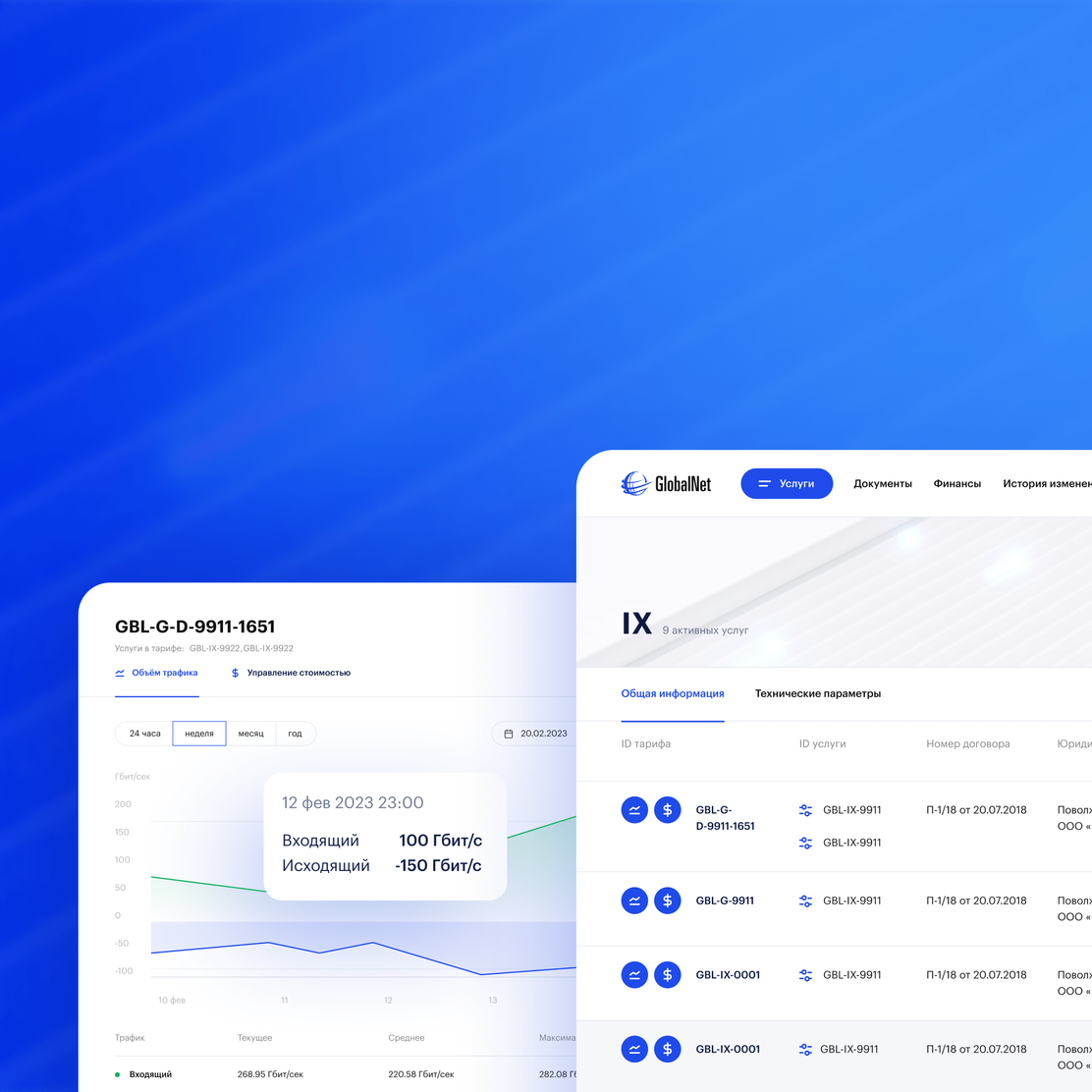
Кейс
Разработка личного кабинета для телекоммуникационной компании ГлобалНет

Кейс
Создание HR-платформы: проектирование и дизайн для девелопера «Самолет»
Кейс
SEO для блога Okko: рост поискового трафика c 7,5К до 1 млн
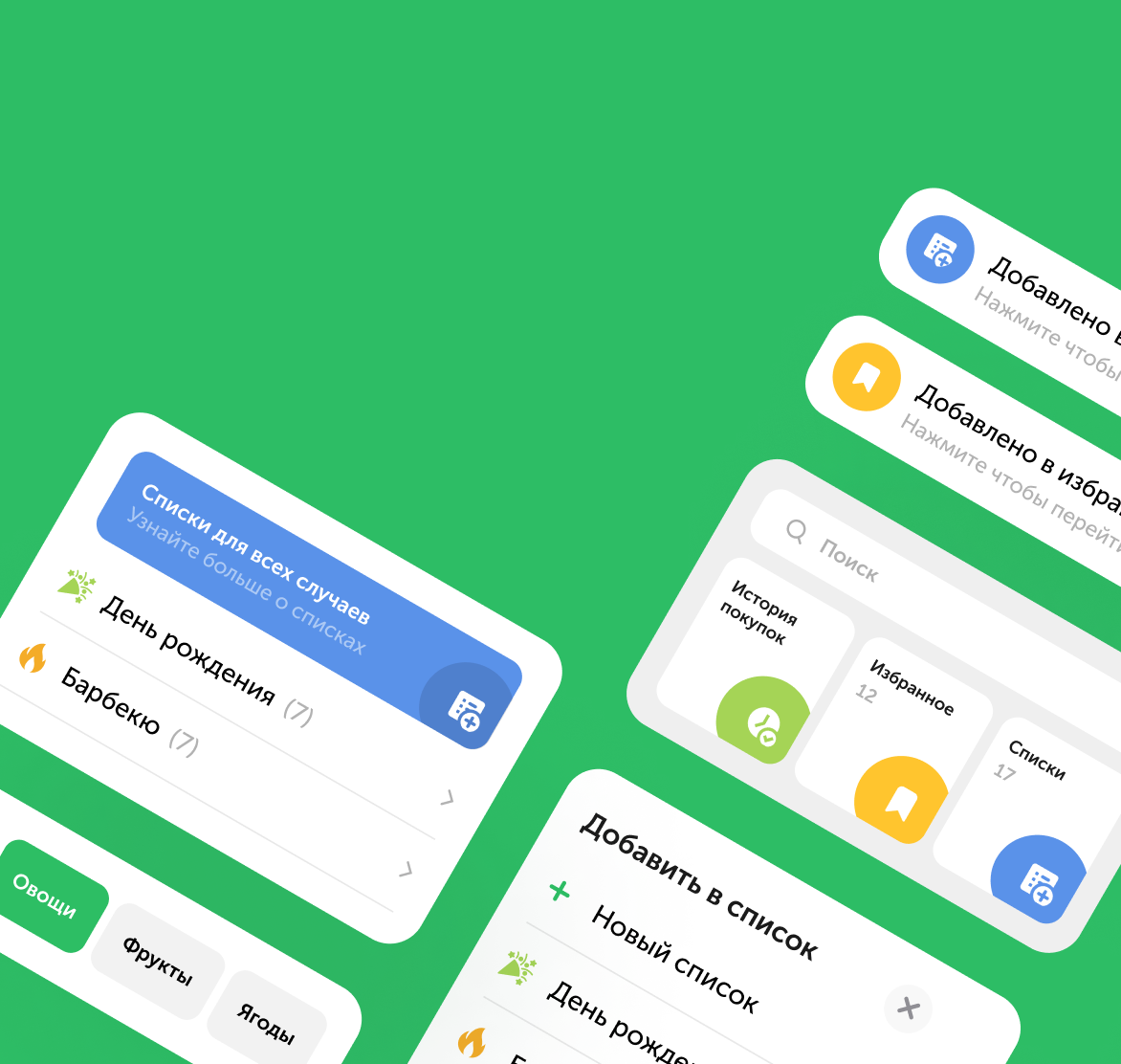
Кейс
UX/UI-аудит и тестирование мобильного приложения «ВкусВилл»

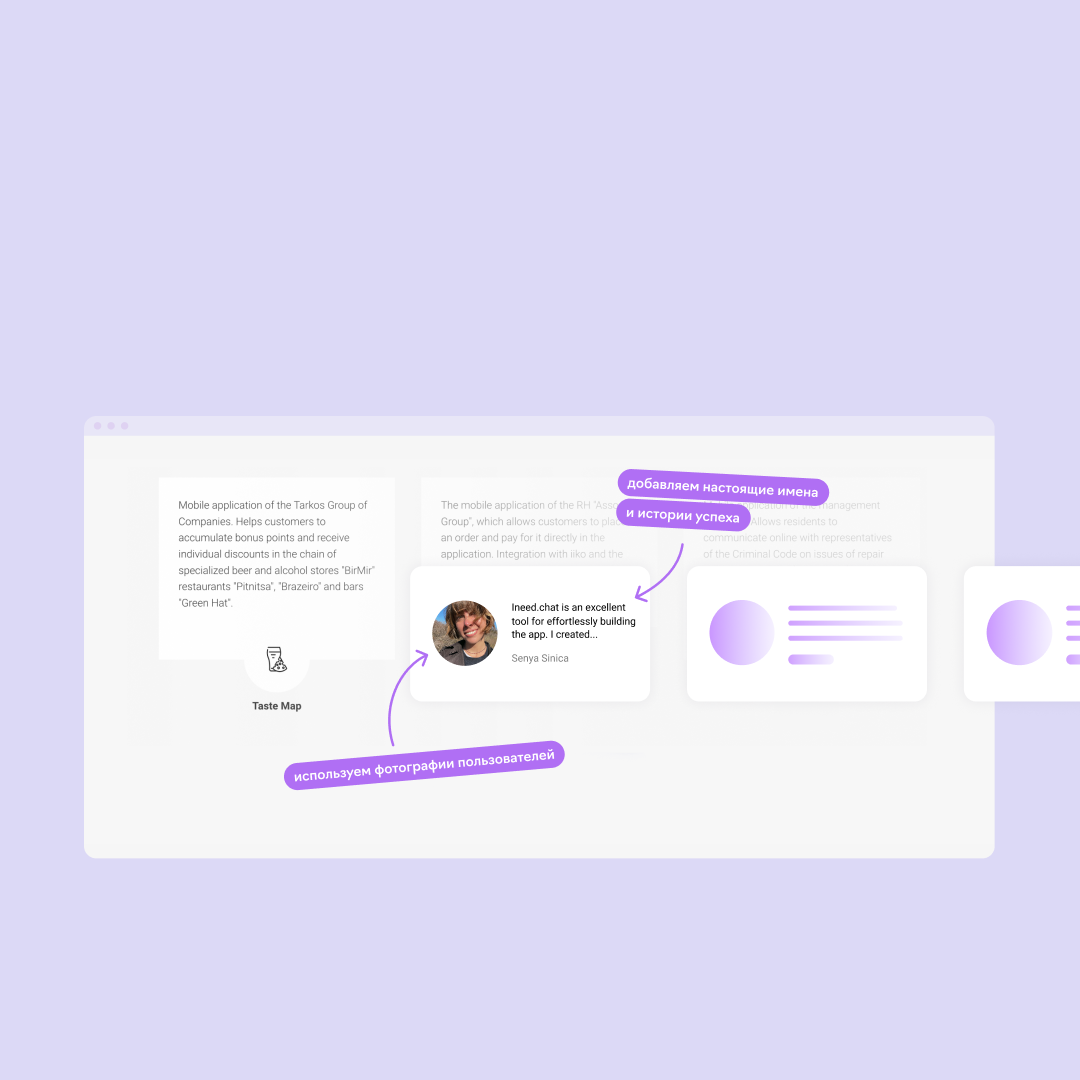
Кейс
UX/UI-аудит конструктора приложений IneedChat

Кейс
HR-маркетинг в социальных сетях: Garage Eight x Nimax

Кейс
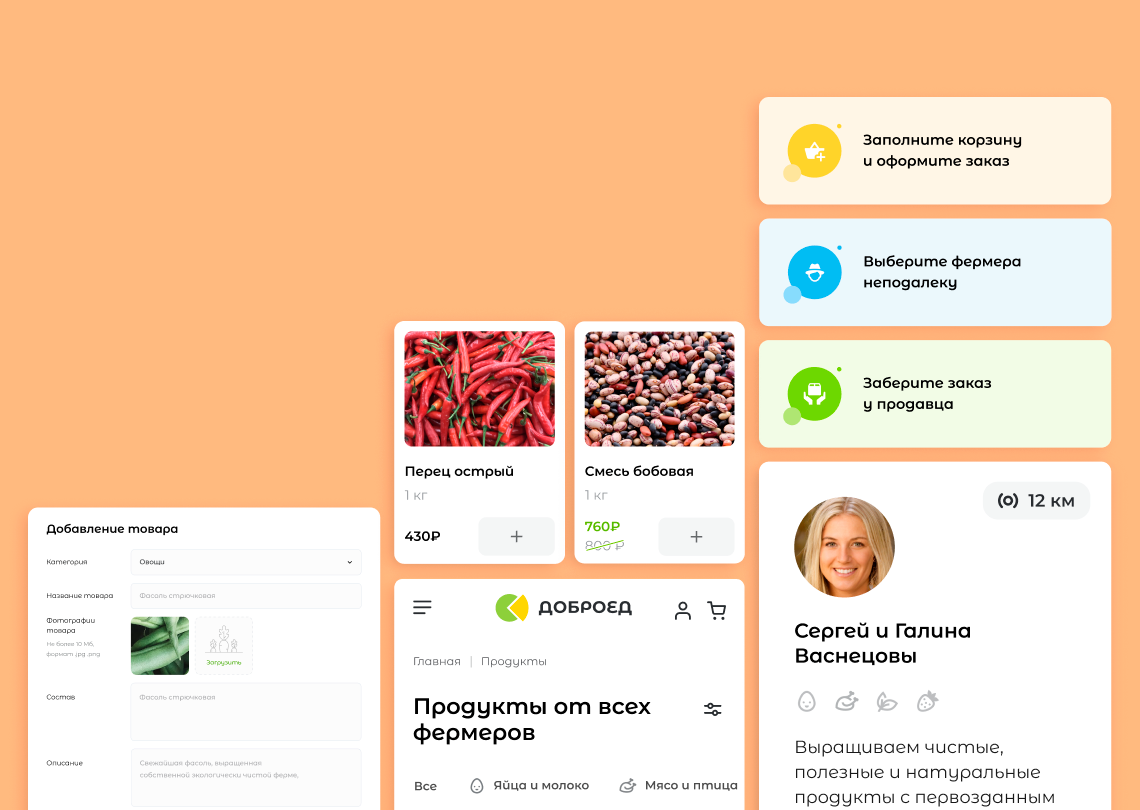
Проектирование, дизайн и разработка платформы для фуд-ретейла «Доброед»

Кейс
+225% дохода от продаж во ВКонтакте для Belle YOU

Кейс
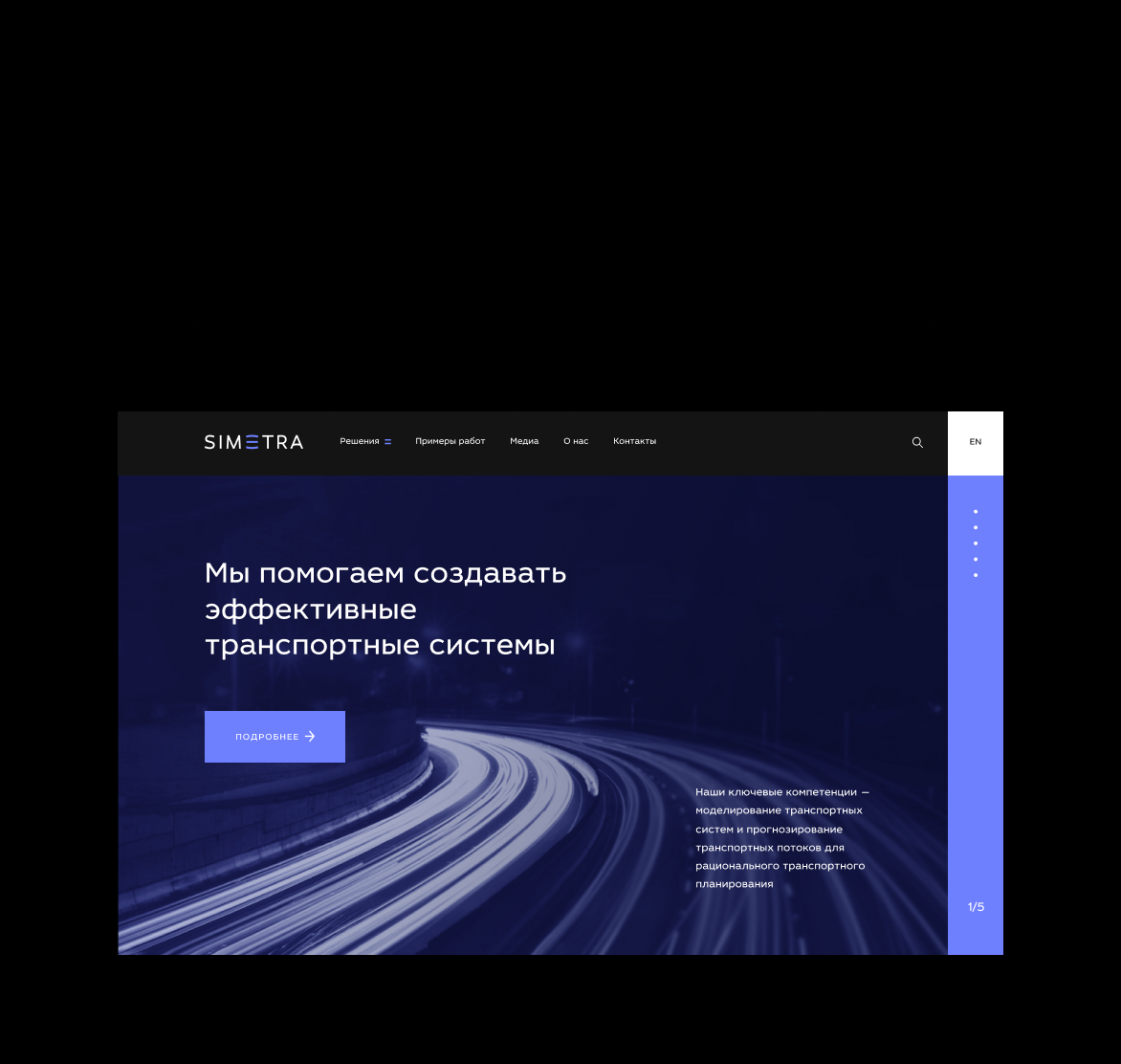
Дизайн и разработка сайта Simetra

Кейс
Как активировать корпоративные ценности в команде из 50 тысяч сотрудников

Кейс
HR-кампания для международной продуктовой IT-компании Quadcode
Кейс
СММ для Lumene: создание комьюнити для осознанной аудитории

Кейс
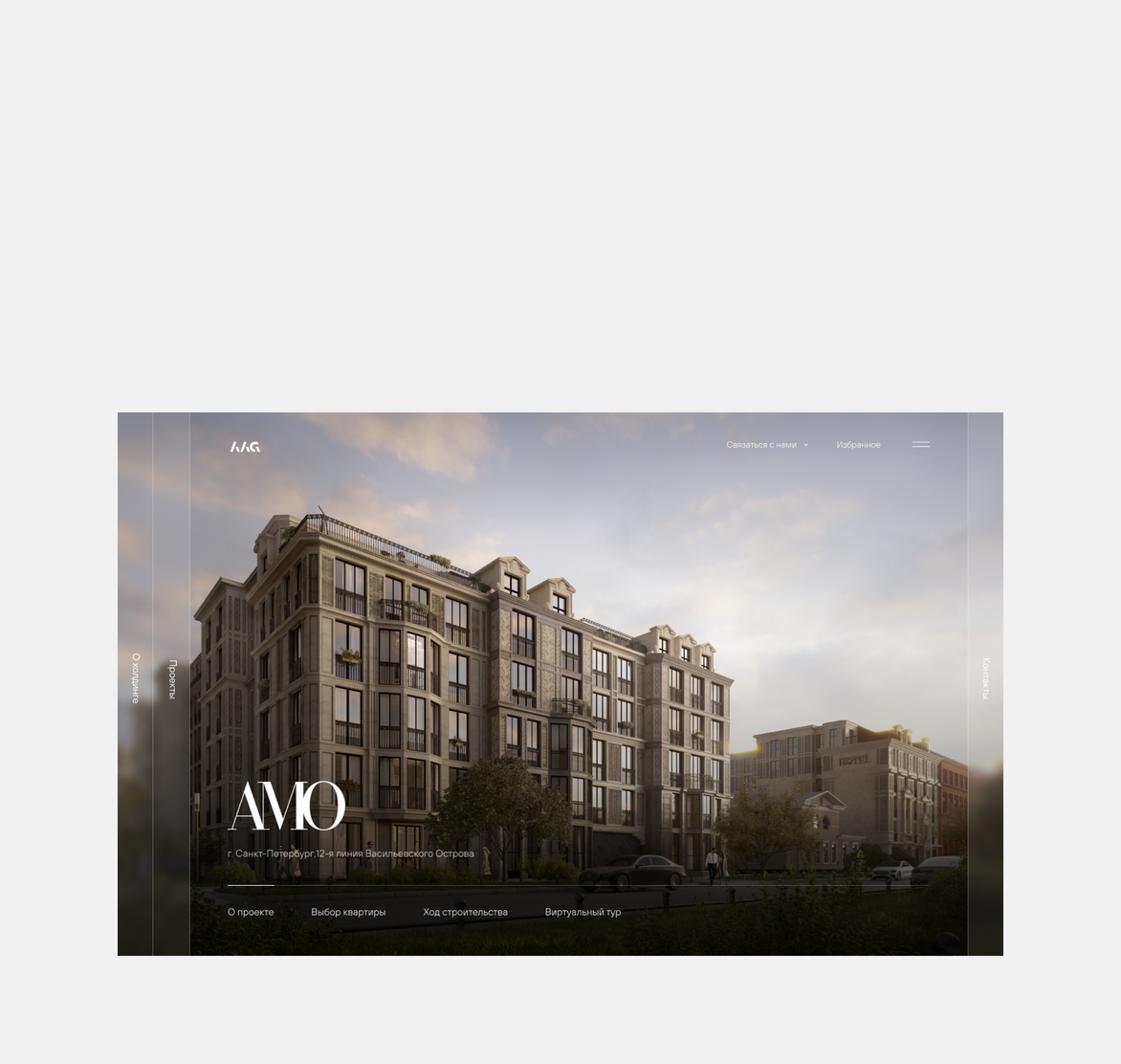
Проектирование, дизайн и разработка лендинга жилого комплекса Akzent девелопера AAG

Кейс
No-code разработка лендингов для 5☆ отеля Wawelberg

Кейс
Performance-кампания для мобильного приложения: как быстро протестировать идею и юзабилити
Кейс
СММ-концепция для медицинского онлайн-сервиса
Кейс
Продвижение LiveDune в LinkedIn: как искать B2B-лиды за рубежом

Кейс
Дизайн и разработка сервиса для проведения конкурсов Represocial
Кейс
Продвижение франшизы Boft: заполнили отдел продаж клиентами из 27 стран

Кейс
Позиционирование, айдентика, коммуникационная стратегия и дизайн сайта для DRON.digital
Кейс
Спецпроекты для дистрибьютора IT-оборудования Netwell
Кейс
Дизайн и разработка сайта компании Arcon Yachts

Кейс
Проектирование и дизайн сайта и личных кабинетов для «Клуба приключений»
Кейс
Дизайн сайта и личного кабинета для школы «Летово»
Кейс
Айдентика и сайт для российского бренда домашнего текстиля Mollen
Кейс
Разработка корпоративного сайта для Core

Кейс
Таргет для лизинговой компании «Интерлизинг»: рост квалифицированных лидов в 2 раза

Кейс
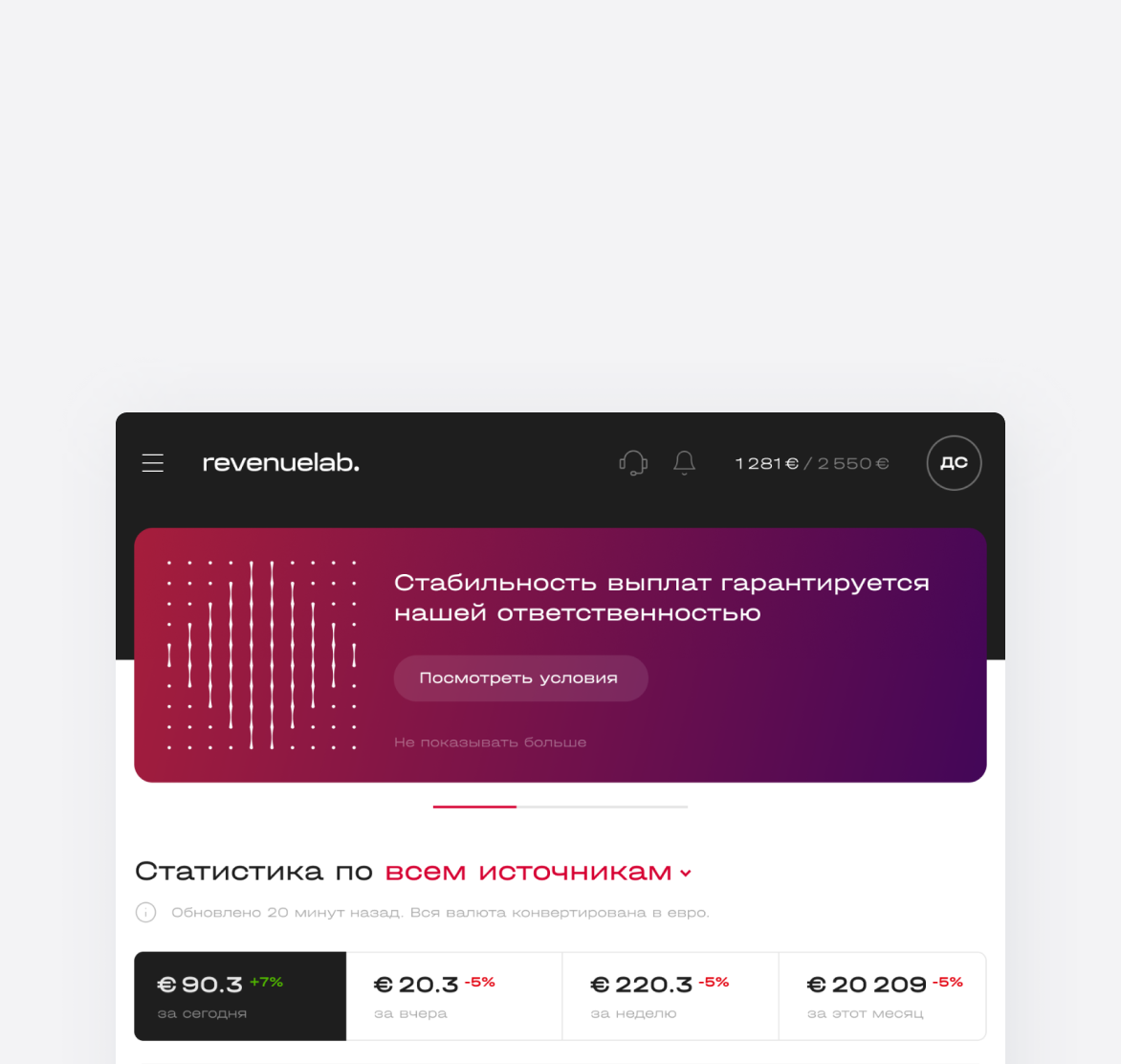
Проектирование и дизайн интерфейсов для платформы партнерского маркетинга RevenueLab

Кейс
Сайт, реклама и SEO для KNAUF Therm®

Кейс
Таргет для сети фитнес-клубов FitFashion

Кейс
Коммуникационная стратегия для Gulliver Market

Кейс
Спецпроект об экологических инициативах для Fazer

Кейс
HR-брендинг IT-компании Lineate
Кейс
Карьерный сайт для международной продуктовой IT-компании Garage Eight

Кейс
Nimax x Condé Nast: как построить работу с редакцией и вырастить трафик в 1,5 раза

Кейс
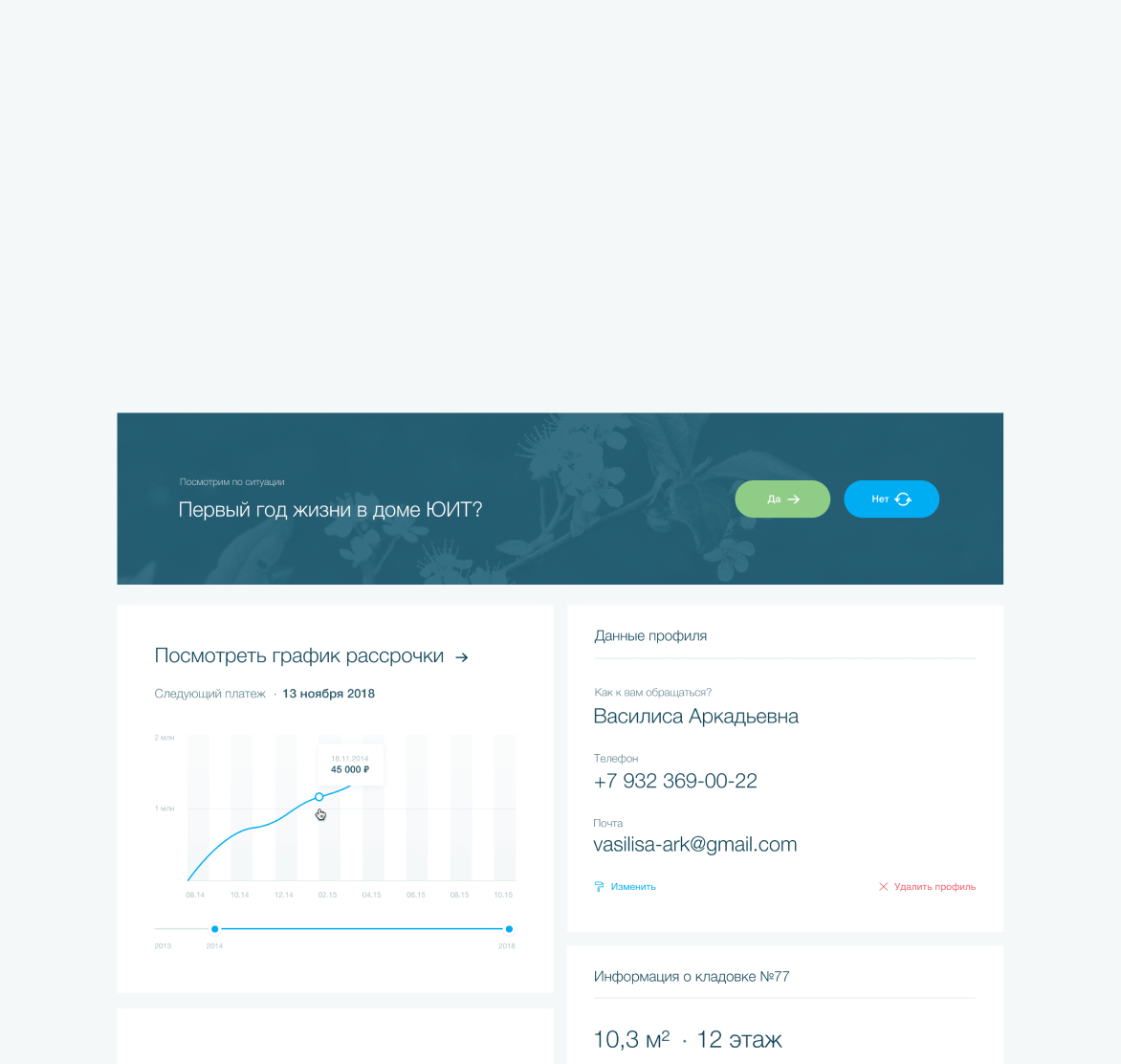
Комплексная разработка веб-сервиса для компании ЮИТ

Кейс
Брендинг группы компаний «Компьютеры и сети»
Кейс
Дизайн и разработка HR-сайта для IT-компании DINS
Кейс
Лендинг жилого комплекса Akzent холдинга AAG

Кейс
SEO и редизайн сайта медицинского центра Uninova: рост трафика в 2,5 раза
Кейс
Рекламная кампания для поставщика IT‑решений Softline: рост узнаваемости бренда на 33%
Кейс
Позиционирование, нейминг и визуальная система для доставки продуктов Smekalka
Кейс
Ребрендинг компании девелопера UDS

Кейс
Брендинг и сайт группы компаний «Морская геодезия»
Кейс
Новогодний спецпроект для Ozon
Кейс
Брендинг и сайт Softline computers
Кейс
SEO для сайта Газпром нефти: рост трафика на статьи в 4 раза
Кейс
Брендинг производителя мебели Dobro

Кейс
Брендинг платформы партнёрского маркетинга RevenueLab

Кейс
Создание цифровых каналов коммуникации для Саф-Момент
Кейс
Брендинг и сайт для производителя кухонь Heime
Кейс
Дизайн сайта Высшей школы менеджмента СПбГУ

Кейс
Позиционирование и айдентика бренда элитной бытовой техники Бенуа

Кейс
Проектирование, дизайн и разработка сайта для онлайн-ресторана «Шесть сезонов»

Кейс
Проектирование, дизайн и разработка сайта дистрибьютора IT-оборудования Netwell

Кейс
Брендинг и сайт проектного бюро «ЛУЧ», группа компаний N-Systems

Кейс
No-code сайт юридического сервиса для игровой индустрии Versus.gamedev

Кейс
No-code сайт для юридической компании Versus.legal
Кейс
SEO для сайта детской косметики «Моё солнышко»

Кейс
Брендинг медицинского исследовательского центра Uninova компании BIOCAD
Кейс
Брендинг сервиса по защите и управлению персональными данными Undatify Лаборатории Касперского
Кейс
No-code сайт по защите брендов от копирования Copycat

Кейс
Контекстная реклама для международной компании HQTS: в два раза больше лидов
Кейс
Брендинг направления Private Banking Банка Санкт-Петербург
Кейс
Ребрендинг сообщества петербургских цифровых агентств SPECIA
Кейс
Поддержка бренда работодателя Лаборатории Касперского

Кейс
Интерфейс электронной карты пациента для Future Health Design

Кейс
Таргетинг для Docklands: в 4,5 раза больше лидов

Кейс
Позиционирование и концепции ребрендинга Таксовичкоф

Кейс
Новогодний спецпроект в соцсетях Банка Санкт-Петербург

Кейс
Внутренний портал Московского кредитного банка
Кейс
Контекст и А/Б-тест для биржи грузоперевозок ATI.SU: в три раза больше регистраций
Кейс
Перфоманс-кампания для биржи грузоперевозок ATI.su: в 7 раз больше регистраций, в 8 раз дешевле
Кейс
Ребрендинг сервиса доставки продуктов и рецептов Ужин дома

Кейс
Концепция ребрендинга продуктового бренда Mail.ru

Кейс
Сайт, SEO, контекст и таргет для бренда Тоника
Кейс
Ключевой визуальный образ для ABBYY
Кейс
Брендинг электронно-библиотечной системы Лань

Кейс
CMM, таргет и контекст для Гик Пикника

Кейс
Брендинг и сайт медицинского стартапа Graal

Кейс
SEO для проекта Аист на крыше: рост трафика в 35 раз

Кейс
Сервис управления домом для холдинга AAG

Кейс
Брендинг и сайт парусного клуба ZigZag
Кейс
SEO и таргетинг для Condé Nast: Glamour, Vogue, GQ, AD, Tatler

Кейс
Прототипы, дизайн и разработка сайта для сети пиццерий Pizza Hut

Кейс
Крупный контентный сайт и SEO для телеканала Еда

Кейс
Концепция брендинга доставки еды Dostaевский

Кейс
Брендинг и сайт сервиса Ёмко

Кейс
Сервис для концерна YIT

Кейс
Брендинг и концепция сервиса Банка Санкт-Петербург
Кейс
Сервис-дизайн для Банка Санкт-Петербург

Кейс
Концепция рекламной кампании стажировок Касперского

Кейс
Брендинг и сайт IT-платформы Турбо

Кейс
Контекст, таргет и SEO для клиники МЦРМ: снижение CPA в 2 раза
Кейс
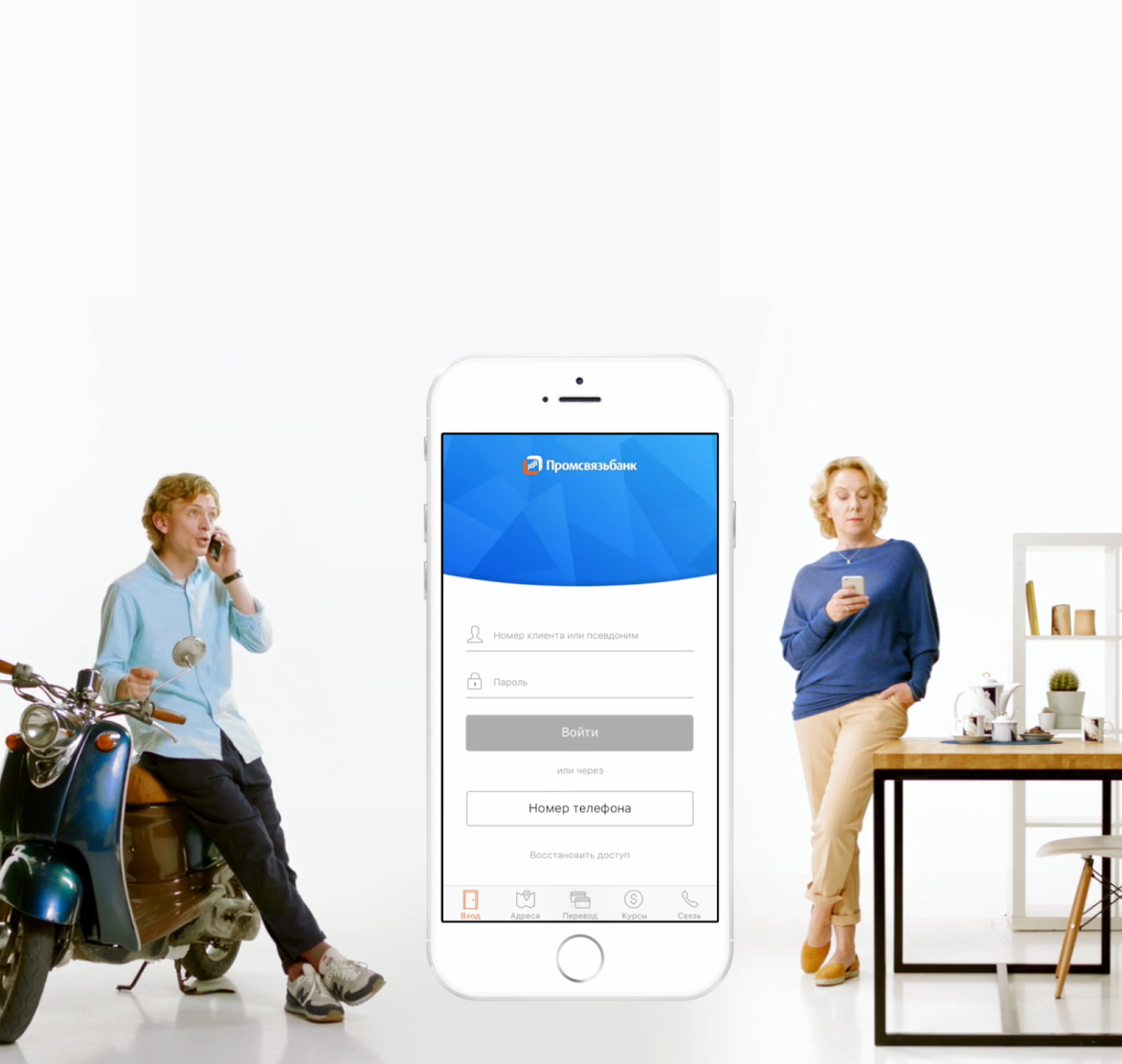
Серия роликов о мобильном приложении Промсвязьбанка

Кейс
ERP для управления несколькими бизнесами

Кейс
Брендинг облачной ритейл-платформы RDF
Кейс
Сервис отслеживания статусов груза для логистической компании WNOG
Кейс
Брендинг аналитической компании Frank RG

Кейс
Контекстная реклама для iPort: рост ROI в 4 раза

Кейс
Дизайн интернет-магазина К-Раута

Кейс
СММ и таргет для молочного бренда Свежее Завтра
Кейс
Брендинг онлайн-платформы страхования Цунами
Кейс
Сайт, контекст, таргет для сети спортклубов Fitness Family: в 6 раз больше заявок

Кейс
Ребрендинг онлайн-маркета Emex

Кейс
Сервис автоматизации работы с иностранцами

Кейс
Брендинг IT-платформы Easia-Bet

Кейс
Брендинг и сайт разработчика мобильных приложений Гротем

Кейс
Видео о биотехнологической компании BIOCAD

Кейс
СММ и таргетинг для кормов Probalance

Кейс
Ребрендинг банка для бизнеса ПСКБ

Кейс
Мобильные приложения YotaHub и YotaSports

Кейс
Видео про аутсорсинг и цифровой HR для IBS

Кейс
Брендинг и сайт инженерной компании Ресэнерго

Кейс
Брендинг и no-code сайт IT-форума «Цифровые вершины» от Mail.Ru Group

Кейс
Сайт Фора-Банка

Кейс
Брендинг, сайт, магазин и реклама для завода Диком

Кейс
Дизайн сайта правозащитного объединения Команда 29

Кейс
Брендинг и сайт курсов Технопарк Mail.Ru Group

Кейс
Брендинг и сайт курсов Технополис Mail.Ru Group

Кейс
Серия роликов-эксплейнеров Техносилы

Кейс
Брендинг торговой марки колбас Красногорье

Кейс
Брендинг молочных продуктов Лосево

Кейс
Сайт, контент, СММ, таргет для бренда дрожжей Саф-Момент

Кейс
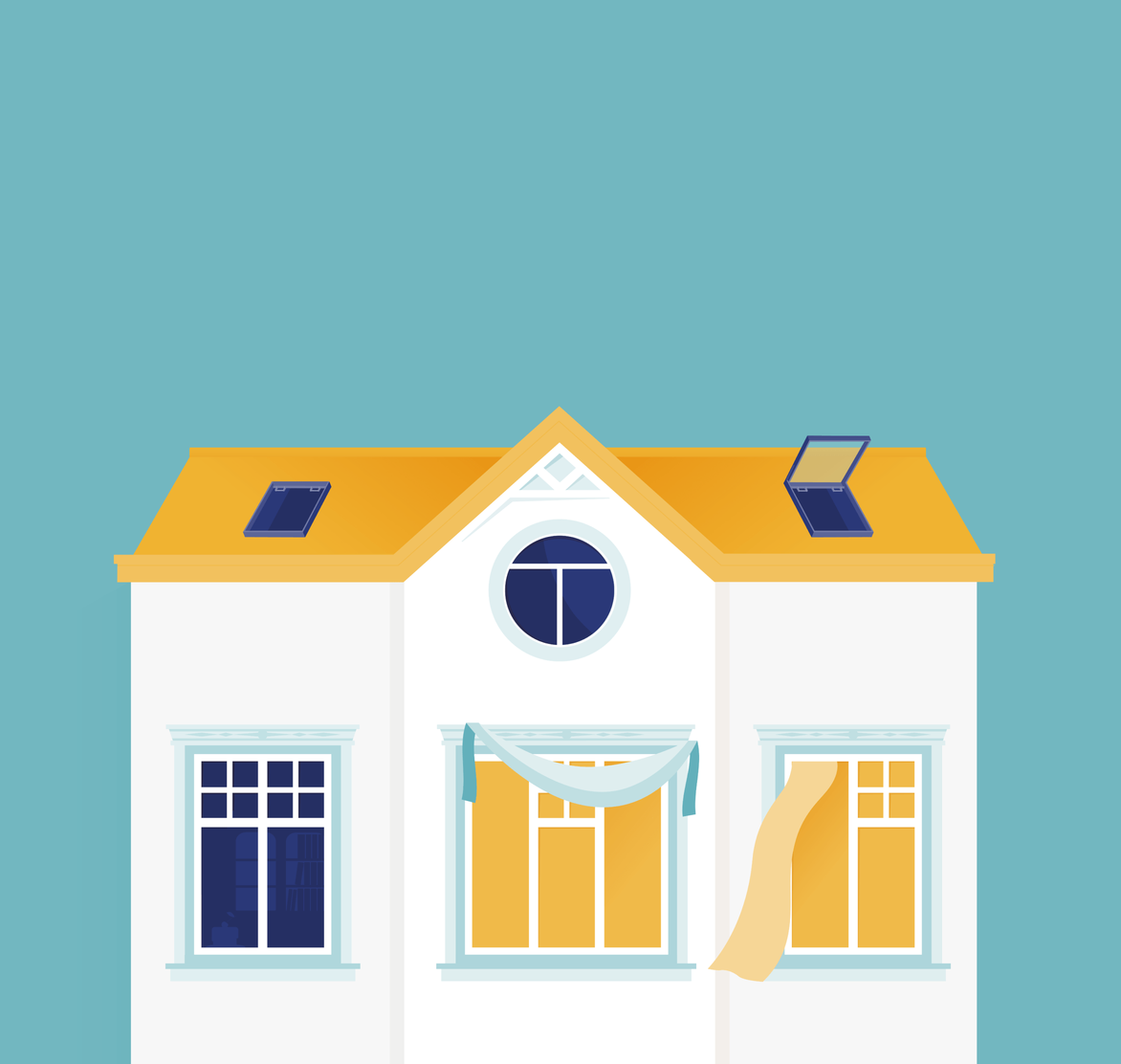
Видео для сервиса по инженерии дома House Anatomy

Кейс
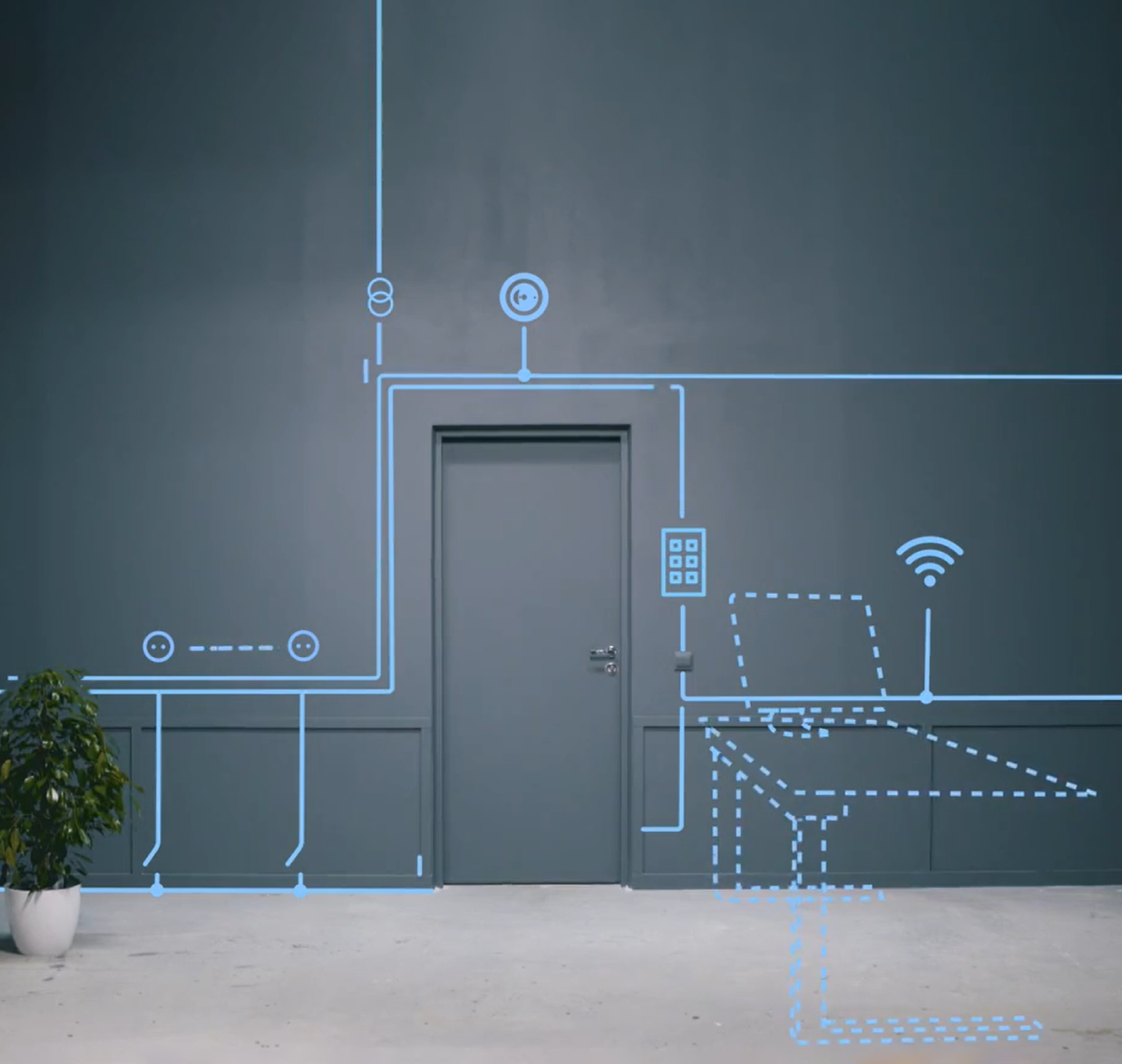
Видео об онлайн-конструкторе инженерных систем для офиса Office Anatomy

Кейс
Нейминг и брендинг магазина стройматериалов Сказано-сделано
Кейс
SEO для строительной компании LEGENDA

Кейс
SEO и таргетированная реклама для бренда детской косметики Принцесса

Кейс
PR-стратегия для рассказа о политике и проектах устойчивого развития Fazer

Кейс
Как мы рассказали об устойчивых инициативах бренда Fazer

Кейс
Спецпроект об экологических инициативах Дом Fazer

Кейс
Спецпроект об экологических инициативах для Fazer

Кейс
Методология внедрения ценностей в новости для аудитории сотрудников Газпром нефти

Кейс
Методология внедрения образов бренда в новости для аудитории сотрудников Газпром нефти

Кейс
Контентная концепция для программы социальных инициатив нефтяной компании. Проект под NDA

Кейс
Развитие сообщества научно-исследовательского проекта по изучению и охране исчезающего вида животных. Проект под NDA

Кейс
Развитие сообщества для программы социальных инициатив нефтяной компании. Проект под NDA

Кейс
Как внедрить образы бренда в новости для корпоративного медиа (Клиент под NDA)

Кейс
СММ и реклама для сети гипермаркетов Мир Света

Кейс
Комплексные СММ для Lumene: от искреннего контента до полезного мерча

Кейс
Развитие сообщества для партнёров и клиентов Свезы в соцсетях
