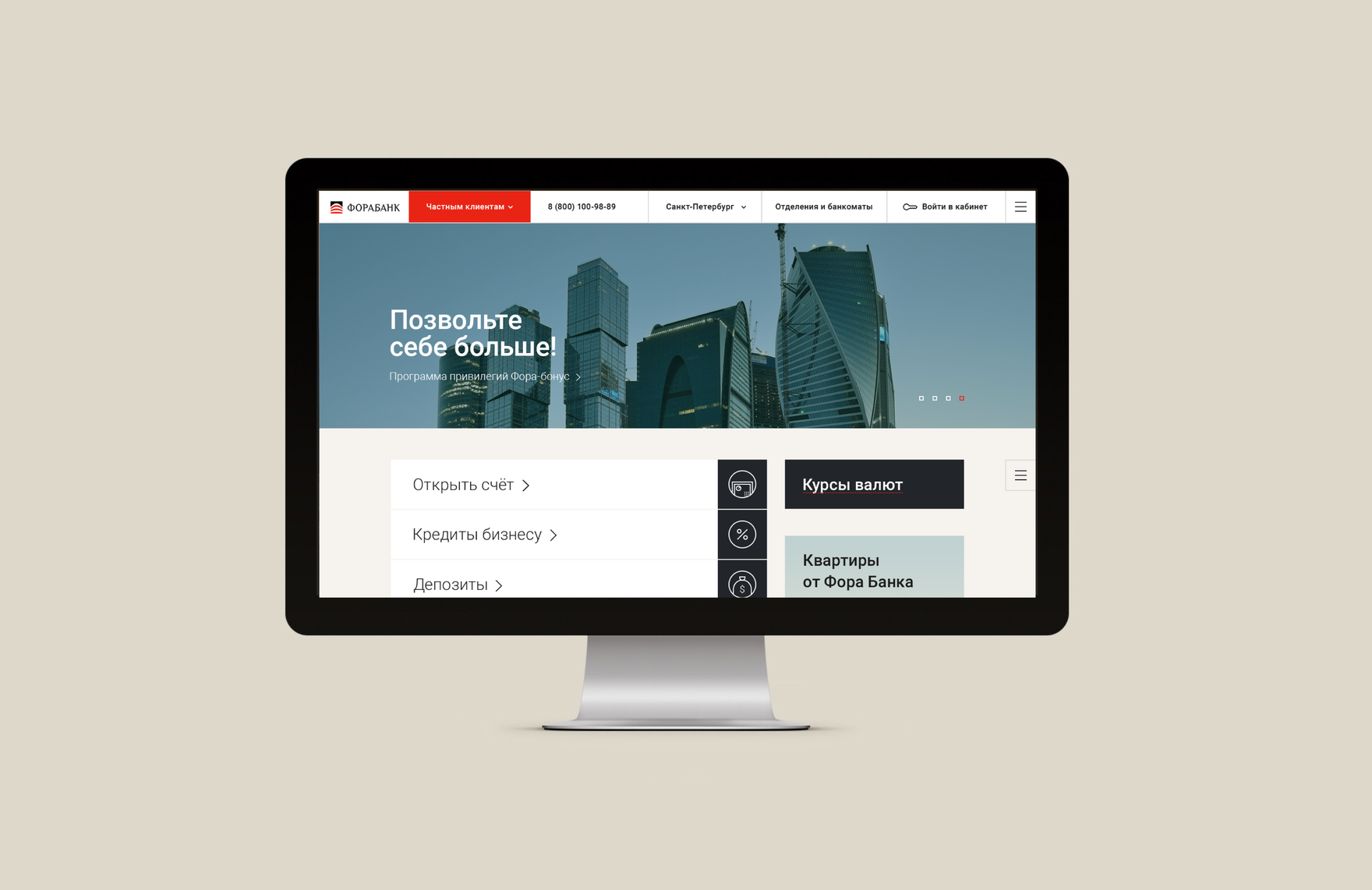
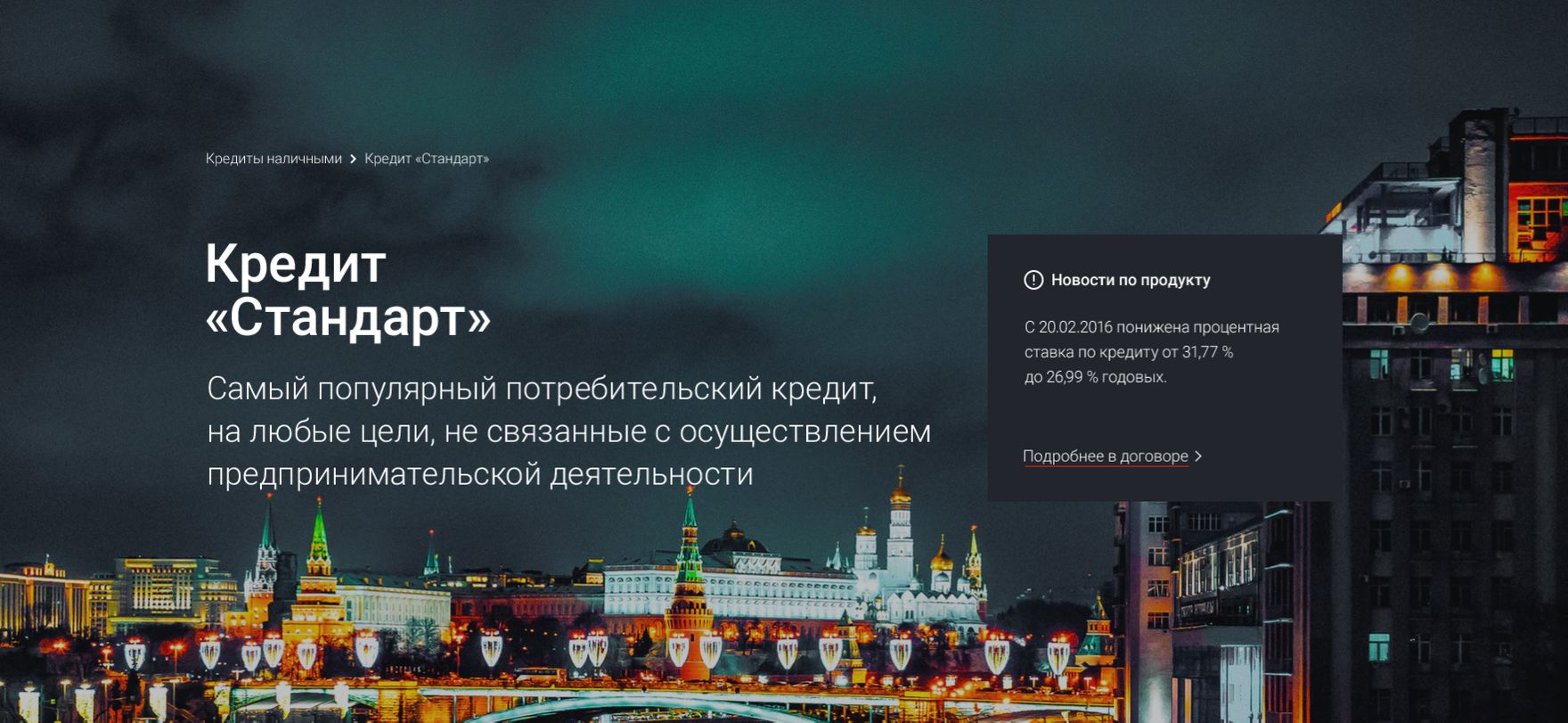
Фора хотела, чтобы сайт соответствовал статусу и задачам банка, например, отвечал требованиям разных отделов и помогал им справляться с планом продаж. Еще старая версия не работала на мобильных, не подходила визуально и не справлялась с презентацией компании — мы взялись за обновление проекта. Сейчас за наполнение сайта отвечает банк.











Ссылка скопирована